谷歌 AdSense 的强大是大家有目共睹的,这点儿从明月一直都很推崇投放 AdSense 广告就可以看出来明月有多喜欢,今天明月就给大家介绍一下谷歌 AdSense 里“匹配内容”。这个很多站长们都不清楚应该如何投放使用,早期明月也在自己的几个网站上投放过,因为了解的片面性没有好好运用,最近又仔细研究了一下重新在博客上投放了,发现谷歌 AdSense 匹配内容在借助谷歌智能内容匹配实现正文相关推荐的同时也可以“无痕”的植入广告带来收入,甚至对网站的“留存率”提升和跳出率“下降”都有很好的辅助提升。

匹配内容简介
匹配内容是一款免费的内容推荐工具,此工具为您提供了一种向网站访问者宣传内容的简便途径。通过向读者提供更多相关内容,提升网站的网页浏览量、用户在网站上的停留时间、读者忠诚度和广告展示次数,最终为您带来更多广告收入。
系统会根据主题相似度以及每位读者的特点来推荐匹配内容。实验结果显示,推荐匹配内容的网页浏览量平均增加了 9%,用户在网站上停留的时间平均延长了 10%。
利用匹配内容单元,您可以选择要在哪些网页上显示推荐内容。AdSense 会在读者阅读您选择的网页时,向其宣传您网站上与其相关度最高的文章。
关于匹配内容单元的须知事项:
- 此类单元可让用户注意到相关内容,有助于增加网页浏览量和用户在网站上的停留时间。
- 您可以将匹配内容单元放置在符合条件的网站中的任何网页上。
- 推荐内容来自网站内部。例如,如果您有两个网站,分别是 abc.com 和 xyz.com,那么我们为每个网站生成的推荐内容都是网站各自的内容。请注意,我们生成的推荐内容都来自投放了 Google 广告或包含匹配内容单元的网页。
- 此类单元适用于移动设备、平板电脑和桌面设备。
- 如果网站上大多数文章都没有图片,匹配内容单元将以纯文本格式显示。
- 包含匹配内容单元的网页同样需要遵守 AdSense 合作规范。
- 此类单元不能参加实验。
匹配内容使用要求
匹配内容适用于精选发布商。要使用匹配内容,您的网站必须满足我们对流量和不同网页数量的最低要求。我们设置这些要求的目的,是为了确保匹配内容能为您的访问者带来更好的体验。要了解您是否能够创建匹配内容单元,请在您的 AdSense 帐号中查看我的广告页面。
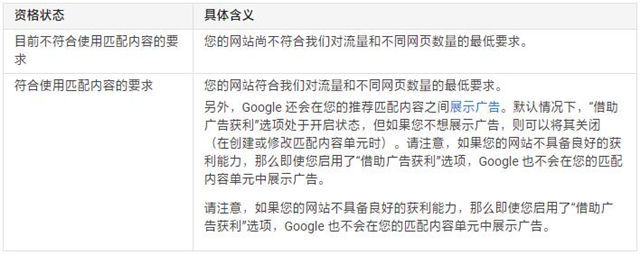
根据您网站的情况,您的资格状态将为下列其中一种:

