现在大多数浏览器都能够支持和显示 Webp 图片的浏览器,最为关键的是同一张图片,WebP 格式比 JPEG 格式小两倍以上,这样会造成带宽的浪费和拖慢站点加载速度。为了解决这个问题,建议 WordPress 站点们考虑安装这款 WebP Express 插件,该插件可以让我们毫不费力地让站点向支持 WebP 格式的浏览器提供自动生成的 WebP 格式图片,同时仍向不支持 WebP 格式的浏览器提供 JPEG 和 PNG 格式图片文件。
WebP Express插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“WebP Express”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面WebP Express中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
WebP Express插件的设置
登录 WordPress 后台 – 设置 – WebP Express,即可进入到该插件的设置页面。默认情况下 WebP Express 插件仅在 Apache 和 LiteSpeed 上安装启用后即可正常使用,其他环境需要设置才行,比如老古的测试环境是 Nginx,所以需要前往该插件详细页面查看常见问题中的“I am on NGINX or OpenResty”了解具体设置办法。
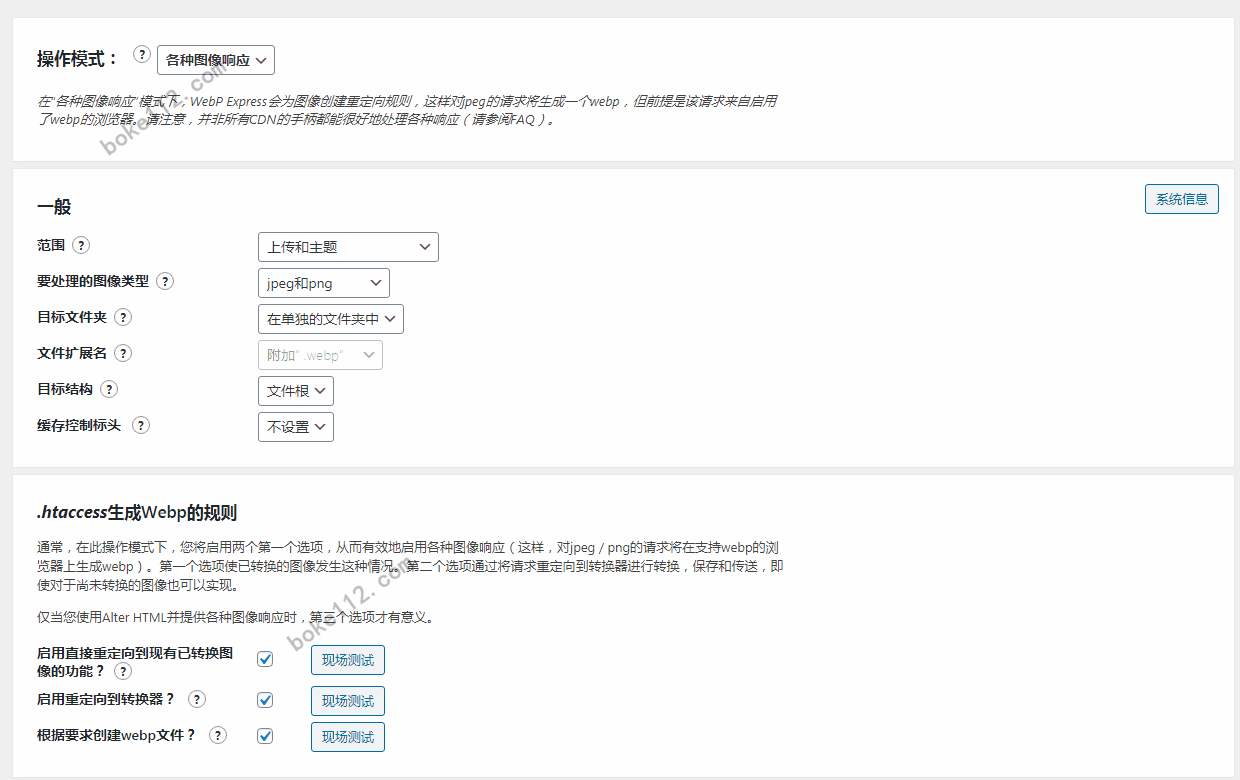
1、操作模式、一般和.htaccess 生成 Webp 的规则设置:这几个选择一般默认即可。
