魏艾斯博客更新博文都要加上图片,最近感觉自己博文列表的图片不够美观,而别人的博文列表图片是带有圆角的,和矩形图片相比圆角图片看上去比较美观,于是也想照着操作一下。经过一番搜索果然找到了几款在线生成透明圆角圆角图片工具,不敢独享,把实现过程分享在本文中,希望能帮到有需要的朋友们。
一、aTool 在线工具
这款工具在度娘搜索结果中排名第一,可见还是有很多人在使用的。本工具可以很轻松的将任意图片生成圆角图片,可以指定图片的圆角大小,且图片大小完全不限制。
使用方法很简单,打开上面官网地址,点击“选择文件”上传图片,圆角尺寸默认 50,老魏一般改成 5,改完后在下图右侧绿色背景区域(红框内)点击一下(或者点击“生成”按钮),左侧都能预览到最终效果,满意后点击“下载圆角图片”,就下载到本地电脑上了。

aTool 在线工具的缺点就是只能生成.png 格式文件,比如原图是 jpg 图片,那么最后生成的 png 图片尺寸会挺大,即使用 tinypng 压缩后也不会小多少。
二、RoundPic在线工具
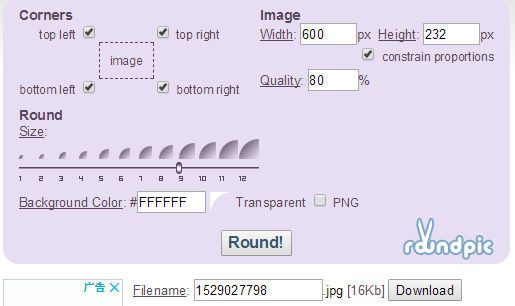
RoundPic 的使用方法和上面的 aTool 差不多,也是把图片上传上去(或者粘贴网上图片地址),点击“选择文件”,再点击“round it!”

再为上传的图片选择哪几个角要圆角化,选择不同程度的圆角化,自定义圆角的背景颜色,以及对图片的高度和宽度、约束比例、图片质量、选择生成 png 格式等等。

RoundPic 在功能上比 aTool 工具多出好多功能,也挺实用的。如果你只生成 png 图片那么用 aTool 工具就行,如果生成 jpg 图片较多那么还是用 RoundPic 吧。
RoundPic 缺点目前没发现,就是写这篇文章测试图片的时候遇到过几次网站无法打开,可能是服务器响应不及时吧。
老魏个人平时用 aTool 工具比较多,喜欢大气的界面。而且仅仅几秒钟就能做出一张圆角 MM 图片,既美观又实用。

目前互联网上圆角图片的在线生成功能几乎都是使用 PHP GD 库完成,此类在线圆角图片工具的共同缺点是最后生成的圆角图片带有具有一定程度的锯齿,这一点只要使用 PHP GD 的都无法避免。
这种在线工具对于类似魏艾斯博客的使用要求已经足够好用了,以上两款在线工具的好处是不需要注册、登录的麻烦,上传和生成速度也挺快,生成的圆角图片也让人满意。

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号