WordPress 编辑中有一个 blockquote 块引用,不知道大家是否经常使用?有些主题早已对这个 blockquote 块引用美化了,如果你的主题没有美化的,不妨试试以下这个方法(PS:如不喜欢本文的美化效果可移步学习另一种样式:WordPress 主题 DIY 之 blockquote 块引用美化教程)。
如何对 blockquote 进行美化?
如何你的主题还没有对 blockquote 块引用进行美化,你可以直接将以下 CSS 代码添加到当前所使用的主题的 CSS 文件最后,然后刷新即可实现 blockquote 块引用新样式。
blockquote {
font: 700 18px/1.5 Consolas,"Courier New",KaiTi,KaiTi_GB2312,FangSong_GB2312,SimHei,arial,Monaco,monospace;
margin: 1em auto;
padding: 1px;
max-width: 80%;
quotes: "\201C""\201D""\2018""\2019";
background: #f2f2f2;
border-radius: 20px;
color: #8b8b8b
}
blockquote:after,blockquote:before {
font-size: 2em;
color: #16a085;
line-height: .01em;
vertical-align: -.5em
}
blockquote:before {
content: open-quote;
top: 20px;
float: left;
position: relative;
margin-left: -.8em
}
blockquote:after {
float: right;
position: relative;
content: close-quote;
bottom: 20px;
margin-right: -.8em
}
blockquote ol {
margin: .2em;
padding: 0
}
blockquote li {
margin: .2em;
padding: 0
}本自然段就是美化之后的 blockquote 块引用新样式,建议大家在使用的时候结合自己的主题特点对以上代码的字体、大小、颜色、间距、宽度等内容进行微调,以便让它与站点更加契合,更加完美。
WordPress 站点如何使用 blockquote?
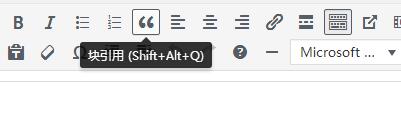
在后台编辑文章的时候,直接选择某个自然段,然后点击编辑器中的块引用按钮即可成功为该自然段添加了<blockquote>标签。具体如下图所示:















 桂公网安备 45010502000016号
桂公网安备 45010502000016号