不管是个人博客网站还是多人管理的博客网站,在文章后面添加一个作者框介绍作者的姓名、头像、简介以及相关的社交按钮还是挺不错的,特别是开放了投稿功能的站点更应该如此。有些 WordPress 主题已经集成有这个功能了,但是有些缺没有,这个时候我们完全可以安装一款响应式作者框插件——Simple Author Box,它会在文章的末尾添加了一个响应式作者框,具有以下主要特点:
- 显示作者头像,姓名,网站,描述(作者简介)和社交图标
- 完全可定制以匹配您的主题设计(样式,颜色,大小和文本选项)
- 在台式机,笔记本电脑,平板电脑或手机上看起来不错
- 自动在帖子末尾插入作者框
- 在模板文件(single.php 或 author.php)上手动插入作者框的选项
- 简单作者框具有 RTL 支持
- 简单作者框具有 AMP 支持
- 非常适合来宾帖子和来宾作者
Simple Author Box插件的安装及启用
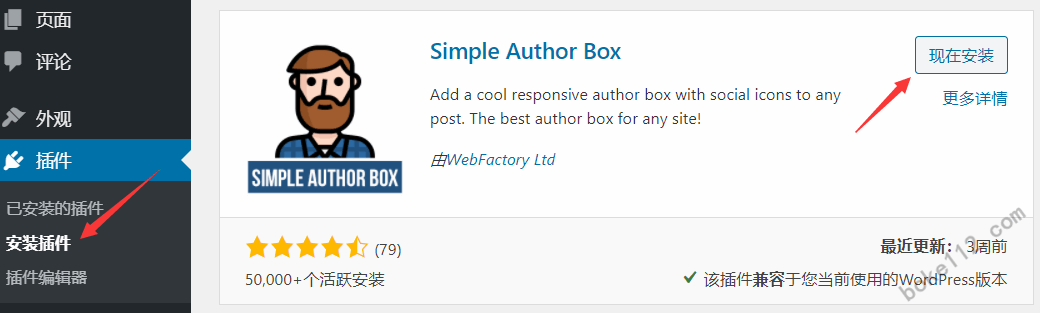
