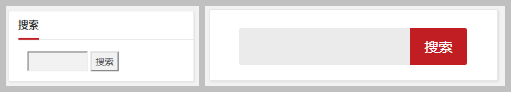
老古偶尔访问有某些使用 ZBlogPHP 免费主题 Blogs 的站点,发现他们的侧边栏搜索框样式都比较丑,一看就知道这些站长都没有认真阅读Blogs 主题介绍页,因为介绍页中的第四大点侧边栏模块使用第 5 小点就介绍了如何修改侧边栏搜索框样式。下图左侧是默认搜索框样式,右侧是美化后的搜索框样式:
两者对比,老古认为还是后面的样式比较好看,所以今天就针对这个问题跟大家介绍一下如何修改 ZBlogPHP 免费主题 Blogs 的侧边栏搜索框样式,具体操作步骤如下:
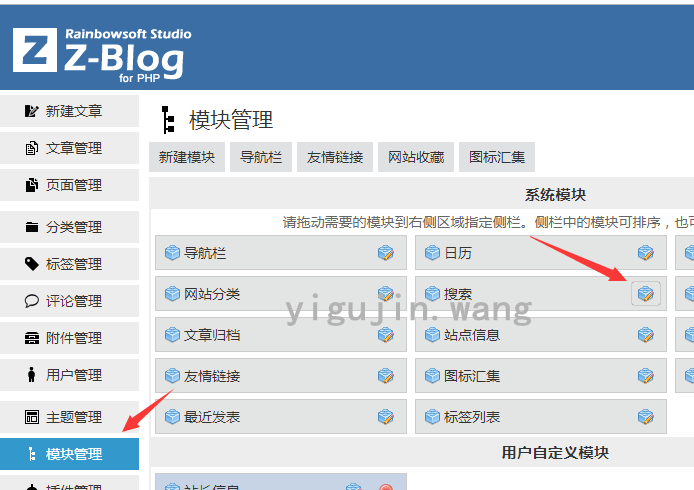
1. 登录你的 ZBlogPHP 站点 – 点击左侧菜单栏“模块管理”- 点击“搜索”模块右侧的修改图标按钮。具体如下图所示:
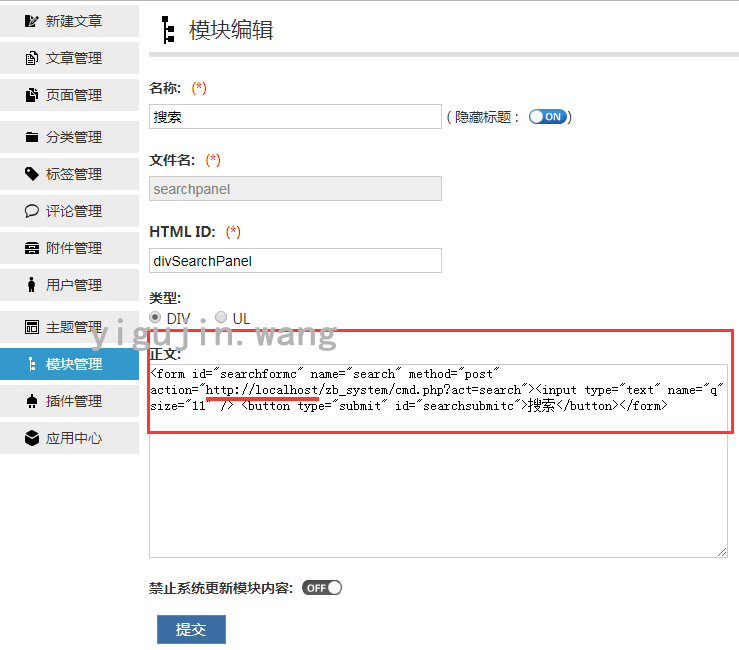
2. 如下图所示,隐藏标题开关打开,正文中输入以下代码:
<form id="searchformc" name="search" method="post" action="http://localhost/zb_system/cmd.php?act=search"><input type="text" name="q" size="11" /> <button type="submit" id="searchsubmitc">搜索</button></form>其中http://localhost 请修改为自己的网址,修改好之后点击【提交】按钮即可。具体如下图所示:
编辑好“搜索”模块之后,建议点击一下后台首页的[清空缓存并重新编译模板]按钮。然后前端已经添加有(或重新添加)“搜索”模块的就会自动变成本文开头所说的美化版本了。
其实,这个修改侧边栏搜索框样式一点都不难,只需要编辑后复制代码进去,修改为自己的网址并提交即可。可惜很多站长不知道是处于什么心理,都没有去修改而是保留默认的搜索框样式。估计是老古的审美跟他们不一样吧。




















 桂公网安备 45010502000016号
桂公网安备 45010502000016号