因为默认腾讯公益 404 http://www.qq.com/404/适合于单独页面,且自定义功能较少。我想要的是里面的核心数据,所以在@s5s5cn 大佬的指导下搞了这个公益 404 增强版 API 接口,可以应用于任何页面。
宝贝回家/腾讯公益 404 核心数据 API
接口地址 1:https://api.isoyu.com/gy/
接口地址 2:https://api.isoyu.com/gy/data.js
说明:网站只需要在自己的页面中嵌入一段简单的代码,就能通过互联网来迅速传播失踪儿童信息,从而提高找回失踪儿童的概率。失踪儿童信息来自宝贝回家寻子网。静态资源支持 ssl。最后信息于 2018 年 04 月 14 日更改,共 232 条信息。更多介绍请移步:姬长信 API
附:传播即是希望!如果您想在您的网站添加一个类似的效果,出于公益性质,我可以无偿为您提供技术支持,愿天下的宝贝都能永伴自己父母身边。
须知:姬长信 API 将会记录你的域名,使用流量,调用次数等重要信息,如介意,请勿使用管理员邮箱 [email protected]
条款:姬长信 API 拥有所有运行权,在某些特定情况下,姬长信 API 有权利禁止你的网站调用。
调用例子:
- <iframe src=“https://api.isoyu.com/gy/” frameborder=“0” scrolling=“no” width=“300” height=“300”></iframe>
或者用 onload 来动态加载高度
- <iframe src=“https://api.isoyu.com/gy/” frameborder=“0” scrolling=“no” width=“100%” onload=“mu_changeHeight()” id=“isoyu_gy”></iframe>
- <script type=“text/javascript”>function mu_changeHeight(){var ifm= document.getElementById(“isoyu_gy”);
- ifm.height=document.documentElement.clientHeight;}</script>
或者解析 json https://api.isoyu.com/gy/data.js 不作多描述(浏览器直接访问会乱码,可以下载查看.charset 为 UTF-8)。
PC 电脑实际运行效果图:
1、使用调用例子第一个代码效果如下:
这个调用代码的优点就是可以按指定的宽高显示信息,缺点就是部分宝贝信息比较多,如果所设置的 height 高度不够的话,宝贝信息会显示不完整。
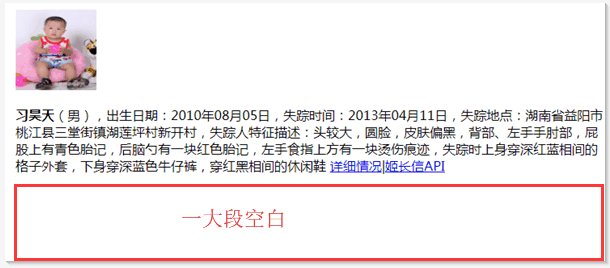
2、使用调用例子第二个代码效果如下:
这个调用代码的优点就是可以显示完所有宝贝的信息,缺点就是下方会有一大段空白。
小结
这个公益 API 确实比较强大,不像腾讯公益 404 那么死板,使用也很简单,可以将代码添加到文章页,或页面,或侧边栏,或 404 等地方都可以显示。如果你的站点广告位空着或者想要为公益尽一份力,不妨试试这个公益 API。PS:懿古今和 boke112 导航的 404 页面已经改为腾讯公益 404 了,希望能够为失踪的宝贝尽一份力吧。




















 桂公网安备 45010502000016号
桂公网安备 45010502000016号