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Simple Author Box”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面Simple Author Box中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Simple Author Box插件的使用
登录 WordPress 后台 – Simple Author – Simple Author,即可进入到相应的设置页面。
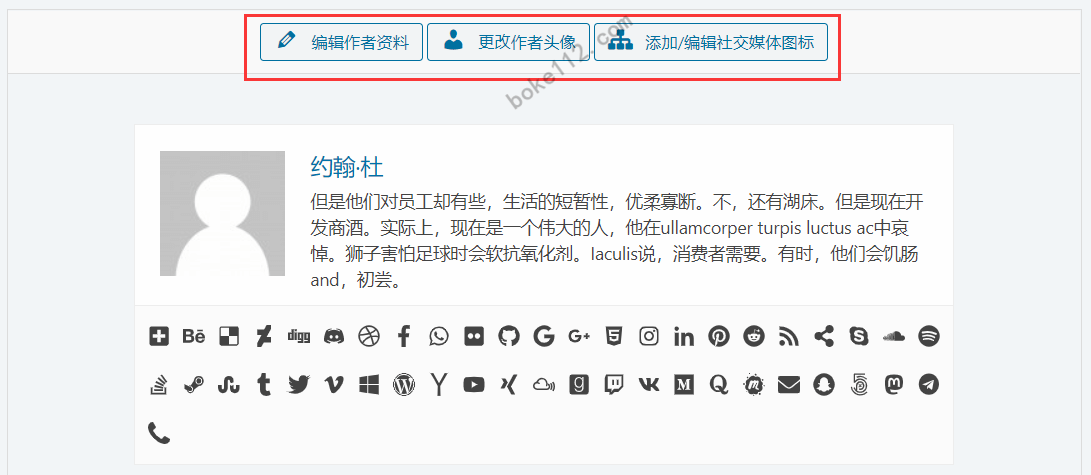
1、编辑作者信息。可以在设置页面中点击相应按钮如 Edit Author Profile(编辑作者资料)、Change Author Avatar(更改作者头像)、Add/Edit Social Media Icons(添加/编辑社交媒体图标)进入修改页面,也可以直接点击 WordPress 后台 – 用户 – 个人资料进入相应页面修改。
