今天来到天真网的朋友,可能会发现不一样的地方,那就是本站的鼠标样式换了。嘿嘿,这个是天真特意换的,毕竟默认的鼠标样式太死板不是!如果你也想和天真一样,想对自己博客的默认鼠标样式进行美化,那么请继续往下看吧!
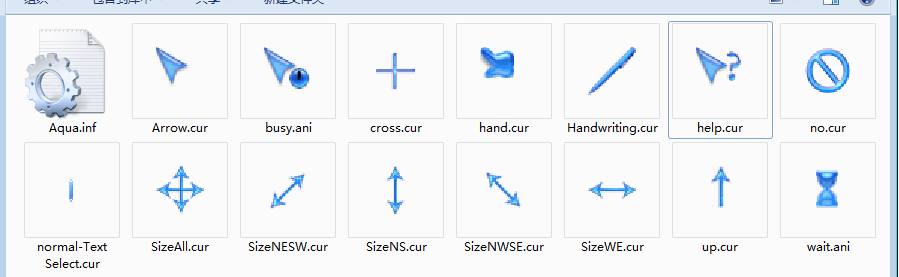
第一步:大家要去找两个比较好看的鼠标指针(博客中一般也就是用到默认鼠标和点击链接的鼠标样式)。你也可以下载本站使用的,或者直接前往系统之家分享的 1067 个鼠标指针挑选(点此直达访问其他鼠标指针的样式)。
第二步:将所需鼠标指针下载到本地然后上传到你的网站,比如存放在主题文件 images 文件夹中。(路径可以随意,等第三步记得填写正确的路径即可)。
第三步:这里也以 WP 博客为例,其他博客自行修改样式表即可。进入 WP 博客后台,点击外观 – 编辑(一般默认都是正在使用主题的 style.css 样式)- 把以下代码添加到 style.css 文件中更新保存即可。
- /** 鼠标样式 开始**/
- /** 普通指针样式**/
- body {cursor: url(http://tzw520.cn/wp-content/themes/Blogs/images/Arrow.cur), default;}
- /** 链接指针样式**/
- a:hover{cursor:url(http://tzw520.cn/wp-content/themes/Blogs/images/help.cur), pointer;}
- /** 鼠标样式 结束**/
第四步:清空浏览器缓存,更新缓存插件和 CDN 的 style.css 文件的缓存,这样就大功告成了,在博客网站前台就可以看到我们鼠标已经变得更漂亮更有个性了。
拓展阅读
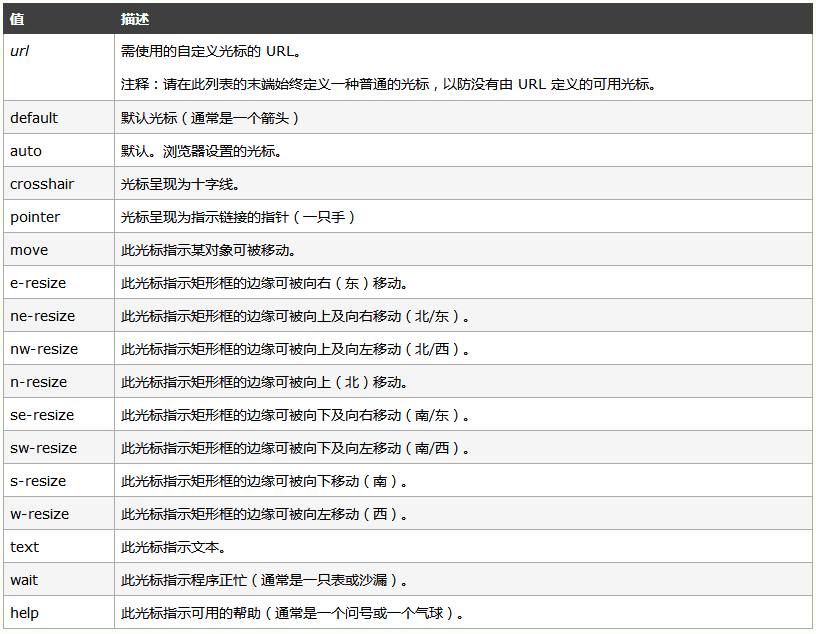
本文只分享了默认鼠标和链接鼠标的样式,而我们一般下载的鼠标指针都包含了很多种情况下的鼠标指针,所以如果想要在博客网站上显示整套的鼠标指针,那么只需要根据需要按照上述添加链接鼠标指针的方法添加相应的 CSS 代码即可。具体鼠标指针的值如下:
以上各个值对应的鼠标指针样式请移步体验:鼠标指针变化。
来源:天真网



















 桂公网安备 45010502000016号
桂公网安备 45010502000016号