大家都知道 WordPress 的弱点在于频繁访问数据库,导致网站打开速度并不理想。使用 Linux 服务器可以添加 memcached 缓存,把常用数据都缓存到内存中,以后访问的时候直接从内存读取数据,提高了访问速度,降低了 php 数据库资源消耗,一举两得。本文主要介绍在 lnmp 环境中安装 memcached 缓存系统的过程。
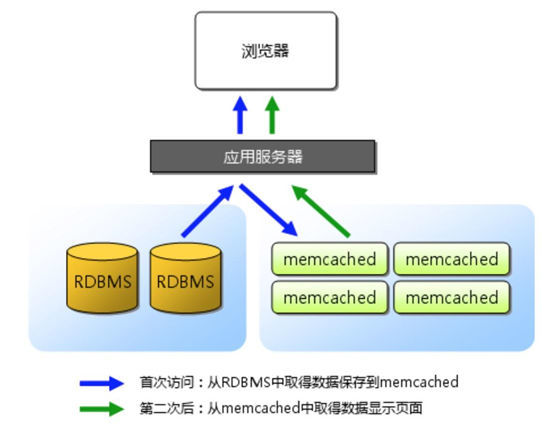
Memcached 是一个高性能的分布式内存对象缓存系统,用于动态 Web 应用以减轻数据库负载。它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提供动态、数据库驱动网站的速度。Memcached 可以在很大程度上减少查询 MysqL 数据库的压力。
一、Memcached的安装与卸载
1、安装Memcached
进入 lnmp 解压后的目录
cd /root/lnmp1.4
执行命令(这是 lnmp 内置的安装脚本,其他环境自己搜索安装方法)
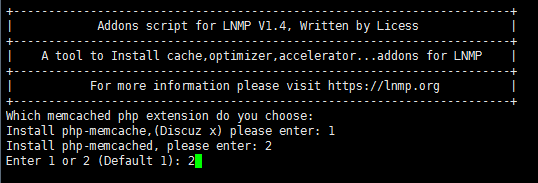
./addons.sh install memcached
可以根据自己的需求选择 php-memcache 或 php-memcached 扩展,功能上 php-memcached 更强大一些,我们使用 WordPress 的选择 2,也就是 memcached。
输入对应的序号,回车,再次确认回车开始安装。
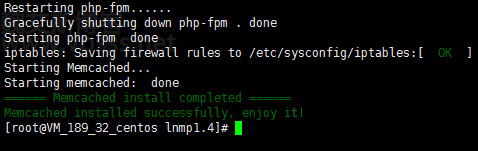
大概 2~3 分钟就能安装完毕,看到下面这种提示就安装好了。
2、卸载 Memcached 执行命令
./addons.sh uninstall memcached
二、Memcached 的 PHP 客户端
安装好 memcached 之后,还需要使用 object-cache.php 作为 Memcached 的 PHP 客户端。这个可以直接去 WordPress 后台插件搜索 memcached is your friend 并安装,WordPress 会自动检查在 wp-content 目录下是否有 object-cache.php 文件,如果有就直接调用它作为 WordPress 对象缓存机制。Memcached 相当于后台缓存系统,这个 object-cache.php 文件是前端驱动文件,二者缺一不可。
三、Memcached 使用效果
目前打开网站前台后台,从打开时间、速度上来感觉确实比之前有很大提升。使用 Memcached 缓存,加速 WordPress 效果是相当的明显。最明显的体会就是在编辑文章使用“添加媒体”功能,打开媒体库刷新图片的时候,使用 memcached 的速度比没用有明显提升,没用之前是一个个图片的刷开,用了之后一下就全打开了。
另外使用宝塔 Linux 面板可以在后台直接找到 Memcached 并安装,比 lnmp 这种命令行模式方便很多,尤其对新手很好用。如果你也搭建了 php 环境,可以参考本文试试,不占用很多内存就能把 VPS 服务器的速度提升一大截。




















 桂公网安备 45010502000016号
桂公网安备 45010502000016号