WordPress 这款 WP Sitemap Page 插件,可以在我们站点的页面上简单地添加站点地图,只需在页面编辑器内使用简码[wp_sitemap_page]即可自动生成我们站点的所有页面和帖子的 HTML 站点地图。请注意,这个站点地图仅允许是在一个页面上列出站点所有页面和帖子,是适合用户查阅的地图,而不是给搜索引擎使用的 XML 地图。
WP Sitemap Page插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“WP Sitemap Page”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面WP Sitemap Page中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
WP Sitemap Page插件的设置和使用
1、插件的设置:登录 WordPress 后台 – 设置 – WP Sitemap Page,即可进入到该插件的设置页面。
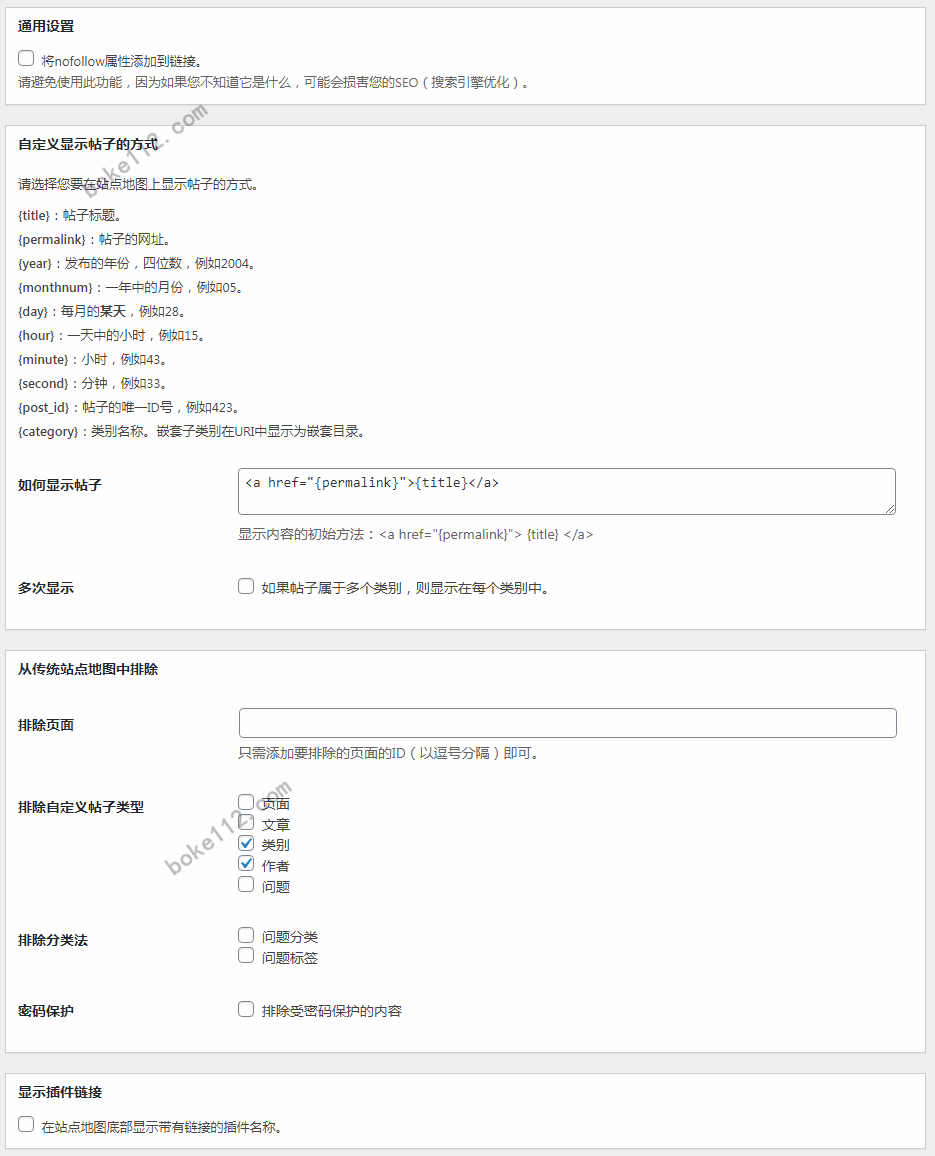
1.1 通用设置:是否将 nofollow 属性添加到链接中,这个根据实际情况勾选,老古觉得无所谓。
1.2 自定义显示帖子的方式:大家可以根据提示修改简码以达到显示个性化站点地图,不设置也无所谓;不过如果你喜欢将一篇文章归属多个分类的话,可以考虑是否勾选“多次显示”选项。
1.3 从传统站点地图中排除:这里可以排指定 ID 的页面、帖子类型、分类、标签、受保护的帖子等内容。
1.4 显示插件链接:是否勾选看个人心意,勾选的话就会在前端站点地图显示该插件的版权信息。
2、插件的使用
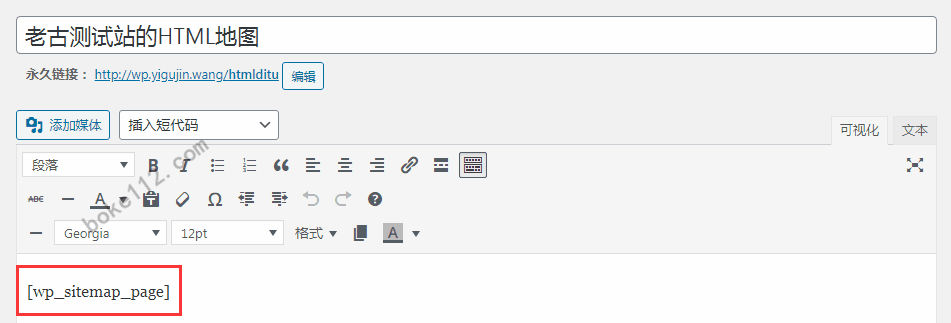
直接新建一个页面,然后在编辑器内添加简码[wp_sitemap_page],成功发布页面后即可得到一个适合用户查阅的 HTML 站点地图。
关于简码的使用,可以根据该插件的设置页面中的提示进行个性化修改以便得到个性化的 HTML 站点地图。
前端的站点地图效果图如下:
总结
WordPress 这款 HTML 站点地图插件 WP Sitemap Page 设置比较简单,使用也很简单只需要添加一个简码即可,最后生成的站点地图还包含了站点的文章、页面、分类、标签等内容,而且可以在插件的设置页面排除指定 ID 的页面或分类或标签等内容。





















 桂公网安备 45010502000016号
桂公网安备 45010502000016号