我们部分博主的网站评论框是没有背景图,也没有提示文字,看起来一片白,感觉有点单调,其实我们可以为评论框添加一些提示文字的,最起码可以让评论更活跃一些。以往很多人的做法都是通过 JS 来实现提示文字,其实我们完全可以使用 placeholder 属性来实现。
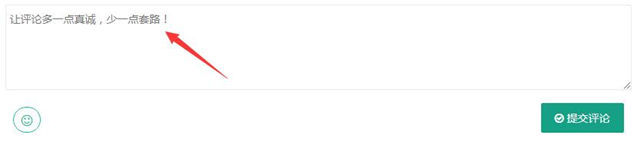
placeholder 属性是 HTML5 里新引入的新特征之一,它能够让你在文本框里显示提示信息,一旦你在文本框里输入了什么信息,提示信息就会隐藏。具体效果如下图所示(具体请看本站效果):

利用 placeholder 属性实现为文本框添加提示文字的做法很简单,这里就以 WordPress 站点为例进行说明:
打开当前使用主题的 comments.php 文件,找到类似以下代码:
- <textarea id=“comment” name=“comment” rows=“4” tabindex=“4”>
修改为
- <textarea id=“comment” placeholder=“让评论多一点真诚,少一点套路!” name=“comment” rows=“4” tabindex=“4”>
即可。
其实就是找到 textarea 文本框,然后添加 placeholder 属性即可,提示文字根据自己需求自行修改即可。其他建站程序方法也是一样,找到相应的文本框然后添加 placeholder 属性即可实现。












 桂公网安备 45010502000016号
桂公网安备 45010502000016号