写博客的时候经常需要在文章中添加内链,一方面是为了增加文章关联度,提高 SEO 效果;更重要的是适当的引用文章,也可以让内容更加丰满,对用户体验上也是有提高;但是常规的文章内链一般就是直接放一个链接进去,简单粗暴但是用户体验不是很好。
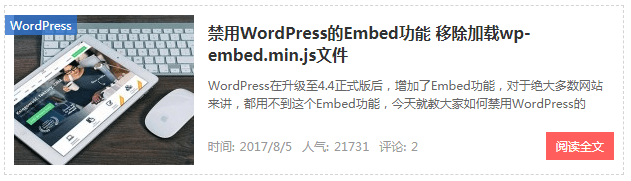
WordPress 在 4.4 版本后增加了 Post Embed 功能,可以把要引用的文章以嵌入式卡片展现出来,如下图所示:
但是在实际使用中,飞鸟认为这个功能不太实用。除了样式上单一外,我们查看源码发现它会以 js 的形式来输出一个 iframe 框架,这对 SEO 非常不好;其次从实际的加载效果上看,这个“卡片”加载的非常不流畅,体验很差!所以飞鸟直接在主题里禁用了 Post Embed 功能,详见《禁用 WordPress 的 Embed 功能 移除加载 wp-embed.min.js 文件》。
在参考了@龙笑天下@大发等博主的文章后,飞鸟采用短代码给文章添加卡片式内链,通过 get_posts 自定义调用文章的图片、标题、发布时间等内容,直接以 html 的形式在前台加载,在一定程度上提高了用户体验,实际效果如下:
首先需要将如下代码放入你主题的函数模板里(functions.php)
- /**
- * 卡片式文章内链功能
- * https://www.yaxi.net/2018-03-20/1741.html
- */
- function yx_embed_posts( $atts, $content = null ){
- extract( shortcode_atts( array(
- ‘ids’ => ”
- ),
- $atts ) );
- global $post;
- $content = ”;
- $postids = explode(‘,’, $ids);
- $inset_posts = get_posts(array(‘post__in’=>$postids));
- $category = get_the_category();
- foreach ($inset_posts as $key => $post) {
- setup_postdata( $post );
- $content .= ‘<span class=“embed-card”>
- <a target=“_blank” href=“‘.get_category_link($category[0]->term_id ).'”><span class=“embed-card-category”>’. $category[0]->cat_name .'</span></a>
- <span class=“embed-card-img”>
- <a target=“_blank” href=“‘ . get_permalink() . ‘”><img alt=“‘. get_the_title() . ‘” src=“‘. post_thumbnail_src() .'”></a>
- </span>
- <span class=“embed-card-info”>
- <a target=“_blank” href=“‘ . get_permalink() . ‘”>
- <span class=“card-name”>’. get_the_title() . ‘</span>
- </a>
- <span class=“card-abstract”>’.wp_trim_words( get_the_excerpt(), 100, ‘…’ ).'</span>
- <span class=“card-controls”>
- <span class=“group-data”> <i>时间:</i>’. get_the_time(‘Y/n/j’) .'</span>
- <span class=“group-data”> <i>人气:</i>’. post_views(false, ”, ”, false) .'</span>
- <span class=“group-data”> <i>评论:</i>’. get_comments_number() .'</span>
- <a target=“_blank” href=“‘ . get_permalink() . ‘”><span class=“card-btn-deep”>阅读全文</span></a>
- </span>
- </span>
- </span>
- <link rel=“stylesheet” href=“‘. get_template_directory_uri() .’/css/embed-card.css”/>’;
- }
- wp_reset_postdata();
- return $content;
- }
- add_shortcode(‘yx_embed_post’, ‘yx_embed_posts’);
并给出雅兮网在用的 CSS 代码,建议另存为 embed-card.css 并放入主题根目录的 css 文件夹中(与上述 PHP 代码中路径对应)
- .embed-card,span.embed-card {
- display: block;
- position: relative;
- width: 620px;
- padding: 9px;
- margin: 30px auto;
- border: 1px dashed #d4d4d4;
- overflow: hidden;
- max-width: 90%;
- }
- .embed-card:hover,span.embed-card:hover {
- box-shadow: 1px 1px 8px #eee;
- }
- .embed-card a,span.embed-card a {
- padding-right: 0;
- text-decoration: none;
- color: #313131;
- }
- .embed-card span,span.embed-card span {
- display: block;
- padding-right: 0;
