我们大家都喜欢使用评论式推广我们的博客网站,但是在不同的博客间穿梭时,填写评论框信息是一件很麻烦的事有木有。每次都要手动填写名称、邮箱、网址信息,太折磨人了。
经过网上查找,欲思博主早在14年5月就分享过自动填写评论相关信息的评论神器了,而且它不单单是在WordPress博客里发挥用场,也兼容z-blog等其他不少博客程序。
本人亲自测试在boke12网址大全(wordpress建站)和卢松松博客(z-blog建站)评论时,只需要点击这个神器一下,它就自动把昵称、邮箱和网址填写好,实在是太方便了。
具体的神器制作方法如下:
1、把下面代码中的”你的评论昵称”、”你的邮箱地址”和”你的域名”修改成我们自己的相关信息。
- javascript: void function() { var formArray = [“commentform”, “comment_form”,“frmSumbit”], nameArray = [“author”, “author”, “inpName”], emailArray = [“email”, “mail”, “inpEmail”], urlArray = [“url”, “url”, “inpHomePage”]; for (i = 0; i < formArray.length; i++) { var form = document.getElementById(formArray[i]); if (form != null) { var name = document.getElementById(nameArray[i]), email = document.getElementById(emailArray[i]), url = document.getElementById(urlArray[i]); name != null && (name.value = “你的评论昵称”), email != null && (email.value = “你的邮箱地址”), url != null && (url.value = “你的域名”); break } } return ! 1 } ()
以上代码来源于:欲思博客
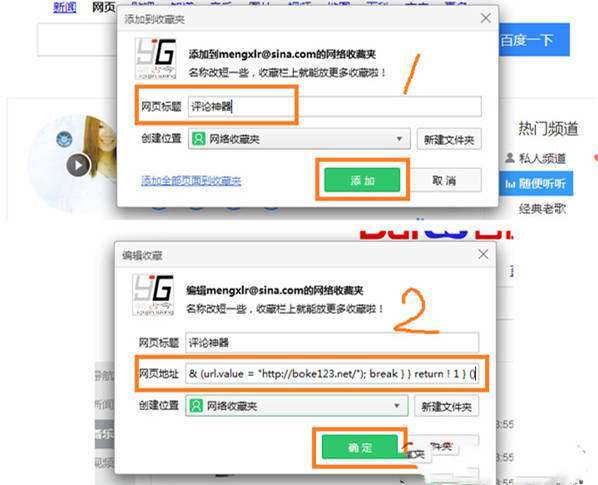
2、在浏览器中添加一个书签,名称随意,地址为以上代码。本文以360浏览器为例,打开随意一个网页,通过Ctrl+D的方式把该网页添加到收藏夹,名称就叫“评论神器”,点击“确定”后就把它添加到我们的收藏夹,然后打开我们的收藏夹找到刚才收藏的“评论神器”,右键点击它并点击“编辑”,把上面编辑好的代码替换信息框中“网页网址”,点击“确定”后即可。

3、打开某一个博客日志文章页,在需要输入评论昵称、邮箱和地址的页面,点击一下我们收藏夹中的这个“评论神器”,它就会自动把我们的相关信息填好了。
我试过很多次都是成功的,大家赶紧试试吧!

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号