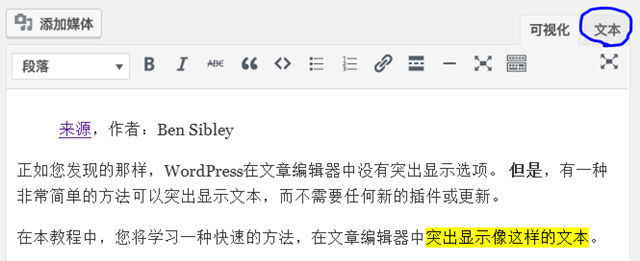
正如您发现的那样,WordPress 在文章编辑器中没有突出显示选项,但是,有一种非常简单的方法可以突出显示文本,而不需要任何新的插件或更新。在本教程中,您将学习一种快速的方法,在文章编辑器中突出显示像这样的文本。如:突出显示文本默认示例。
WordPress 文章中突出显示文本步骤
1、登录您的 WordPress 网站,在发布文章或编辑文章的时候,点击编辑器右侧的“文本”选项卡切换把编辑器切换到文本编辑模式,如下图所示:

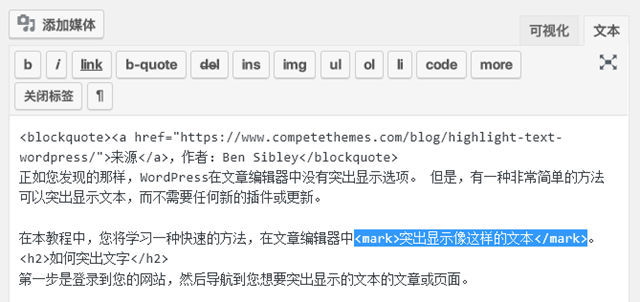
2、切换到文本视图后我们就可以在文章中直接添加和编辑 HTML,现在,在编辑器中找到想要突出显示的文本,并在其之前添加<mark>,之后添加</mark>,如下图所示:

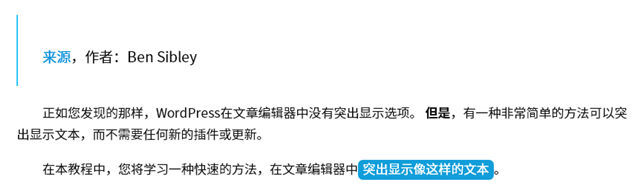
3、添加 HTML 后,点击“可视化”选项卡切换回可视化编辑器,您将看到文本刚才选定的文本已经被突出显示了。然后,点击更新/发布文章后,我们就可以在前端看到该篇文章被选定的文字已经被突出显示了。

为什么添加mark 之后就能突出显示文本?
在上面的步骤中,你已经在该文章中添加了一个 HTML 元素,更具体地说,你已经将一些文本放入“标记”元素中,标记元素用于标记应该突出显示的文本。您的浏览器然后看到标记元素后,就会对其进行设置,这就是文字突出显示的原因。虽然不是每个浏览器都以相同的方式设置标记元素,但每个文本都清晰地突出显示。
将该功能集成到编辑器里
虽说我们掌握了该技能,但是每次想要使用都要来回切换也着实很复杂,所以,您可以将以下代码添加进您的主题里的 functions.php 文件里:
- function add_mark_button() {
- if (wp_script_is(‘quicktags’)){
- ?>
- <script type=“text/javascript”>
- QTags.addButton( ‘mark’, ‘突出显示’, ‘<mark>’, ‘</mark>’ );
- </script>
- <?php
- }
- }
- add_action( ‘admin_print_footer_scripts’, ‘add_mark_button’ );
这样,您仅需以下步骤便可添加“突出显示”效果:
- 选择想要突出的文字
- 点击“文本”(会保持您已选择的文字)
- 点击“突出显示”按钮即可
结语
由于 HTML5 中添加了<mark>标记元素,因此在网站上突出显示文本非常容易。即使这是您第一次使用 HTML,但输入这些字符以突出显示网站上的任何文本都没有问题。
英文原文:https://www.competethemes.com/blog/highlight-text-wordpress/
来源:塞德娜的 Blog
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号