查看网站是否可以使用匹配内容
要满足使用匹配内容的要求,您的网站首先需要满足我们对流量和唯一网页数量的最低要求。要确认您的网站是否符合使用匹配内容的条件,请查看 AdSense 帐号的“我的网站”部分。
要检查网站是否符合条件,请按以下步骤操作:
- 登录到您的 AdSense 帐号。
- 在左侧导航面板中,点击设置。
- 点击我的网站。
- 在“我的网站”下,点击匹配内容。如果在“我的网站”下未显示匹配内容,则表示您目前不符合使用匹配内容的条件。
- 在“匹配内容”页面上,查看您的网站是否在列表中:
- 如果您的网站在其中,那么您可以在该网站的任何页面放置匹配内容单元。
- 如果您的网站不在其中,则该网站目前不符合使用匹配内容的条件。
- 如果您至少有一个网站符合条件,则您将在帐号中的我的广告标签下看到创建匹配内容单元的选项。
我们会定期检查网站是否符合条件。如果您的网站尚不符合条件,当您拥有更多流量和/或更多不同网页后,随时都可以返回此处查看状态。
如果您的网站是一个子网域
请注意,对于子网域(例如,m.example.com、forum.example.com 等),我们生成的推荐内容来自整个顶级网域。例如,如果您在符合条件的子网域 example.exampleblog.com 上放置匹配内容单元,这些匹配内容单元中包含的推荐内容将会来自 exampleblog.com 的所有子网域。
如果您拥有多个网站
如果您是拥有多个网站的发布商,您可能会发现其中只有部分网站符合使用匹配内容的条件。在这种情况下,我们要求您仅在符合条件的网站中放置匹配内容单元。即使您在不符合条件的网站上放置匹配内容单元,我们也不会在这些单元中填充推荐内容。
如何自定义自适应匹配内容单元
您可以使用布局参数 (data-matched-content-ui-type) 来控制匹配内容单元中文字和图片的排列方式。例如,您可以选择并排放置图片和文字、将图片放在文字上方等等。提供以下布局选项:
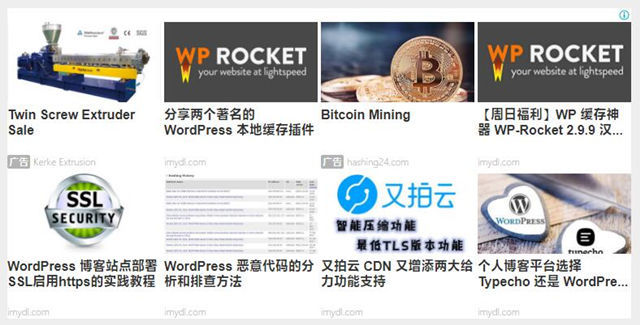
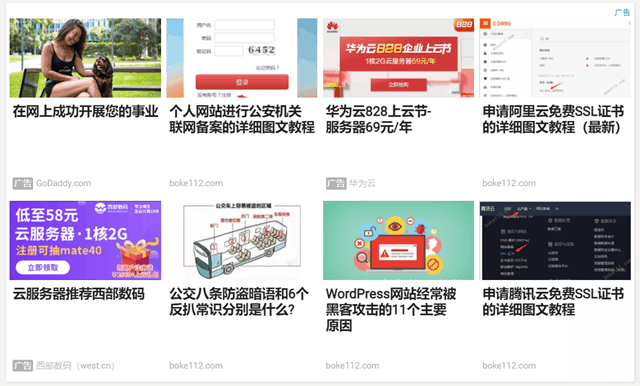
图片和文字并排放置
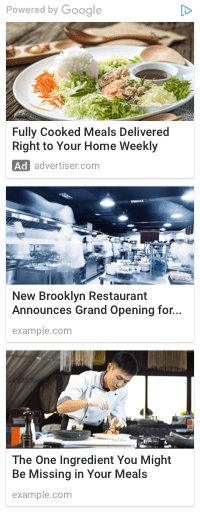
在这种布局中,图片和文字并排显示。要选择此布局,请将 data-matched-content-ui-type=”image_sidebyside” 参数添加到您的广告代码中。
- <script async src=“//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
- <!– pbad –>
- <ins class=“adsbygoogle”
- style=“display:block”
- data-ad-client=“ca-pub-xxxxxxxxx”
- data-ad-slot=“1234567890”
- data-matched-content-ui-type=“image_sidebyside”
- data-matched-content-rows-num=“4”
- data-matched-content-columns-num=“1”
- data-ad-format=“autorelaxed”></ins>
- <script>
- (adsbygoogle = window.adsbygoogle || []).push({});
- </script>
效果如下:

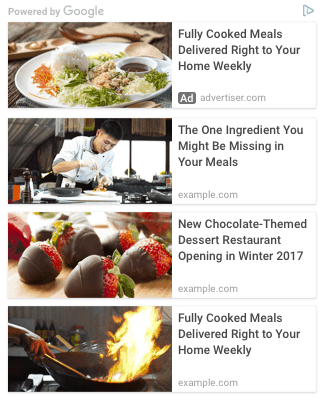
图片和文字在卡片内并排放置
在这种布局中,图片和文字在卡片内并排显示。要选择此布局,请将 data-matched-content-ui-type=”image_card_sidebyside” 参数添加到您的广告代码中。
- <script async src=“//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
- <!– pbad –>
- <ins class=“adsbygoogle”
- style=“display:block”
- data-ad-client=“ca-pub-xxxxxxxxx”
- data-ad-slot=“1234567890”
- data-matched-content-ui-type=“image_card_sidebyside”
- data-matched-content-rows-num=“4”
- data-matched-content-columns-num=“1”
- data-ad-format=“autorelaxed”></ins>
- <script>
- (adsbygoogle = window.adsbygoogle || []).push({});
- </script>
效果如下:

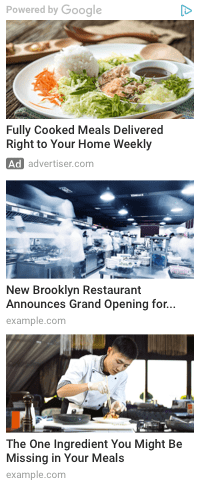
图片堆叠在文字上方
在这种布局中,图片和文字上下堆叠排列。要选择此布局,请将 data-matched-content-ui-type=”image_stacked” 参数添加到您的广告代码中。
- <script async src=“//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
- <!– pbad –>
- <ins class=“adsbygoogle”
- style=“display:block”
- data-ad-client=“ca-pub-xxxxxxxxx”
- data-ad-slot=“1234567890”
- data-matched-content-ui-type=“image_stacked”
- data-matched-content-rows-num=“3”
- data-matched-content-columns-num=“1”
- data-ad-format=“autorelaxed”></ins>
- <script>
- (adsbygoogle = window.adsbygoogle || []).push({});
- </script>
效果如下:

图片在卡片内堆叠在文字上方
在这种布局中,图片和文字在卡片内上下堆叠排列。要选择此布局,请将 data-matched-content-ui-type=”image_card_stacked” 参数添加到您的广告代码中。
- <script async src=“//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
- <!– pbad –>
- <ins class=“adsbygoogle”
- style=“display:block”
- data-ad-client=“ca-pub-xxxxxxxxx”
- data-ad-slot=“1234567890”
- data-matched-content-ui-type=“image_card_stacked”
- data-matched-content-rows-num=“3”
- data-matched-content-columns-num=“1”
- data-ad-format=“autorelaxed”></ins>
- <script>
- (adsbygoogle = window.adsbygoogle || []).push({});
- </script>
效果如下:

纯文字
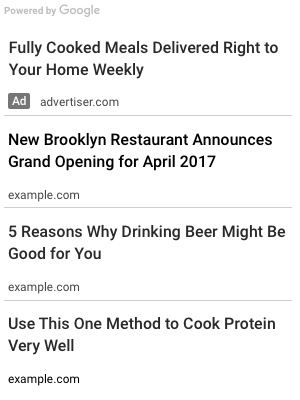
没有图片的纯文字布局。要选择此布局,请将 data-matched-content-ui-type=”text” 参数添加到您的广告代码中。
- <script async src=“//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
- <!– pbad –>
- <ins class=“adsbygoogle”
- style=“display:block”
- data-ad-client=“ca-pub-xxxxxxxxx”
- data-ad-slot=“1234567890”
- data-matched-content-ui-type=“text”
- data-matched-content-rows-num=“4”
- data-matched-content-columns-num=“1”
- data-ad-format=“autorelaxed”></ins>
- <script>
- (adsbygoogle = window.adsbygoogle || []).push({});
- </script>
效果如下:

卡片文字
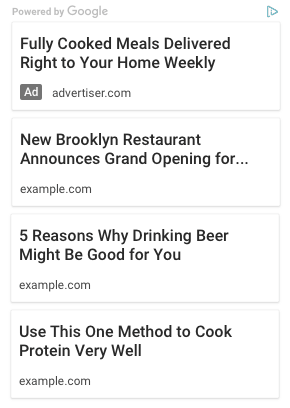
卡片内的纯文字布局。要选择此布局,请将 data-matched-content-ui-type=”text_card” 参数添加到您的广告代码中。
- <script async src=“//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
- <!– pbad –>
- <ins class=“adsbygoogle”
- style=“display:block”
- data-ad-client=“ca-pub-xxxxxxxxx”
- data-ad-slot=“1234567890”
- data-matched-content-ui-type=“text_card”
- data-matched-content-rows-num=“4”
- data-matched-content-columns-num=“1”
- data-ad-format=“autorelaxed”></ins>
- <script>
- (adsbygoogle = window.adsbygoogle || []).push({});
- </script>
效果如下:

指定匹配内容单元中的行数和列数
匹配内容单元内的推荐内容排列在网格中。您可以指定要在网格中显示的行数和列数。例如,您可以将匹配内容单元设置为 2×2 方形、4×1 柱形等。您可以使用 data-matched-content-rows-num 参数设置行数,并使用 data-matched-content-columns-num 参数设置列数。您必须同时设置这两个参数和 data-matched-content-ui-type。
谷歌 AdSense 的广告代码“自定义”是谷歌 AdSense 最人性化的体现了,功能好强大!设置移动端可以根据客户端显示器尺寸来设定不同尺寸的广告展示,可以说目前广告联盟里这是独一份了。大家可以通过这些自定义代码定制出适合自己网站 PC 端、移动端甚至平板电脑上匹配内容展示样式,完美的适配所有设备,怎么样?强大威武吧?!
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号