目前将近 80%的用户使用支持 WebP 格式的浏览器,所以我们完全可以使用 WebP 格式替换传统标准的 JPEG、PNG 和 GIF 格式的文件,这样一来可以节省一半的页面大小而又不会降低图片质量。所以建议安装 WordPress 这款 WebP Converter for Media 插件,该插件成功安装之后可以不用执行任何操作,即可将我们站点当前的图片将转换为 WebP 格式。
WebP Converter for Media插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“WebP Converter for Media”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面WebP Converter for Media中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
WebP Converter for Media插件的设置
登录 WordPress 后台 – 设置 – WebP Converter,即可进入到该插件的设置页面。
特别说明:该插件需要用到.htaccess,如果你使用的是 Apache 则无需担心,但是如果使用的是 Nginx,则需要进行一番配置才行,具体请参考该插件官方介绍页中的常见问题 – Nginx 的配置 Configuration for Nginx
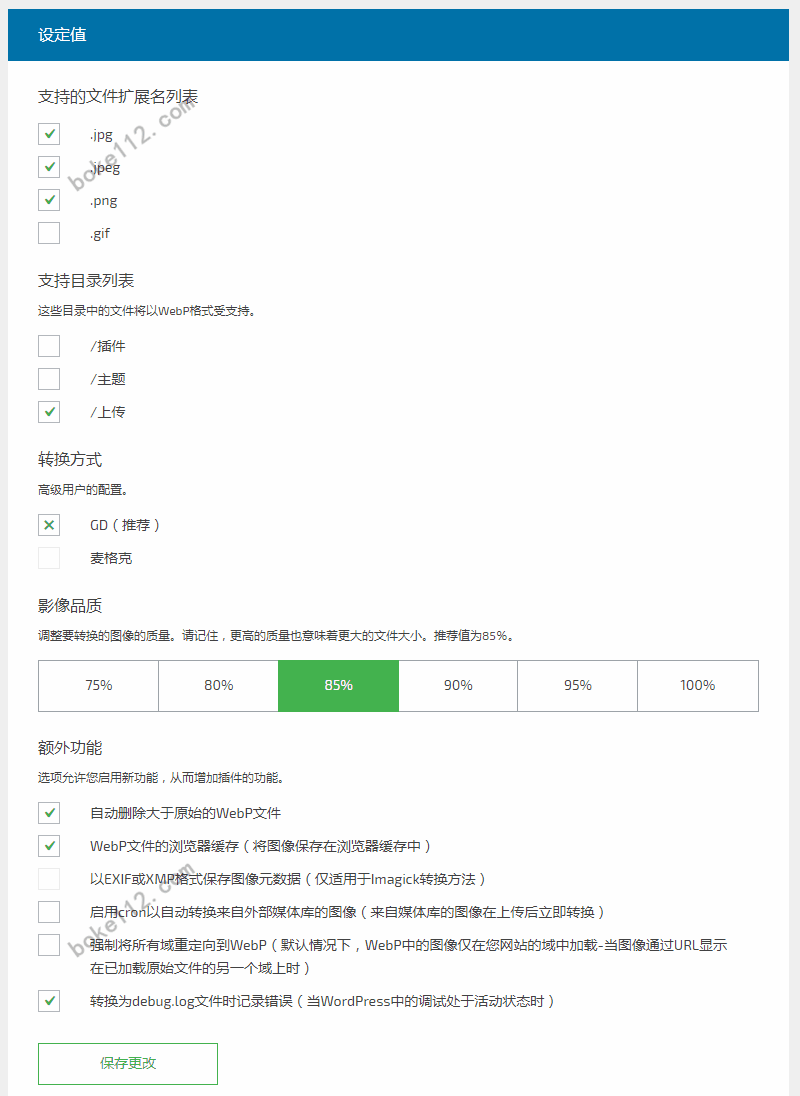
1、基本设置:一般直接默认即可,也可以根据自己站点实际情况勾选支持插件、主题等文件夹内的图片和设置图片质量等。
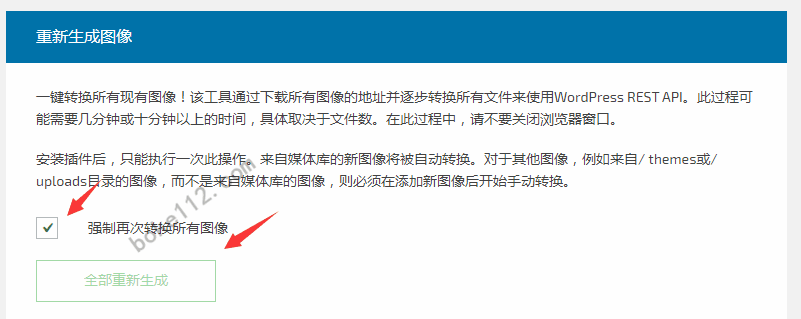
2、一键转换已有的图片:该工具通过下载所有图像的地址并逐步转换所有文件来使用 WordPress REST API,此过程可能需要几分钟或十分钟以上的时间,具体取决于文件数。在此过程中,请不要关闭浏览器窗口。
安装该插件后,只能执行一次此操作,来自媒体库的新图像将被自动转换。对于其他图像,例如来自/ themes 或/ uploads 目录的图像,而不是来自媒体库的图像,则必须在添加新图像后开始手动转换。
总结
WordPress 这款自动转换图片格式为 WebP 的插件 WebP Converter for Media 设置很简单,但是如果你使用的是 Nginx 的话需要另行添加配置才行。


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号