我相信很多人都遇到过这样的情况,就是当你写好了一大篇文章,写的非常精彩的时候,但是不小心的情况下手动关闭了浏览器,或者没有保存或者浏览器发生了意外崩溃了,或者说电脑系统突然卡死了,而导致文章的丢失,这个时候让你再重写一遍,那么你的感觉一定是日了狗了。而云落今天要解决的就是这个问题,因为同样我昨天晚上也遇到过这个问题。

说明
在讨论这个问题之前,我们先说一下 WordPress 自带的保存功能。WordPress 其实是自带自动保存功能的,但是他的这个自动保存是保存到远程服务器的数据库里面,而且也并不是实时保存,还是定时保存,另外在保存的时候,它会发生一定的网络延迟,而导致编辑器有些卡顿,会有一定程度的卡死等情况,这个时候你会发现你的编辑体验是非常的差,有时候都有一种想放弃写文字的冲动。另外WordPress 的自动保存会占用数据库的空间,所以为了减轻数据库的空间,我这里一直都是禁用自动保存这个功能的。
解决
事实上,数据的备份恢复一直是一个非常重要的问题,在很多情况下都会遇到,比如说我们数据库的备份和恢复,我们文章的备份和恢复也是同样的重要。其实在火狐浏览器上面我们就有一款 textarea cache 插件,可以做到实时的保存我们的记录,而在谷歌浏览器上面,我一直没有寻找到类似的插件,或者说有类似的插件,但是功能非常的差,体验非常不好,所以云落今天想自己重新写一个脚本来解决这个问题,写一个通用的脚本不太可能,但是为 WordPress 专门写个脚本还是可以的。
技术原理
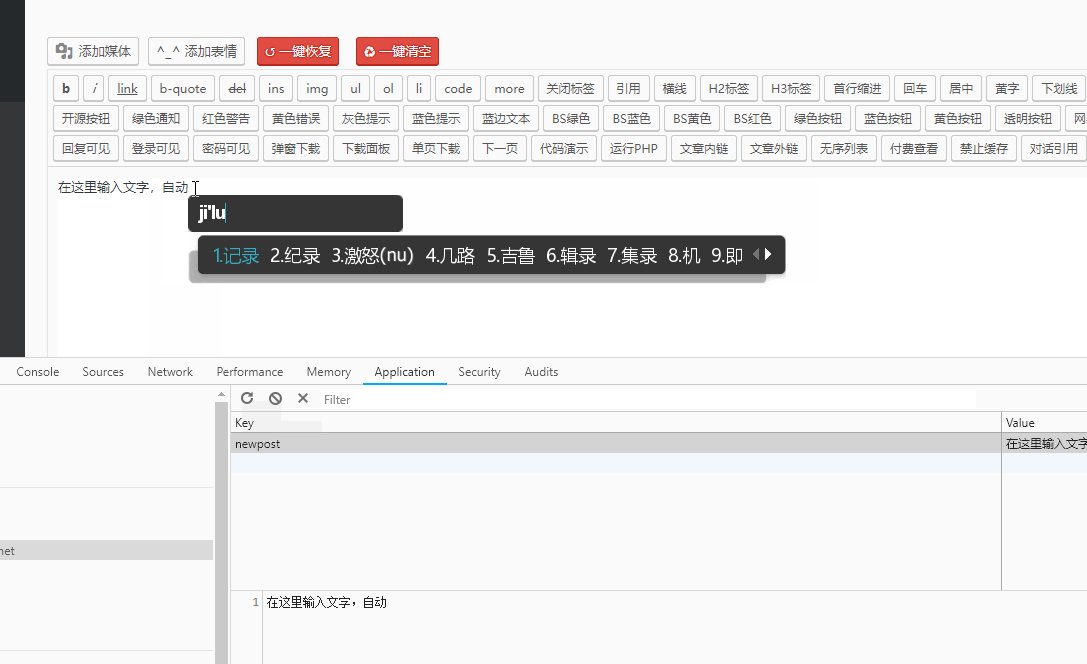
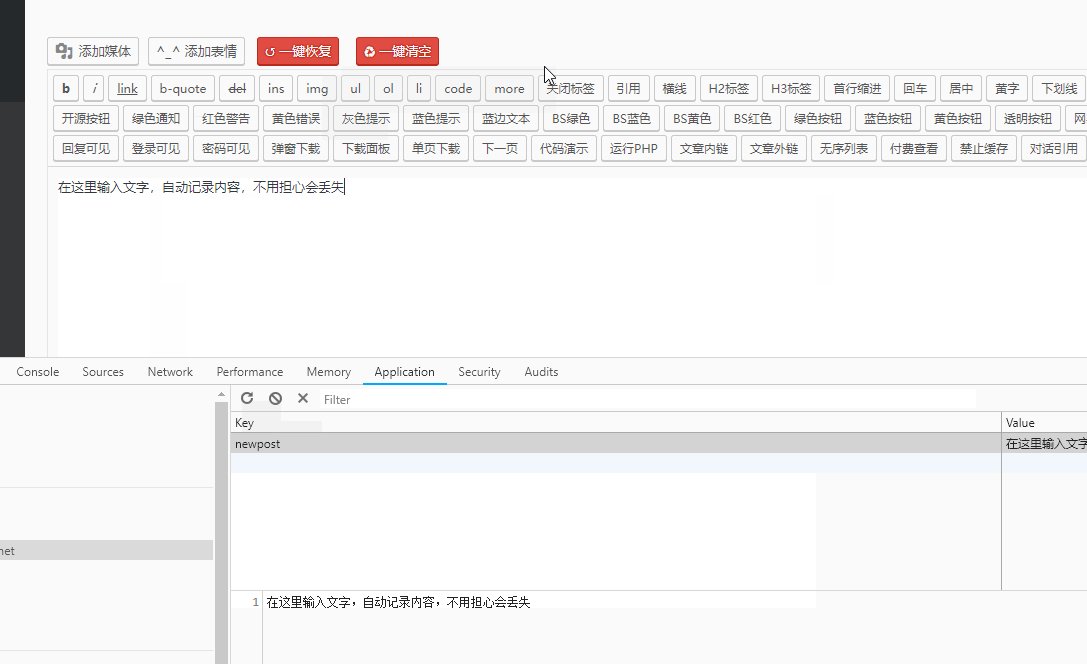
事实上从技术的角度来说,解决这个问题其实是非常简单的,通过查看我的脚本代码,你就可以知道其实代码量是非常的少,其实就主要使用了几个功能。一个是文本框的取值和赋值,另一个就是缓存的写入和读取。