我想在 WordPress 站点中的文章页实现这样的功能:有人复制本站文章内容时,自动弹出版权提示,提醒转载注明文章出处的功能。实现该功能的方法有两种,具体如下:
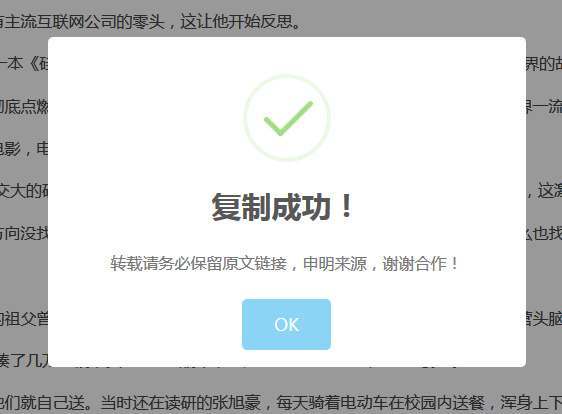
代码一、通过 SweetAlert 美化的提示框
将下面代码添加到当前主题模板函数 functions.php 文件最后即可:
function zm_copyright_tips() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" >';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );效果如图:

上述代码直接外链调用的公共库,也可以将外链的 JS 和 CSS 下载到本地,进一步美化修改样式。不过发现上面代码在火狐中不能复制内容,chrome 和 IE 可以,其它浏览器没试。
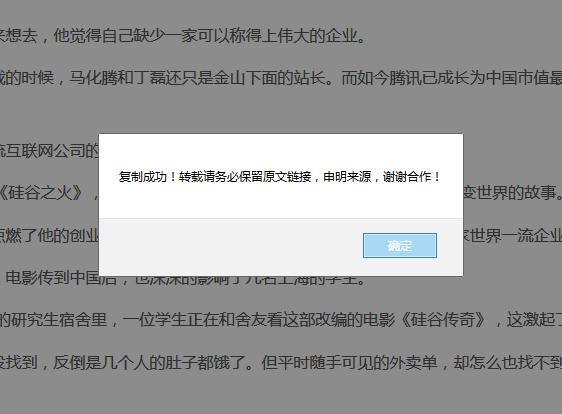
代码二、简单的提示框
如果认为加载 JS 和 CSS 会影响速度,也可以直接用下面的代码,调用浏览器自带提示框。只需要将下面代码添加到当前主题模板函数 functions.php 文件最后即可:
function zm_copyright_tips() {
echo '<script>document.body.oncopy=function(){alert("复制成功!转载请务必保留原文链接,申明来源,谢谢合作!");}</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );效果如图:

以上内容整理自@知更鸟











 桂公网安备 45010502000016号
桂公网安备 45010502000016号