WordPress 站点的 AMP 页面比较特殊,想要添加谷歌广告必须手动在谷歌广告联盟后台开启,然后获取相关代码并放置到指定位置才行。具体添加操作步骤如下:
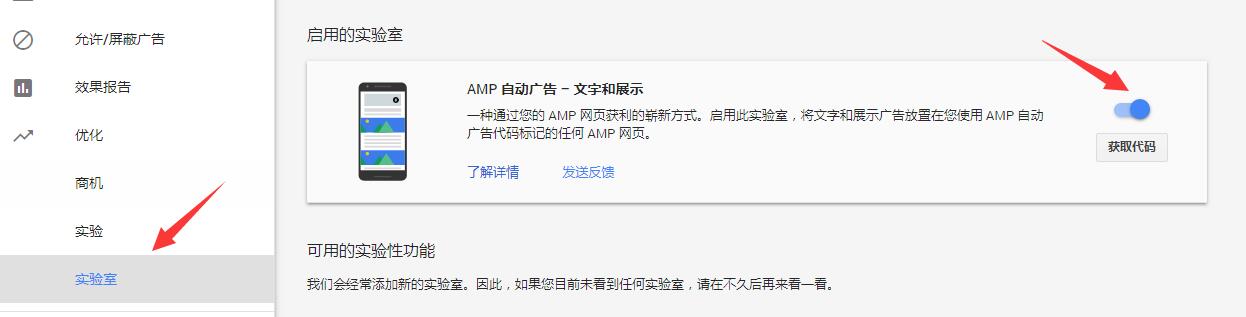
1、登录谷歌广告联盟后台,点击左侧的“优化 – 实验室”,开启“AMP 自动广告—文字和展示”后点击“获取代码”按钮。
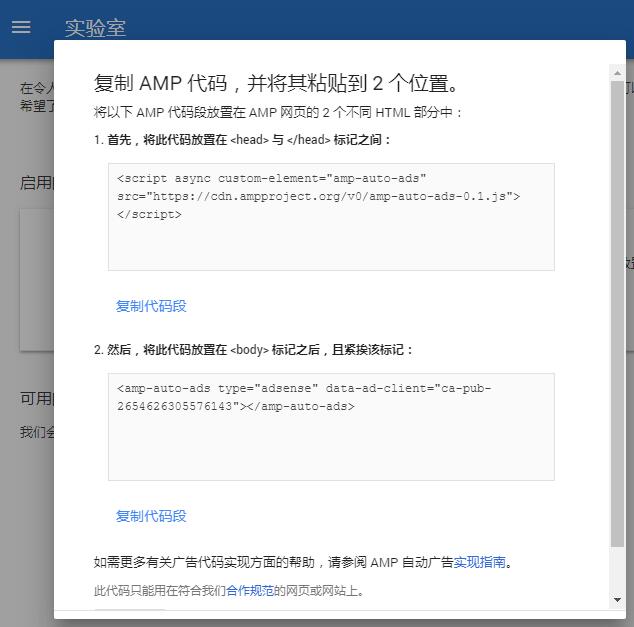
2、根据下图所示,将谷歌广告代码粘贴到 AMP 页面的相关位置,本文以 WordPress 官方 AMP 插件为例进行说明。
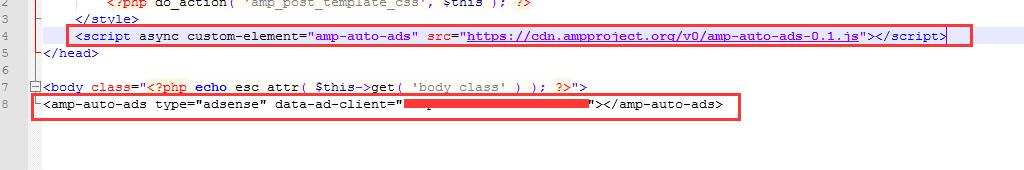
3、编辑 AMP 插件 templates 文件夹内的 html-start.php 文件,根据第 2 步所说的要求添加相应广告代码到相应位置,然后保存并更新文件即可,具体如下图所示:
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号