前面的《WordPress 基础教程:文章发布之编辑器模块介绍 1》和《WordPress 基础教程:文章发布之编辑器模块介绍 2》分别介绍了文章发布编辑页面的各个位置的主要模块,今天我们单独讲解一下如何使用 WordPress 站点 Begin 主题下的文章编辑器。这个编辑器比较类似于 Office Word 的文档编辑界面,仅仅是类似而已,不要跟 Office Word 的文档编辑混为一谈,因为 WordPress 的这个编辑器主要是为了编辑、排版“网页”的而不是 Office Word 的文档,所以 WordPress 的编辑器可以理解为是在线式的网页文章编辑器,既然有“在线式”的自然也有“离线式”的(可参考【利用 Office2010 专业增强版离线发布 WordPress 博客】)一文,但是明月还是建议大家养成使用 WordPress 在线式的这个编辑器,因为这会有非常好的兼容性和稳定性。
一篇文章在网站的展现方式和效果几乎都来源于在“编辑器”里编辑、排版这个阶段,可以说这是网站用户浏览体验最重要的一个环节,所以明月将这篇文章放到最后来讲,就是为了让大家先对文章发布、编辑页面有一个全面基础的认识后再来讲,这样更加有针对性。
编辑器主要功能
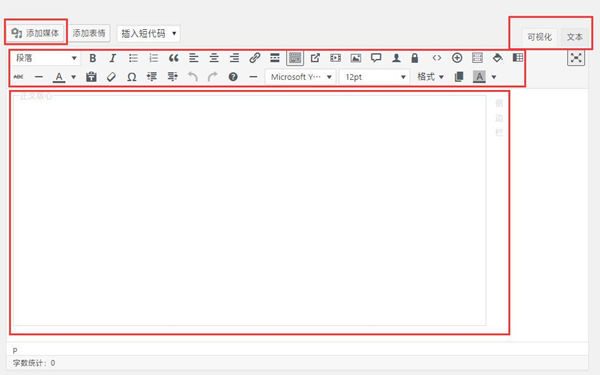
下图已经用红线标记了编辑器主要的功能和我们以后会经常要使用的功能:

可以看到编辑器其实一共就分了上下两层两个区域,上部主要是编辑器功能区域,下面空白部分为输入区域(这个区域 Begin 主题很人性化的用灰色线条标记了“正文核心”和“侧边栏”这样的划分,就是为了让实时预览更加的形象化。)
先说说“功能区域”,在这里涉及到了几乎所有编辑时需要的功能,第一行自左至右的“添加媒体”可以在这里添加上传图片、视频、语音音频文件以便插入到文章当中去,下面再讲到“图片”和“视频”的时候我还会信息介绍的。最右边的“可视化”和“文本”的 Tab 切换可以简单理解为是两种不同的编辑模式,默认的可视化就是我们当前看到的,“文本”可以理解为是 HTML 源代码形式的编辑模式(这个需要你懂一些 HTML 源码知识后来手动添加代码的,新手可以忽略)。
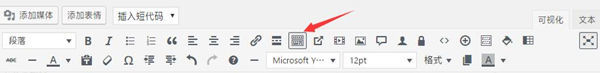
自第二行开始基本上都是一些类似 Word 编辑器的功能按钮了,这些基本上跟 Word 里的功能都一样,比较特殊的就是如下图箭头所指的这个图标按钮右边的为 Begin 主题自带的增强功能按钮,以后我们会具体讲解的。

