“相关文章(Related posts )”或者叫“你可能还感兴趣的文章”,是 WordPress 中呼声最高的需求之一。许多博客,新闻网站和企业网站都有这个需求。有很多第三方插件都可以提供这个的功能。甚至 Automattic,WordPress 背后的公司,也有一个插件 JetPack 提供此功能。
唯一的问题是,大多数插件都太臃肿了,包含太多我不需要的东西。带来了很多累赘。因为我一直在使用强大 WordPress 插件 ACF(Advanced Custom Fields)来满足我的大部分需求,如果我能用手上现有的东西来实现“相关文章”的功能,为什么还要安装别的东西呢?
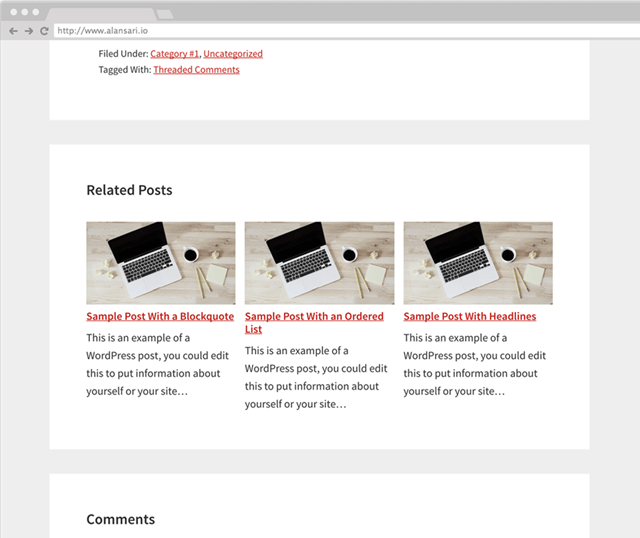
我们在这里实现的效果是以网格形式显示三篇相关文章,包括文章特色图像、标题和最多 20 个单词的摘录,并且允许你自己选择要显示的文章。通过这种方式,你可以更好地控制与某篇文章相关的内容。我不是 SEO 专家,但我相信手动选择相关文章方式可以对搜索引擎更友好,也是取悦 Google 的推荐方式 。
这是它完成后的最终样子。

我使用的是 Genesis Sample 子主题。但是,这应该适用于任何 Genesis 子主题(PS:估计也同样适用于其他 WordPress 主题)。所以,让我们开始吧。
第一步:使用 ACF 创建自定义字段
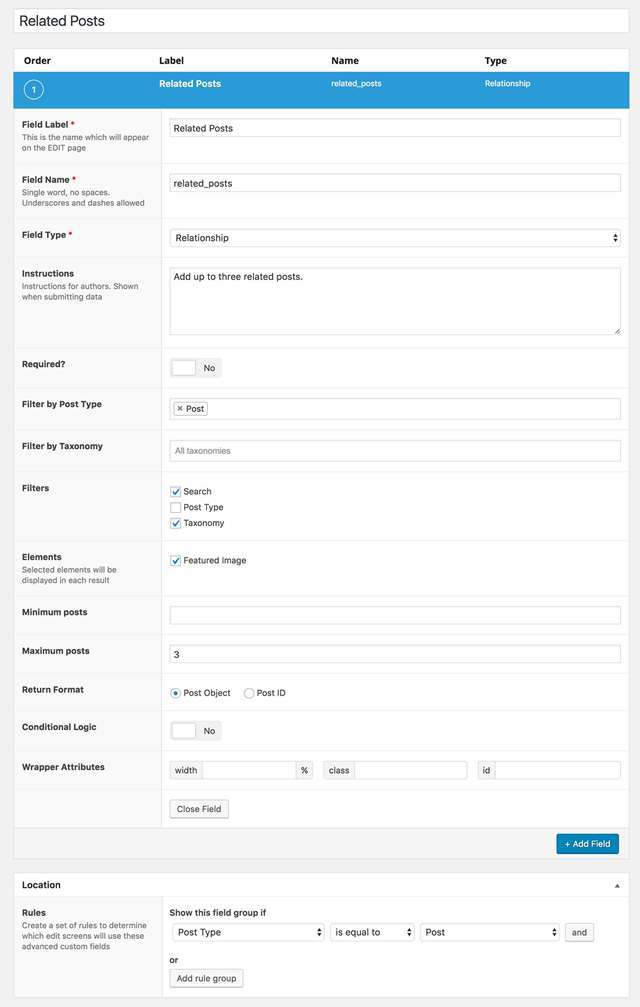
首先,我们需要创建所需的自定义字段,以帮助我们获取所需的数据,即关系字段类型。请按照下图进行正确设置。还有一个更简单的方法,你可以在这里下载我导出的 ACF 配置文件(点此下载),并将文件导入 ACF。

