现在有些用户想实现:当广告未被屏蔽时,百度广告是正常显示的,而当用户开启广告屏蔽后,百度广告就被屏蔽掉了,但是会显示出我们的自定义文字链接广告(PS:想要广告被屏蔽后显示图片可参考『联盟广告被屏蔽后显示可点击的图片提示效果』)。具体效果如下:
要想广告被屏蔽后,显示自定义的文字链接广告,思路和之前的显示图片提示效果类似,给广告代码加一个 DIV,然后编辑文字,排版等等就可以了。具体实现过程如下:
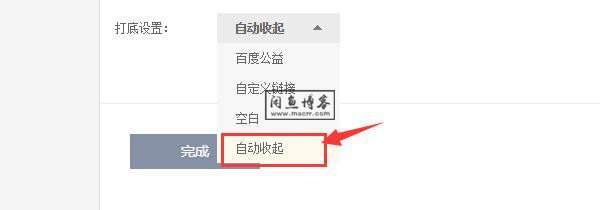
1、首先我们先在百度联盟创建广告对应的广告代码,这里有一点请注意:在创建代码时,最下面的“打底设置”要选择“自动收起”,不要选择百度公益、空白等,不然后面广告被屏蔽之后自定义的广告不显示。
2、获取广告代码之后,百度联盟给我们的广告代码一般都是如下形式,这是最原始的代码,我们用的时候不能直接使用,需要修改一下。
<script type="text/javascript">
var cpro_id = "u123";
</script>
<script type="text/javascript" src="//1rklc.js?fa=sxsswpb"></script>大家可以参照闲鱼修改后的广告代码形式,如下。
<div style="border: 1px solid #ff9531;height: 248px;text-align: center;">
******这是广告代码,用的时候删除这句话!******
<script type="text/javascript">
var cpro_id = "u3528872";
</script>
<script type="text/javascript" src="//cpro.baidustatic.com/cpro/ui/c.js"></script>
******这是广告代码,用的时候删除这句话!******
******这是自定义文字,可自行修改,用的时候删除这句话!******
<p style="padding-top: 20px;font-size: 18px;line-height: 30px;">买恒创主机<br>使用折扣优惠码,更便宜</p>
<div class="ycyhm" style="margin-bottom: 20px;padding: 10px 30px 10px 0;text-align: center";>
<span class="labe2 labe2-success">macrr20</span>(减免 20 元)<br>
<span class="labe2 labe2-success">macrr12</span>(年付减免 12%)<br>
<span class="labe2 labe2-success">Coupons_macrr85</span>(85 折~)<br>
</div>
<a class="button" href="https://www.macrr.com/ad-hc.html" target="_blank" rel="noopener" style="padding: 10px 15px;background: #f0ad4e;color: #fff;text-decoration: none;border-radius: 5px;">去试试>></a>
******这是自定义文字,可自行修改,用的时候删除这句话!******
</div>3、对代码进行一定修改后,我们将其放在对应的代码位,这样不管是代码被屏蔽了还是未匹配到广告,我们的代码位都还是会展示一个广告,而不是百度公益或者空白显示。
最后要说一句,有的广告插件屏蔽非常强悍的,以上方法也怼不过,但是聊胜于无,多一个点击量兴许能发财呢?

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号