当然如果你有兴趣,也可以自己体验一下这些特殊的增强功能,对于你文章排版优化还是有不少的好处的。至于说众多的功能按钮都是干啥的,其实你可以将鼠标移动到上面就会有提示的,基本上都是些“顾名思义”的,很好理解的。
在这个编辑器里我们可以在输入或者插入文字的同时,还可以插入图片、视频、音频等等多媒体形式的数据,所以对应的排版和布局也是至关重要的,只有排版合理美观的网页文章才会让用户有更多的耐心阅读完你想表达意思的文章,在明月早期的文章【博客站长务必要养成的好习惯】一文里,明月针对编辑发布文章时候要养成的好习惯就是大家需要注意的。下面就以文字、图片、视频三个主要文章内容形式一一给大家讲解一下。
一、文字
文字是承载一个网站内容的主要表现形式,所以针对“文字”的排版编辑也是至关重要的,在编辑器里文字可以采用打字方式输入的同时也可以通过复制粘贴来添加,这也是最常见的方式了。
1、纯文本的重要性
但是明月要强调的是不要简简单单的仅仅是“复制粘贴”,因为“复制粘贴”有时候并不是复制粘贴过来的就是你选中,特别是网页间的复制粘贴特别容易捎带网页后面的代码也复制粘贴过来了,而这些代码有时候是 HTML 排版代码甚至对方网站独有的 CSS 美化代码。如果都复制过来就一定会出现“兼容性”问题,甚至会造成你的文章排版错乱严重,甚至会在发布后出现些莫名其妙的东西,严重影响阅读体验。
正确的复制粘贴是,复制后先粘贴到第三方的纯文本文件编辑器软件(如: EditPlus)里或者在线的文本 TXT 美化编辑器里(如:在线排版工具),这样一来就刻意过滤到那些隐藏着的代码了,获得了相对“纯净”的文字内容,然后再讲这些“纯净”的文字复制粘贴到 WordPress 的编辑器中来,当然你也可以先对已经“纯净化”后的这些文字进行一些简单的排版整理和修正等等后在复制粘贴过来提高效率。

这是一个明月经常使用的在线排版工具,大家从上图可以看到可以在这里对文字进行简单的排版、搜索查找替换、繁简互换等等可以省去我们不少排版时的工作的。
总之,永远要记住你在网页里复制的内容大部分都不是真正的“纯文本”,而编辑器要想达到最好的排版结果,最好的就是使用纯文本,这样会省去很多的麻烦和提高效率。
2、文字排版要注意的事项
如上述所说,我们通过“净化”后获取到的纯文本文字粘贴到编辑器后就没有什么排版效果,这时候就需要我们使用编辑器的排版功能来进行排版,看似这一步是“多此一举”,实则是对文章 SEO 优化有很重要的意义,在【写给大家看的中文排版指南】一文中就专门讲到了“中文排版”的重要性,建议大家多看看,多学习一些里面的那些基础知识。
在我们《WordPress 基础教程:文章发布之编辑器模块介绍 1》和《WordPress 基础教程:文章发布之编辑器模块介绍 2》一文中,明月多次提到了主题 Begin 特有的功能,在文字排版上也有的(注意下面说到的这些是主题 Begin 特有的内置支持功能,并不是 WordPress 默认支持提供的,主题不同更是有区别的)下面就给大家简单讲解一下。
2.1 文章索引目录
顾名思义,这个索引目录就是类似于纸质书的“目录”一样,无非是在网页上而已,这个索引目录需要大家在编辑排版的时候设置特定的“标题”(默认是‘四级标题’)后,主题自动会在文章发布后生成索引目录呈现给用户方便用户根据索引目录跳转阅读。一篇文章带有索引目录也会受到搜索引擎更多的青睐,所以这个也是一个需要重点培养的好习惯。下面给大家截图看看文章内有“索引目录”后的效果和如何使用的:

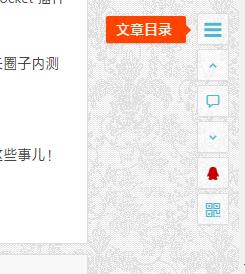
当文章内索引目录的时候,在浏览这篇文章的时候右边偏下的如上图所示的跟随滚动条上面就会出现红色背景的文字提示,点击其指向的按钮后就会在滚动条对应的左边出现当前文章的索引目录,如下图:

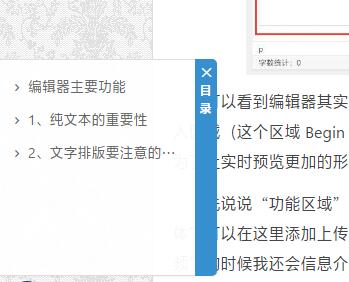
这里弹出的一个小窗口就是当前文章的索引目录,并且点击目录项文章会自动的跳转到对应的位置,是不是很人性化的设计?
Begin 主题默认是‘四级标题’才会生成索引目录的,至于说‘四级标题’这个设定,非常的简单,鼠标拖动选中你要设定为索引目录的文字行,在编辑器功能区“段落”里选择“四级标题”即可。就是这么简单。注意索引目录建议最少三个,低于三个有时候会出现兼容性问题的。
2.2 回复可见、登录可见、密码保护、文字折叠
![]()
在编辑器功能按钮上还有这一排功能,其实都是 Begin 主题特有的,包含了回复可见、登录可见、密码保护、插入代码、文字折叠、fieldset 标签、插入广告、添加图文模块这些,使用都不复杂,建议大家自己尝试体验一下,可以通过“预览”来观察这些功能具体的展现效果。这些功能其实都是“辅助性质”的,主要目的就是为了提升网站的阅读体验的,所以就看大家如何合理的运用了。
二、图片
说到图片,明月的建议是为了以后网站的长期发展需要,尽量少用第三方的“图床”,还是自己上传的图片保存在自己的服务器上是最安全可靠的,其实图片在 WordPress 站点的运用是最多的,几乎是仅次于文字,同时也非常的重要,因为图片关系到整个站点的观感,甚至一篇文章因为一张图片而受到用户青睐都是可能,可以说图片都是起到了“画龙点睛”的作用。
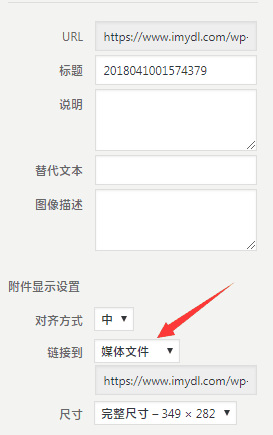
WordPress 站点默认是支持图片“暗箱(light box )”效果的,“暗箱效果(light box )”就是针对尺寸比较大的图片,在插入文章时用一个比较小的尺寸适应排版需求有加快了文章载入时间,用户浏览的时候可以点击这个图片来查看高清的原始尺寸的大图。启用这个“暗箱效果(light box )”的核心就是在编辑器里插入图片的时候图片是链接到“媒体文件”的,如下图所示:

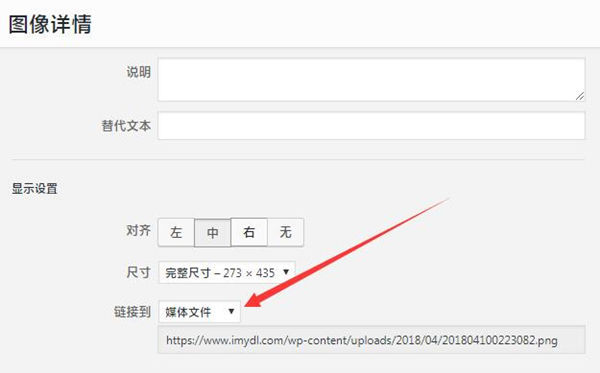
当然也可以点击已经插入文章内的图片进入编辑状态(点击图片后出现的“铅笔”图标)里设置,如下图:

细心的朋友可能也发现了,上述两张截图里都可以设定图片的对齐方式、尺寸这些,大家根据自己排版需求自行体验调整就可以了。
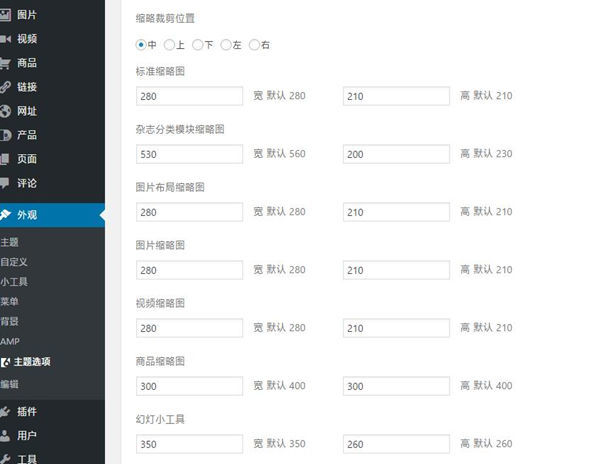
图片还有一个需要注意的就是“尺寸”,这个尺寸是指图片原始的尺寸,需要特别注意的是文章第一张图片和在编辑器下面手动指定缩略图(如果有的话)指定的图片的尺寸,都是有具体的比例要求的,在 Begin 主题设置选项页的“基本设置”里可以看到具体不同位置图片尺寸的要求,建议保持默认即可,不要随意动这些尺寸比例,如下图所示:

文章第一张图片和在编辑器下面手动指定缩略图决定的是文章默认缩略图 ,为了保证网站前端显示不出现错位,一定要记得,这张图片尽量使用 4:3 比例的图片尺寸为宜。如上图所示的“标准缩略图”的尺寸就是 4:3 的比例设定。
三、视频
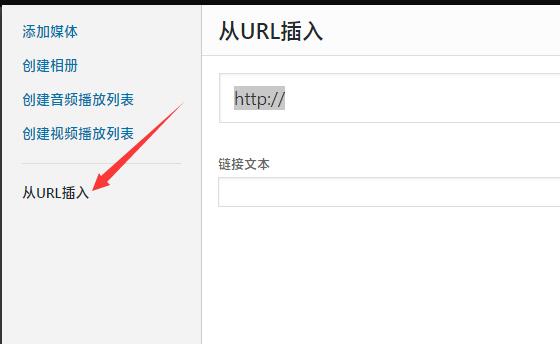
WordPress 站点对视频的插入支持还是非常的完善的,有时候我们的文章需要一些视频素材才能更好的表达意思,一般 WordPress 默认支持 30MB 大小的视频文件上传,如果你的视频文件大小超过这个限定的时候,可以使用 FTP 软件采用 FTP 方式上传到网站的指定目录里,再在文章里引用这个文件的链接地址即可,具体操作:点击编辑器功能区的“添加媒体”后选择左边的“从 URL 插入”输入视频文件的域名链接地址后插入文章即可,如下图:

简短视频(一般播放时间在 10 分钟以内)比较适合我们上传到服务器上(添加媒体里跟上传图片一样流程),播放时间在 30 分钟以上一般不建议,但如果需要建议联系网站管理员解决上传问题。随着现在网站服务器硬件配置普遍都不低的趋势,明月不建议使用和插入第三方平台的视频链接,虽然 Begin 主题支持这类链接的插入,但是第三方平台的视频都会植入很多烦人的广告,这是非常影响用户体验的,不到万不得已的情况下尽量不要用,所有的视频文件尽量以.mp4 格式为宜,目前明月发现 WordPress 内置播放器对.mp4 格式的视频文件支持和兼容性最好,如果有条件给视频里加入自己网站品牌的水印是最好不过了。
本文其实严格意义上是对编辑器做了简单的介绍而已,具体的实操并不是很多,反而更多的是强调一些细节方面的注意事项,并不是明月偷懒,主要是因为很多功能跟大家平时用的额办公软件都类似,对于新手来说新建一篇文章在编辑器里的多试几次基本就可以掌握大部分的编辑排版技能了,明月着重讲的都是跟办公软件不一样或者是要特别注意的地方,毕竟办公软件最后是存储的是文档,最多也就是打印而已,而我们这里的是要输出到网站前端来展示给用户的。这些东西第一次使用会感觉很生疏,不用担心都是些“熟能生巧”的事儿,熟练后发布一篇文章往往也就是几分钟的时间。甚至可以在手机端来撰写、发布、编辑文章、删除文章、回复文章评论等等(可参考【如何使用 WordPress 手机客户端?】一文)。













 桂公网安备 45010502000016号
桂公网安备 45010502000016号