第二步:创建一个名为 single.php 的新文件
现在我们需要将数据输出到网站上。在你的子主题文件夹下创建一个名为 single.php 的文件,并将以下代码添加到其中。
<?php
add_action( 'genesis_before_comments', 'io_related_posts' );
function io_related_posts() {
$relatedPosts = get_field( 'related_posts' );
if( $relatedPosts ):
echo '<div class="related-posts-container">';
echo '<h3>Related Posts</h3>';
echo '<ul class="related-posts">';
foreach( $relatedPosts as $relatedPost ): // variable must NOT be called $post (IMPORTANT)
echo '<li>';
echo '<a href="' . get_permalink( $relatedPost->ID ) . '">' . get_the_post_thumbnail( $relatedPost->ID ) .'<h5>' . get_the_title( $relatedPost->ID ) . '</h5></a>';
echo wp_trim_words( get_the_content( $relatedPost->ID ), 20, null );
echo '</li>';
endforeach;
echo '</ul>';
echo '</div>';
endif;
}
genesis();第三:编写样式
将以下代码添加到子主题文件夹下的 style.css 文件中。以下代码的第 29 行是处理移动端的布局,如果你想要在 450px 断点之前处理移动端的视图,那么就更改这一行。
.related-posts-container {
background-color: #fff;
font-size: 18px;
font-size: 1.8rem;
margin-bottom: 40px;
padding: 60px;
}
.related-posts-container h3 {
margin-bottom: 5%;
}
.related-posts {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-flow: row wrap;
flex-flow: row wrap;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
.related-posts li {
-ms-flex-preferred-size: 32%;
flex-basis: 32%;
}
@media only screen and (max-width: 450px) {
.related-posts li {
-ms-flex-preferred-size: 100%;
flex-basis: 100%;
margin-bottom: 10%;
}
}第四:添加相关文章
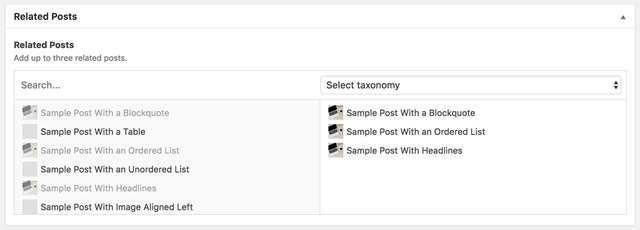
你现在要做的就是编辑文章并开始添加相关文章。可以从下面的图中看到,你可以完全控制要显示的内容。我们已限制 3 个帖子,因此你将无法添加超过 3 个帖子。选择的时候,你可以使用目录进行过滤。

译后记
翻译 Genesis 系列教程的时候,正好需要用到这个“相关文章”的功能把教程组织到一起,和原文作者的想法一致,如果一个需求能在不用插件的情况下实现,那就最好不用。这是“奥姆剃刀”的哲学:
如无必要,勿增实体;两个类似的解决方案,选择最简单的。
英文原文:http://www.alansari.io/snippets/create-related-posts-genesis-using-acf/













 桂公网安备 45010502000016号
桂公网安备 45010502000016号