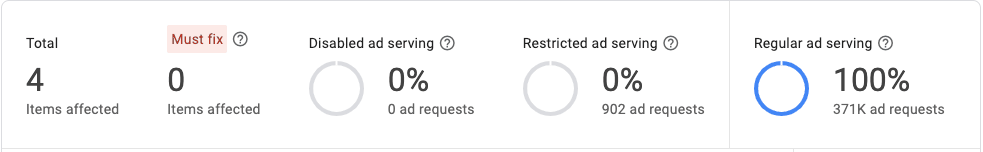
个人博客网站首页的浏览量一般都比较高,所以大多数站长都会选择在首页投放联盟广告,boke112 导航前段时间也在首页导航菜单栏下方投放了一个Google Adsense自适应广告。我这边每次看到的广告都是 90PX 高度,挺正常的。具体如下图所示:
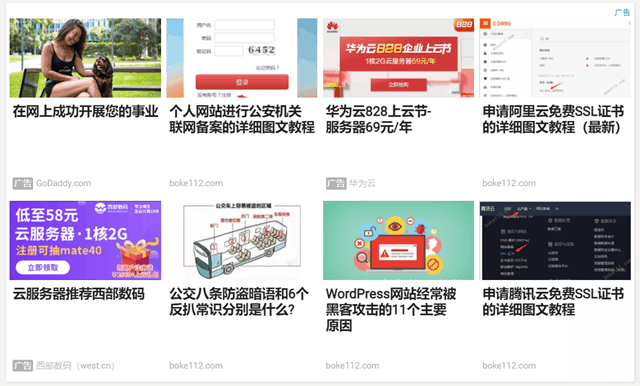
不过也有站长反馈说首页显示的广告太大,严重影响用户体验。比如魏义齐个人博客博主和有意博客博主都截图反馈了,具体如下图所示:
既然有站长反馈这个 Google Adsense 自适应广告有时候会显示很大,会严重影响用户体验,那么就有必要对这个广告位进行修改。经过查阅Adsense 帮助,发现 Google Adsense 自适应广告是可以通过 CSS 指定广告单元的可展开宽度和固定高度的。比如高度为 90 像素(固定),宽度在 728 像素(最小值)到 980 像素(最大值)之间的自适应广告代码如下:
<ins class="adsbygoogle"
style="display:inline-block;min-width:728px;max-width:980px;width:100%;height:90px"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"></ins>以上代码中的“min-width:720px;max-width:980px;width:100%;height:90px”就是指定了自适应广告单元的可展开宽度和固定高度。
根据上面的 CSS 代码我们可以进行适当调整,比如我想让 boke112 导航首页的自适应广告高度在 90px 到 120px 之间,宽度不限制,那么广告代码修改如下:
<ins class="adsbygoogle"
style="display:inline-block;min-height:90px;max-height:120px;height:100%;"
data-ad-client="ca-pub-1234"
data-ad-slot="5678"></ins>目前 boke112 导航首页的 Google Adsense 自适应广告单元代码已经成功修改,目前我这边测试是一切正常,如果大家发现展示的广告有超过 120PX 的麻烦留言告知,以便 boke112 导航及时调整修改。谢谢!在这里特别感谢魏义齐个人博客和有意博客两位博主的反馈!谢谢!

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号