SiteOrigin Page Builder 是 WordPress 最流行的页面创建插件,使用我们最熟悉和喜爱的小部件,可以轻松创建基于响应式内容,能够适应所有移动设备。该插件创建了一个类似于 WordPress 本身的直观界面,让我们易于学习并迅速学会构建美观、响应式内容。所有小部件都建立在我们强大的框架上,可提供高级表单,无限的颜色和 1500 多个图标,并具有以下特点:
- 简单的拖放:使用鼠标重新排列行,移动小部件,调整列大小并构建页面。
- 现场编辑:实时编辑器为您提供内容的精确预览,您可以实时进行编辑。
- 历史浏览器:历史记录浏览器使您可以前后滚动更改。
- 小部件样式:提供使自己的内容唯一化所需的全部控制,更改属性,例如填充,背景颜色和列间距,还可以输入自定义 CSS 和 CSS 类。
SiteOrigin Page Builder插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“SiteOrigin Page Builder”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面SiteOrigin Page Builder中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
SiteOrigin Page Builder插件的设置和使用
1、设置。登录 WordPress 后台 – 设置 – Page Builder 即可进入到详细的设置页面,建议大家根据实际情况进行设置。
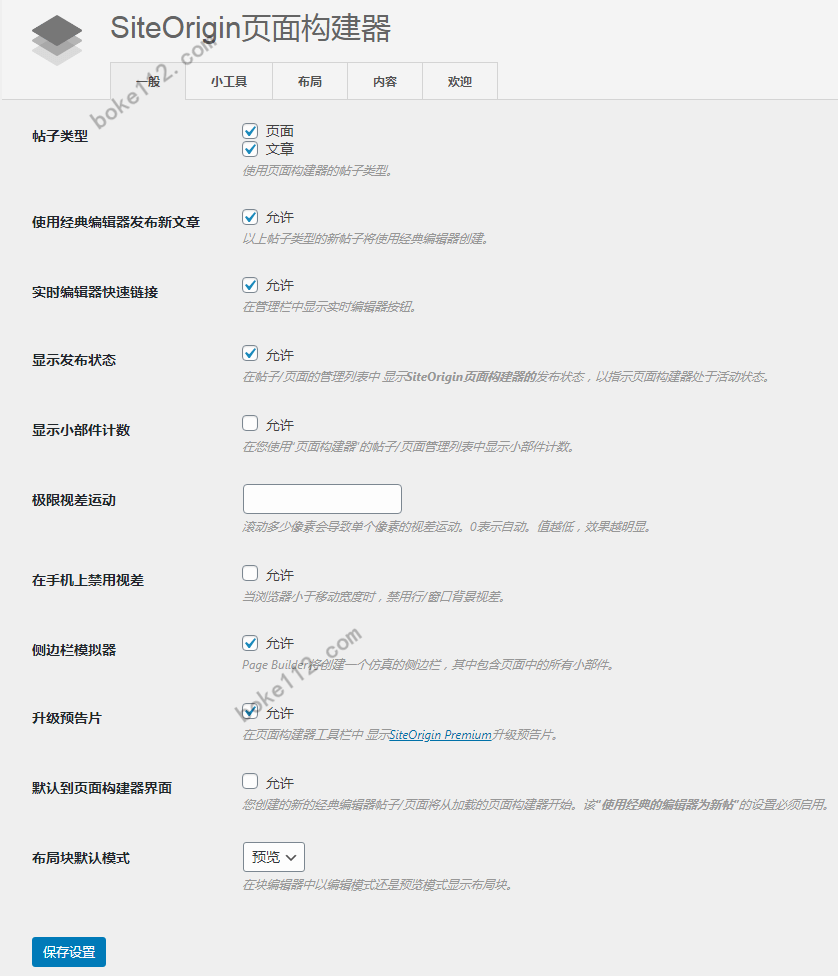