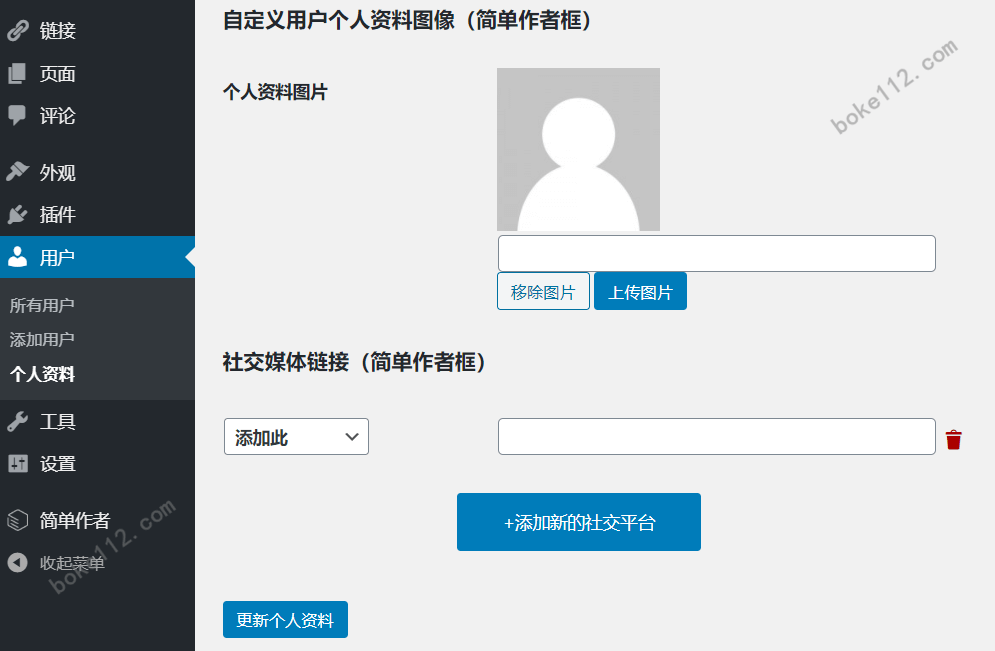
除了可以使用 Gravatar 头像外,我们还可以自行上传设置个人头像;可以手动添加多个社交媒体图标及链接,最后点击【更新个人资料】按钮即可。
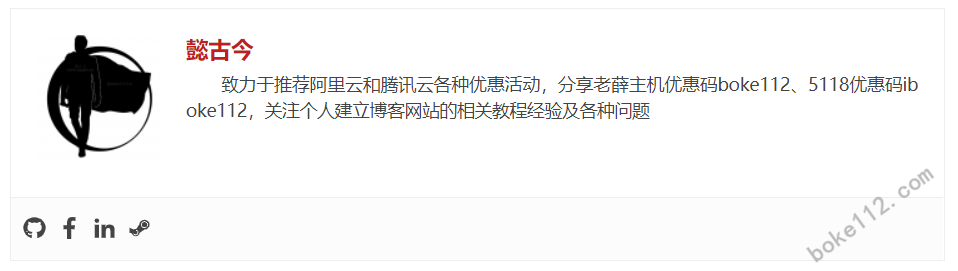
老古简单添加了几个社交媒体图标及链接,前端作者信息框的效果如下图所示:
2、进行个性化设置。这款 Simple Author Box 插件直接默认也可以使用,也可以根据自己站点的实际情况来进行个性化设置。登录 WordPress 后台 – Simple Author – Simple Author 最下方就能看到 5 个选项的设置内容。谷歌翻译后的选项如下:
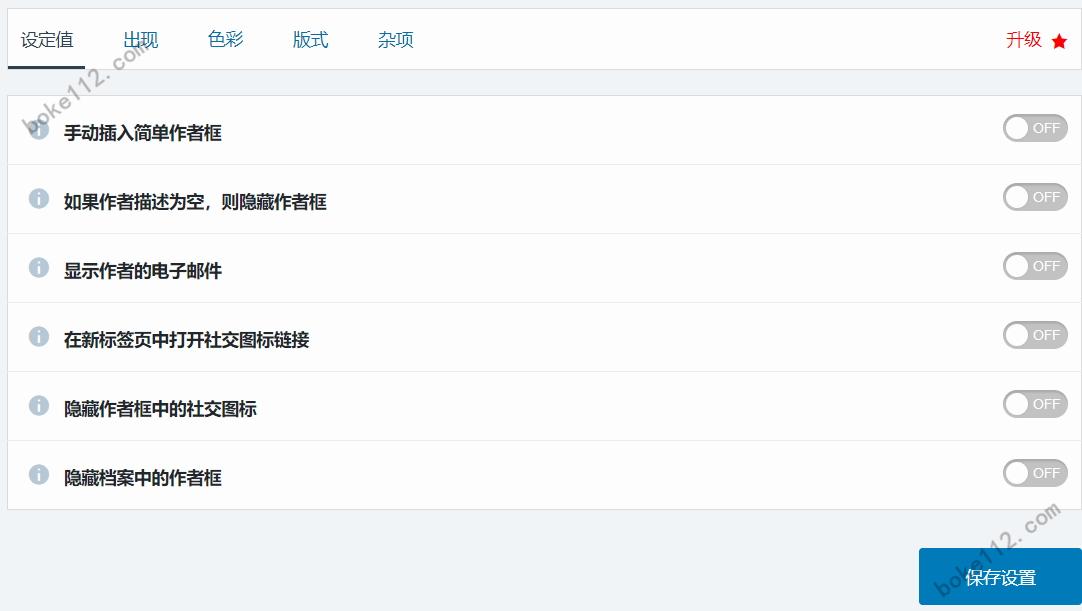
2.1 设定值选项。如改为手动插入作者信息框、显示邮箱地址、新标签打开社交图标链接等。
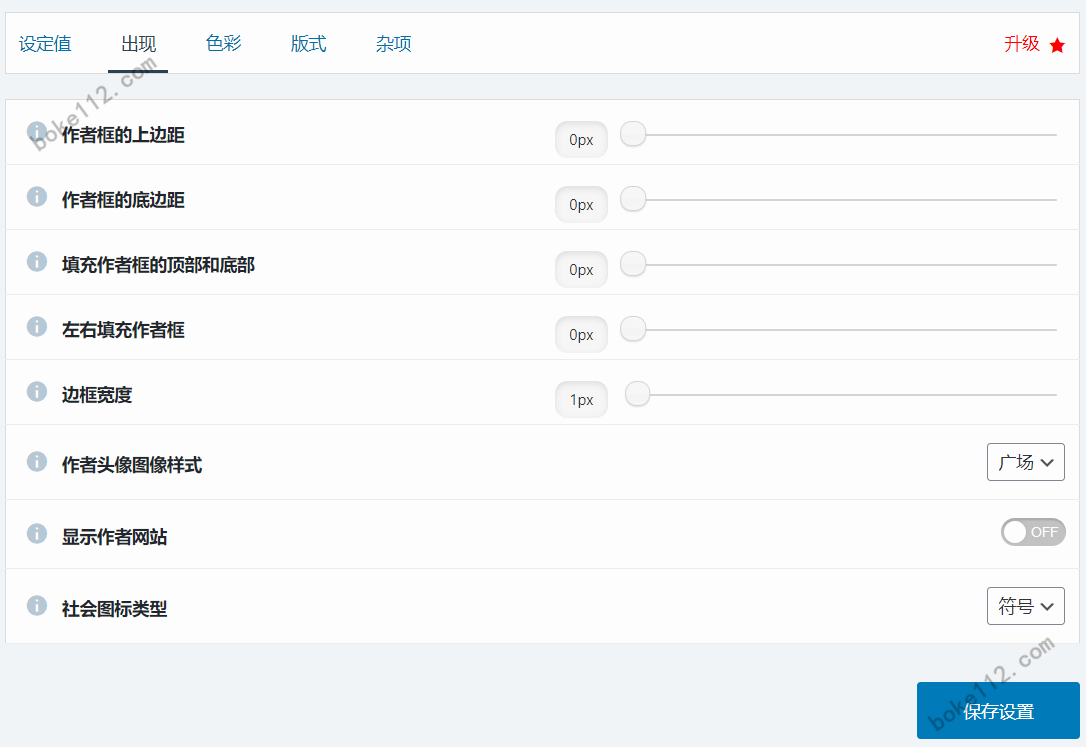