在技术上的流程就是将文本框输入内容实时保存到浏览器的缓存里面,当浏览器崩溃或者关闭的时候,重新打开这个界面的时候,点击恢复按钮,从缓存里面直接提取内容插入到文本框里面。为了解决缓存体积的问题,加入了自动清除缓存的功能。当在点击保存草稿,发布文章,删除文章的时候,会自动清除缓存,因为这个时候缓存已经没有必要了。
脚本使用

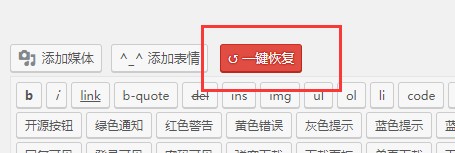
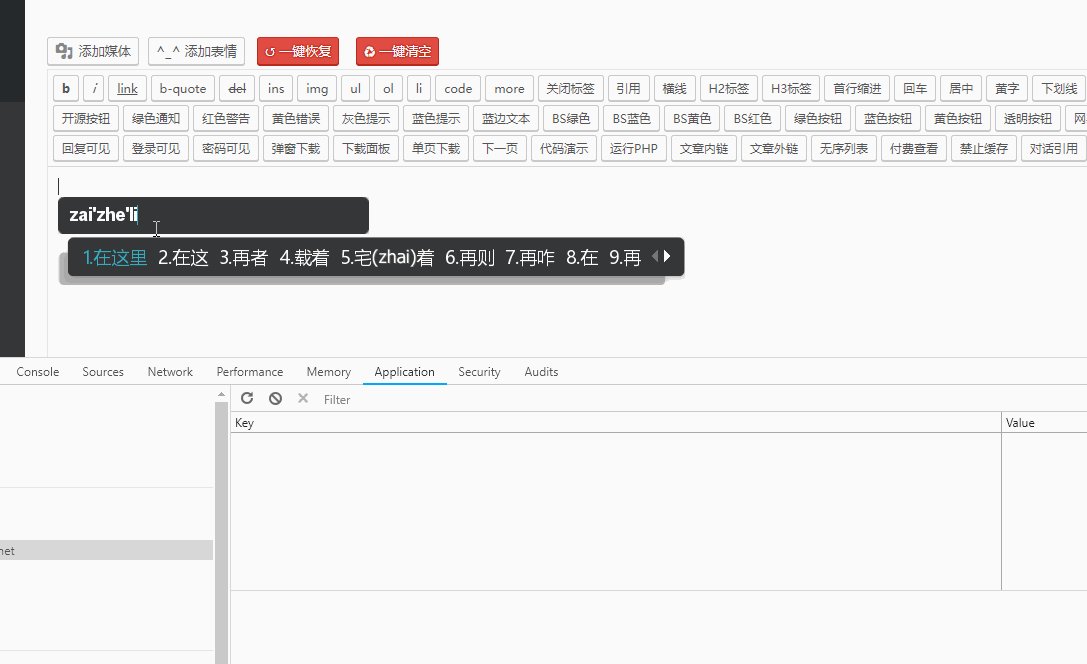
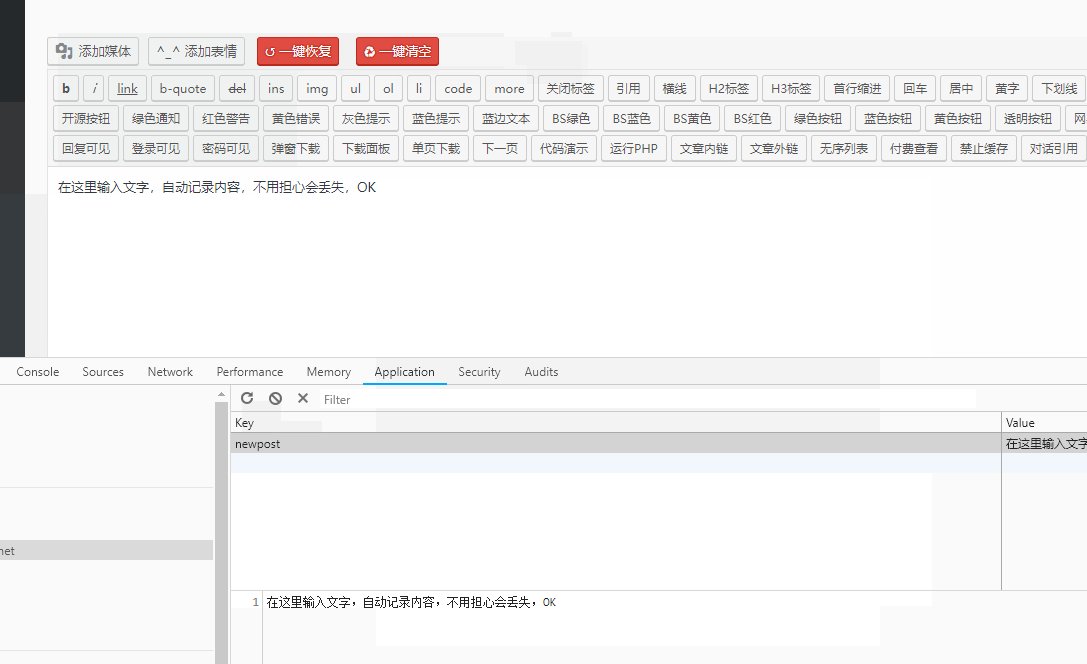
在脚本安装之后打开,后台的文章新建或者是编辑页面,就会看到在媒体按钮旁边会多了一个一键恢复按钮,在文本框里面输入文字,然后关闭网页,然后再重新打开,点击恢复按钮,即可恢复之前输入的内容。














 桂公网安备 45010502000016号
桂公网安备 45010502000016号