想要让网站网页整体变成灰色,那么只需要将以下代码添加到站点页面的<head></head>中间即可,PS:该代码针对 IE11 浏览器无效。
<style type="text/css">
*{
webkit-filter:grayscale(100%);
-moz-filter:grayscale(100%);
-ms-filter:grayscale(100%);
-o-filter:grayscale(100%);
filter:grayscale(100%);
filter:gray;
}
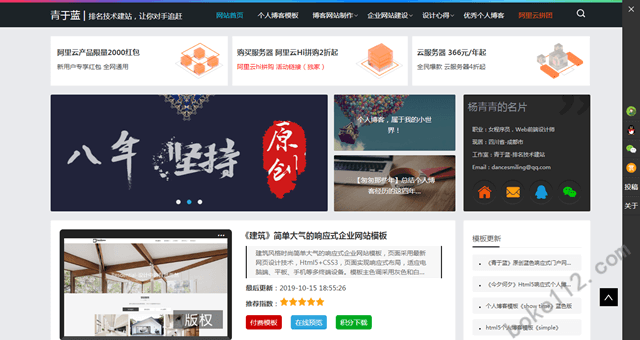
</style>具体效果图如下图所示:

如果是使用WordPress或ZBlogPHP建站的话,建议将这个功能集成到主题选项中,以便在特殊日子里直接在后台一键变灰即可。不过这个一键变灰功能,很多优秀的WordPress主题或ZBlogPHP主题都自带有这个功能。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号