1.1 一般设置
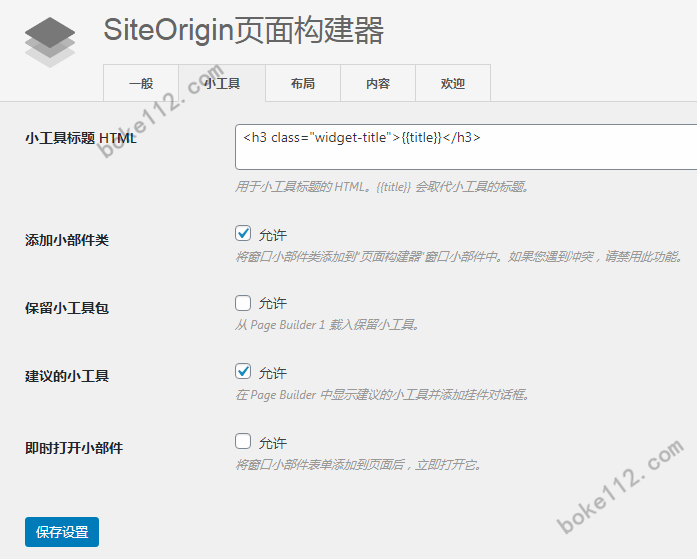
1.2 小工具设置
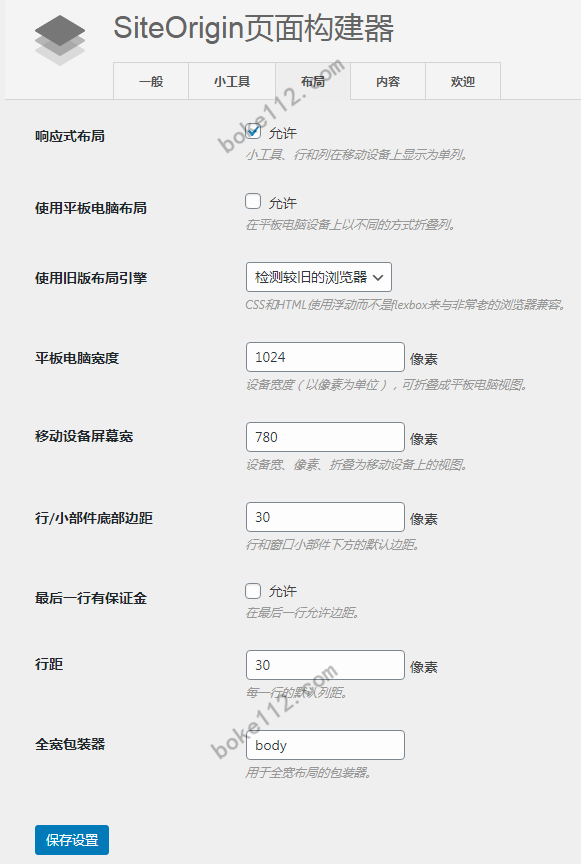
1.3 布局设置
1.4 内容设置
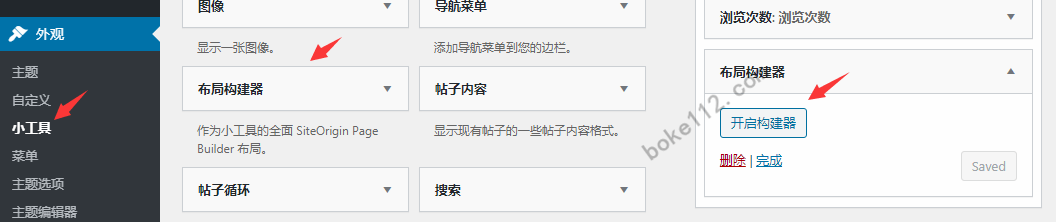
2、使用。登录 WordPress 后台 – 外观 – 小工具 – 将“布局构建器”添加到相应的侧边栏,然后点击【开启构建器】按钮后即可开始构建页面。
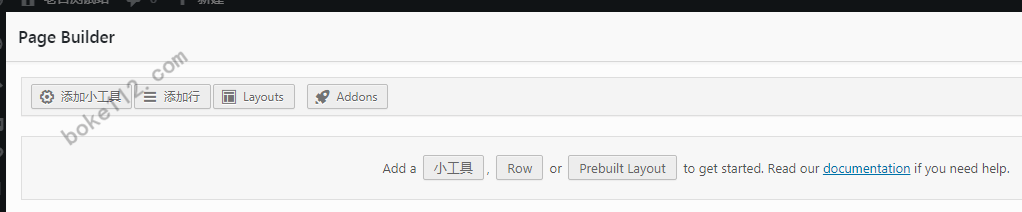
可以“添加小工具”、“添加行”等
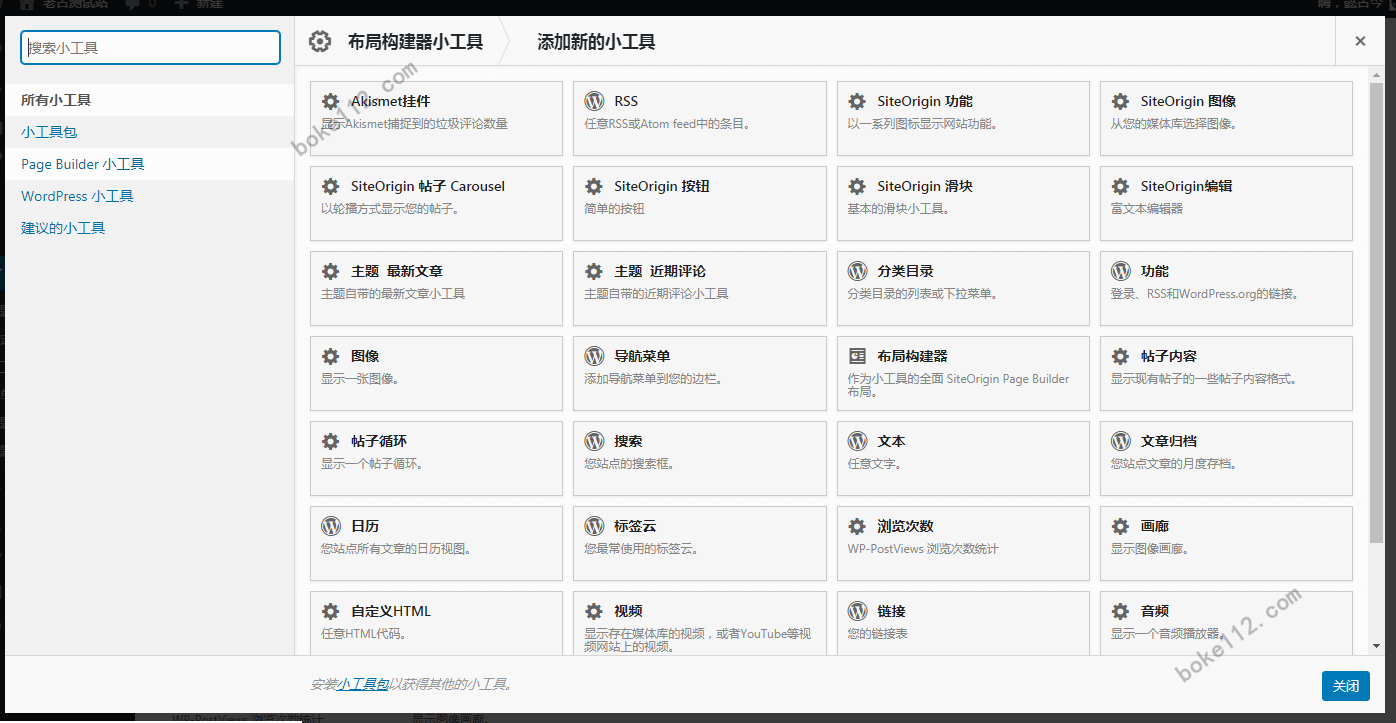
比如点击【添加小工具】即可看到当前所有能够添加的小工具,具体见下图:
有些小工具必须安装 SiteOrigin 小工具包后才能够使用小工具 SiteOrigin_Widget_Editor_Widget。点击“SiteOrigin 小工具包”即可自动安装。
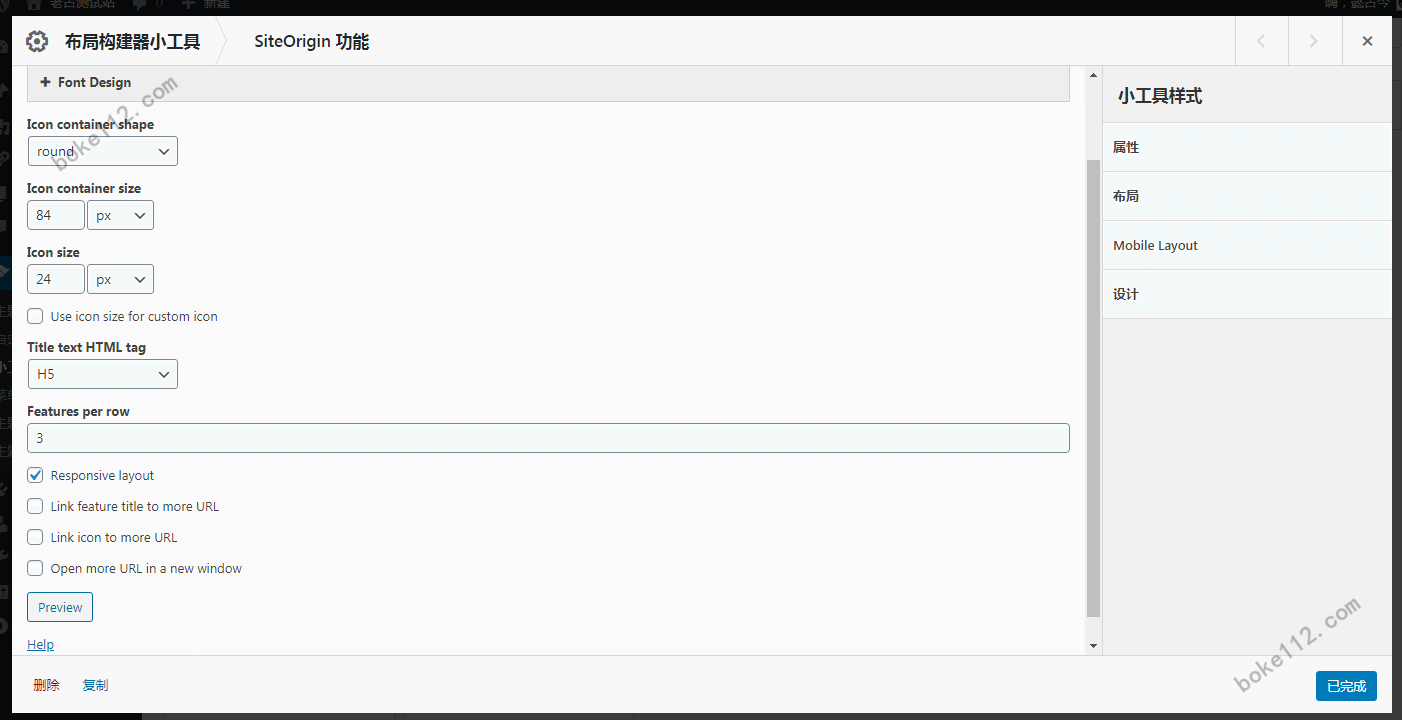
添加小工具之后还可以点击“编辑”链接按钮进入编辑状态,可以对小工具进行调整。
总结
根据老古的简单测试,发现这款 WordPress 响应式页面创建插件 SiteOrigin Page Builder 非常强大。因为老古没有必要用到这个所以就没有很详细的测试,建议有需要的站长在本地安装测试,完全摸透如何设置和使用后再正式应用到主站。

























 桂公网安备 45010502000016号
桂公网安备 45010502000016号