- }
- .embed-card-category {
- display: inline–block;
- height: 20px;
- line-height: 20px;
- padding: 0 5px;
- font-size: 12px;
- }
- .embed-card-category {
- background-color: #6a99d8;
- background-color: rgba(43,110,200,0.8);
- color: #fff;
- }
- .embed-card-category:hover {
- background-color: #d5e2f4;
- background-color: rgba(43,110,200,1);
- }
- .embed-card .embed-card-category {
- position: absolute;
- top: 9px;
- left: 0;
- padding-right: 5px;
- }
- .embed-card-img {
- float: left;
- margin-right: 14px;
- }
- .embed-card-img img {
- width: 180px;
- height: 150px;
- }
- .embed-card-info {
- padding-right: 4px;
- overflow: hidden;
- }
- .embed-card-info .card-name {
- font-size: 16px;
- height: 44px;
- line-height: 22px;
- margin-bottom: 10px;
- margin-top: 7px;
- overflow: hidden;
- text-overflow: ellipsis;
- whitewhite-space: normal;
- font-weight: bold;
- }
- .embed-card-info .card-tags {
- height: 20px;
- overflow: hidden;
- }
- .embed-card-info .card-tags>span {
- display: inline–block;
- padding: 0 7px;
- margin-right: 8px;
- height: 16px;
- border: 1px solid #eee;
- line-height: 16px;
- color: #999;
- font-size: 12px;
- }
- .embed-card-info .card-tags span.tag-noborder {
- border: 0;
- }
- .embed-card-info .card-abstract {
- height: 36px;
- line-height: 18px;
- margin: 5px 0;
- font-size: 12px;
- color: #666;
- overflow: hidden;
- margin-bottom: 20px;
- }
- .embed-card-info .card-controls {
- overflow: hidden;
- line-height: 28px;
- }
- .embed-card-info .card-controls .group-data {
- float: left;
- margin-right: 10px;
- color: #999;
- font-size: 12px;
- }
- .embed-card-info .card-controls .group-data i {
- margin-right: 5px;
- font-style: normal!important;
- }
- .embed-card-info .card-btn-deep {
- float: rightright;
- width: 68px;
- height: 28px;
- margin-left: 10px;
- line-height: 28px;
- text-align: center;
- font-size: 12px;
- background-color: #ff5e5c;
- color: #fff;
- }
- .embed-card-info .card-btn-deep:hover {
- opacity: .9;
- }
- @media only screen and (max-width:700px) {
- span.embed-card {
- width: 95%;
- padding-left: 0;
- padding-right: 0;
- }
- .embed-card .embed-card-img {
- width: 24.27184%;
- margin-left: 9px;
- }
- .embed-card .embed-card-img img {
- width: 100%;
- height: auto;
- }
- .embed-card .embed-card-info {
- overflow: visible;
- padding: 0 9px;
- }
- .embed-card .embed-card-info .card-name {
- margin-top: 1%;
- margin-bottom: 1.5%;
- }
- }
使用的时候只需要在文章里添加短代码
- [yx_embed_post ids=123,245]
(WordPress 文章 id 查看方法不赘述,多篇文章用,隔开)
如果你不是在文章内容中,而是在其他地方想调用,则可使用下面代码来调用。
- do_shortcode(‘[yx_embed_post ids=123,245]’)
适当增加文章内链对 SEO 有积极的作用,也让文章更加的丰满,何乐而不为呢?















 桂公网安备 45010502000016号
桂公网安备 45010502000016号