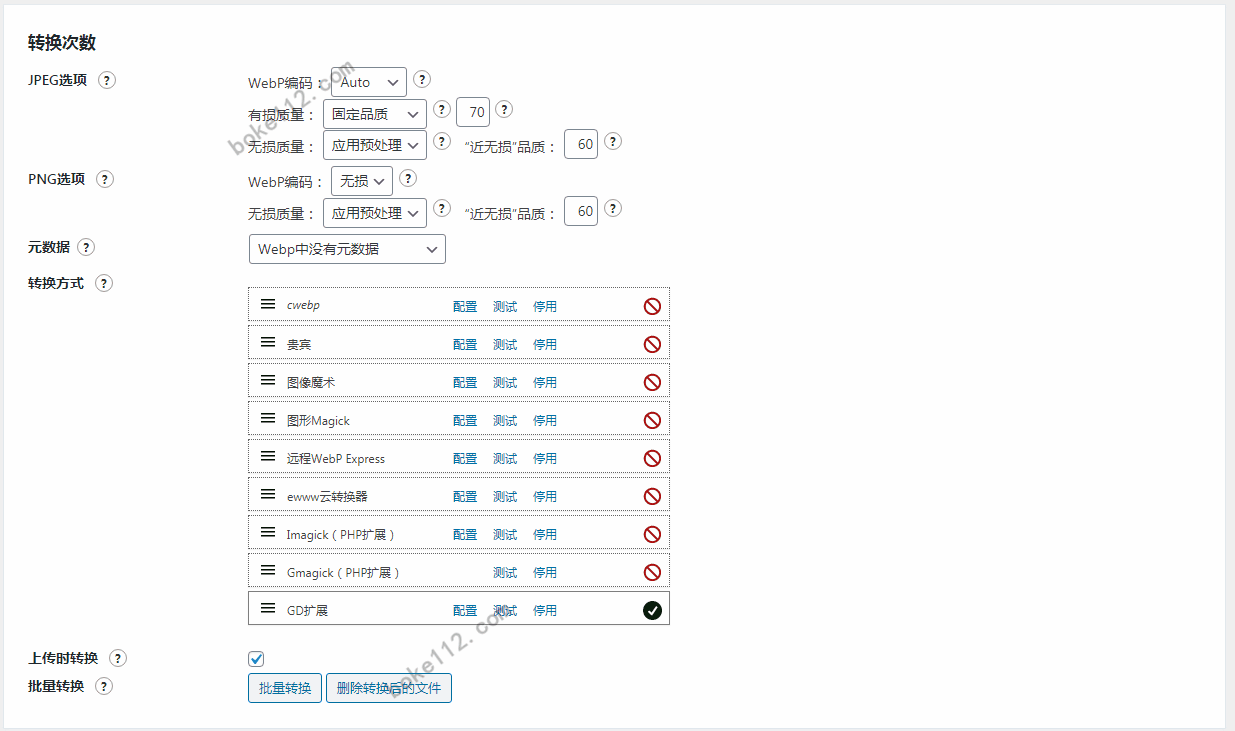
2、转换次数:我们可以分别设置 PNG 和 JPEG 格式的图片,比如编码方式中 JPEG 格式可选自动或有损模式,PNG 格式可选自动或无损模式;转换方式一般情况下会自动检测,如下图中的 GD 扩展就符合要求,如果都没有符合的就只能放弃使用或勾选设置页中最后的一项“网络服务 Web service”;默认勾选“上传时转换”即是以后上传 JPEG 或 PNG 格式图片都会自动转换对应的 Webp 图片,也可以点击【批量转换】按钮将站点以前的非 Webp 图片转换为 Webp 图片。
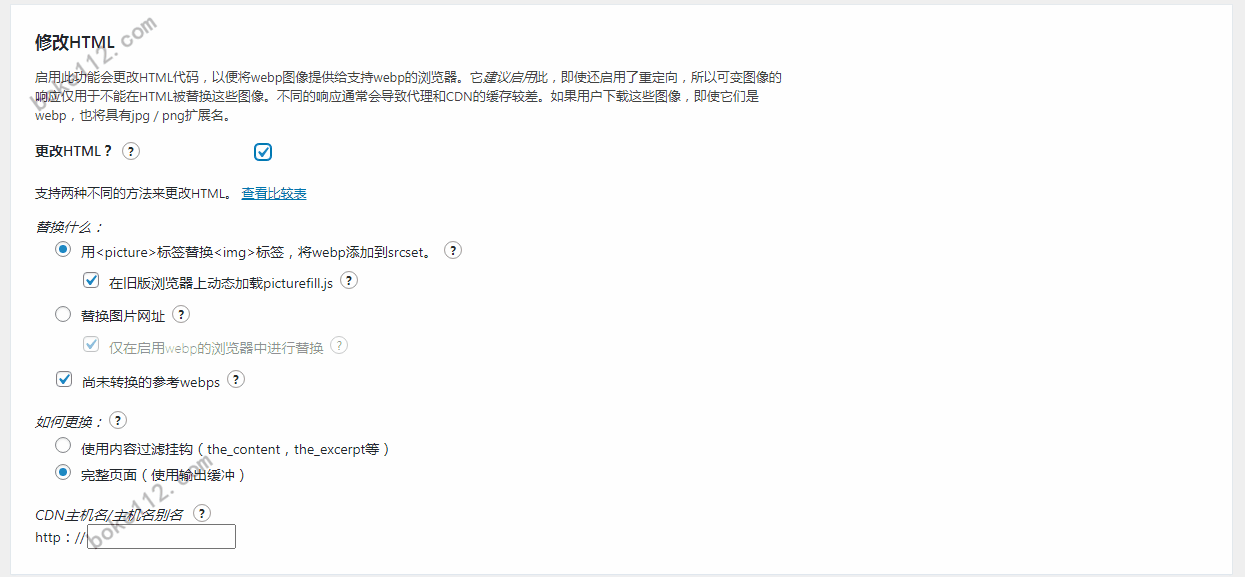
3、修改 HTML:启用此功能会更改 HTML 代码,以便将 webp 图像提供给支持 webp 的浏览器。具体的选项设置一般默认即可。
总结
WordPress 这款可以向支持 WebP 的浏览器提供自动生成的 WebP 图片插件 WebP Express 功能还是相当不错的,可以有效节省带宽和加速站点加载速度。如果是的站点使用的是 Apache 或 LiteSpeed,那么安装该插件并启用后即可正常使用;如果是使用 Nginx 则还需要具体设置才行。如果不喜欢使用插件的话,完全可以通过添加自定义代码功能让 WordPress 支持 WebP 格式图片上传、显示和使用,具体请参考『如何让 WordPress 后台媒体库支持 WebP 格式图片上传和显示?』。



















 桂公网安备 45010502000016号
桂公网安备 45010502000016号