WordPress 小工具是一个非常实用的功能,其可视化的后台设置无论是对新手还是大神都非常的方便快捷。通过各种小工具的点缀,可以让 WordPress 主题更加的多样化和个性化。今天飞鸟给大家带来一款 雅兮网原创“WordPress 同分类文章列表小工具”。

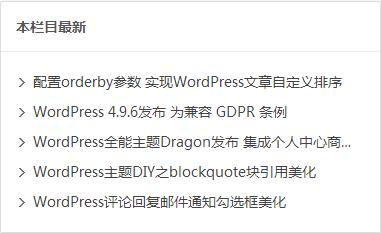
顾名思义:显示与目前文章相同分类下的其他文章,以列表形式展现。并通过数量、时段、排序依据等来实现不同的列表,其前端效果如下(前端效果在不同的主题上略有区别,仅供参考。后续版本会增加其它前端样式)。

小工具特点:
- 前端简洁美观,符合大众审美;
- 自定义标题,配合不同排序实现多样化小工具;
- 自定义数量,控制权完全在你手中;
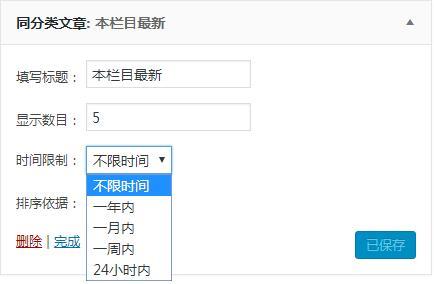
- 自定义时段,可选一年、一月等多个时段,用户体验为王;
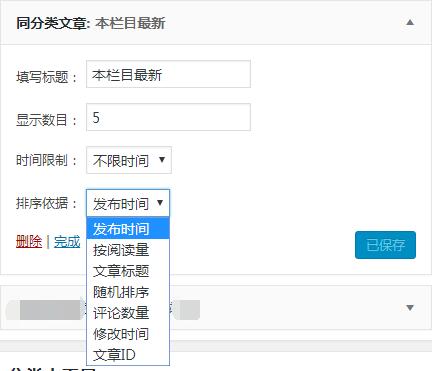
- 自定义排序,发布时间、更新时间、随机等多种排序方式。

自定义时段

自定义排序
使用方法:
下载本文后方提供的widget-catpost.php,放入你的主题小工具文件/文件夹中,并适当引用,将下文提供的 css 代码放入你的 style.css 文件中
CSS代码参考
- /* 同分类文章小工具样式 by 雅兮网 yaxi.net */
- .cat-post{
- width: 100%;
- overflow:hidden;
- }
- .cat-post ul{
- padding: 15px;
- }
- .cat-post ul li{
- width: 99%;
- line-height: 28px;
- white-space: nowrap;
- word-wrap: normal;
- text-overflow: ellipsis;
- overflow: hidden;
- }
- .cat-post ul li a{
- font-size: 14px;
- }
- .cat-post ul li a i{
- font-size: 12px;
- margin-right: 5px;
- }
题外话:本小工具的开发参考了其他作者如知更鸟等大神的代码,算是站在巨人的肩膀上完成的。后续还会新增前端样式、设置等其他功能。如果你有兴趣,敬请期待吧。













 桂公网安备 45010502000016号
桂公网安备 45010502000016号