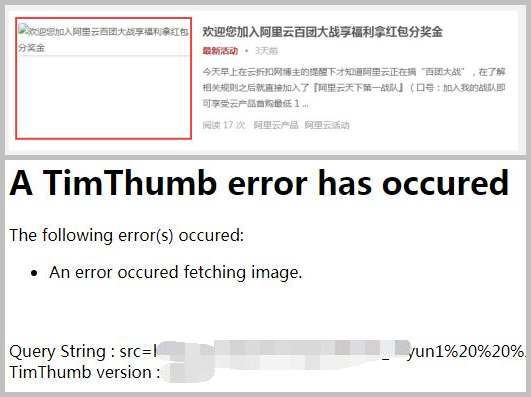
我们很多站点,包括 WordPress、Z-Blog 等都喜欢使用timthumb来实现缩略图的自动裁剪功能,但是经常会遇到缩略图显示不出来的情况,错误为“A TimThumb error has occured”,比如下图红框所示:

出现这种情况一般都是因为引用了外链图片(也就是不是自己本站的图片)所导致的,解决的办法也很简单,只需要将该图片对应的外链域名按以下格式添加到 timthumb.php 文件中的$ALLOWED_SITES 即可。具体如下所示:
if(! isset($ALLOWED_SITES)){
$ALLOWED_SITES = array (
'boke112.com',
'www.yigujin.cn',
'boke123.net',
'boke123.net',
);
}其实出现 A TimThumb error has occured 错误,不单单是因为引用了外链图片,使用本站自己的图片偶尔也会出现 A TimThumb error has occured 错误,所以最保险的做法就是将自己站点的域名也根据上面的办法添加到 timthumb.php 文件中的$ALLOWED_SITES 中。
如果添加了外链地址和自己域名地址后还是无法正常显示缩略图,那么就有可能是存放缩略图缓存的文件夹 cache(PS:直接打开现在使用的主题文件夹一般都能看到这个 cache 文件夹,Z-Blog 主题的就是在主题文件夹内的 template 文件夹里面)没有写入权限所导致的。我们只需要将这个 cache 文件夹的权限设置为 777即可。一般通过 FTP 链接之后右键这个文件夹就能修改权限,或者登录相应服务器或虚拟主机的文件管理器来设置。













 桂公网安备 45010502000016号
桂公网安备 45010502000016号