2.2 出现选项。如作者信息框的上下边距、宽度、头像样式、显示作者网站及社交媒体图标类型等。
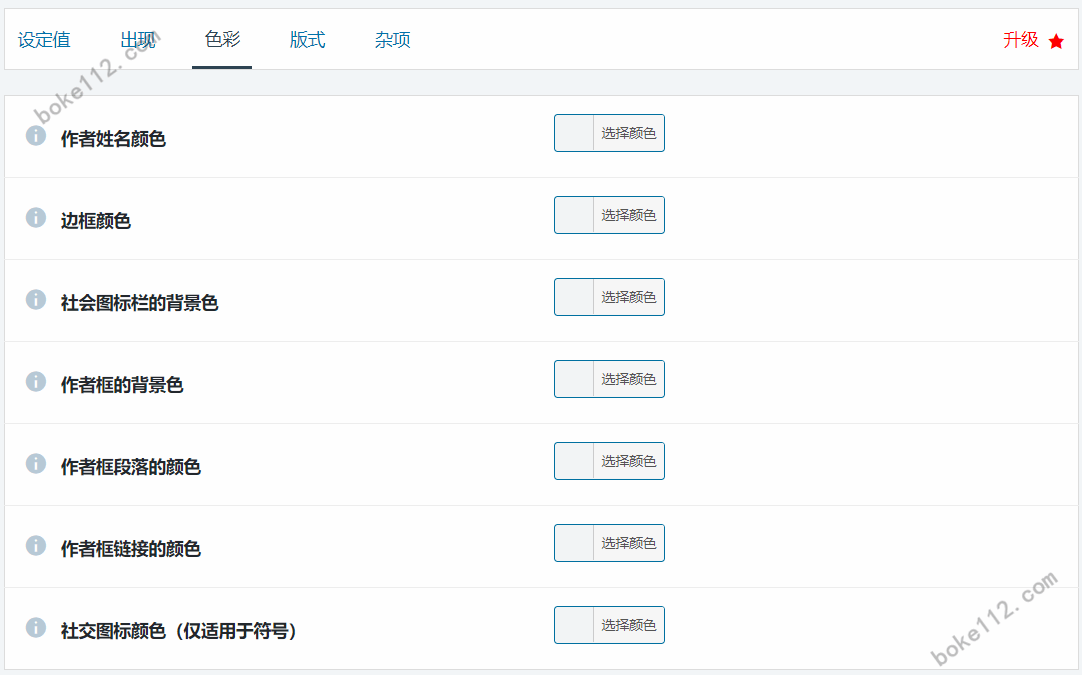
2.3 色彩选项。如作者姓名颜色、边框颜色、背景色、链接颜色、图标颜色等。
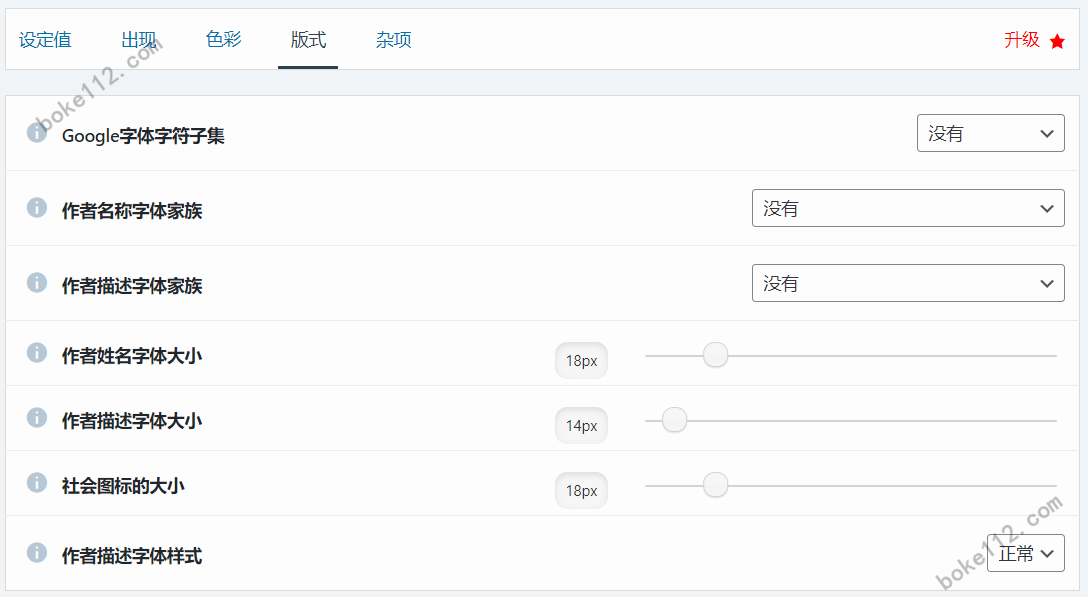
2.4 版式选项。如作者姓名、描述、图标的大小及字体等。
2.5 杂项选项。如是否将生成的内联样式加载到页脚。
总结
默认情况下,成功安装并启用这款 WordPress 作者信息框插件 Simple Author Box 后,只需要完善用户资料的信息即可,效果也是挺不错的。如果动手能力强的情况下才建议根据站点的实际情况进行个性化调整和设置。如果不喜欢安装插件,那么也可以考虑使用纯代码来实现,具体详见『如何纯代码实现在 WordPress 文章末尾添加一个作者信息框?』。
























 桂公网安备 45010502000016号
桂公网安备 45010502000016号