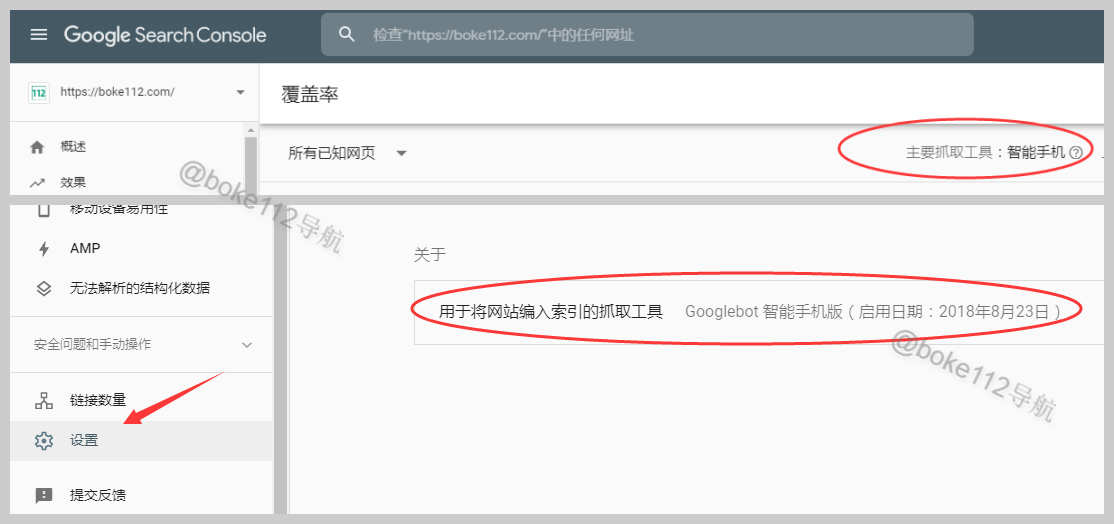
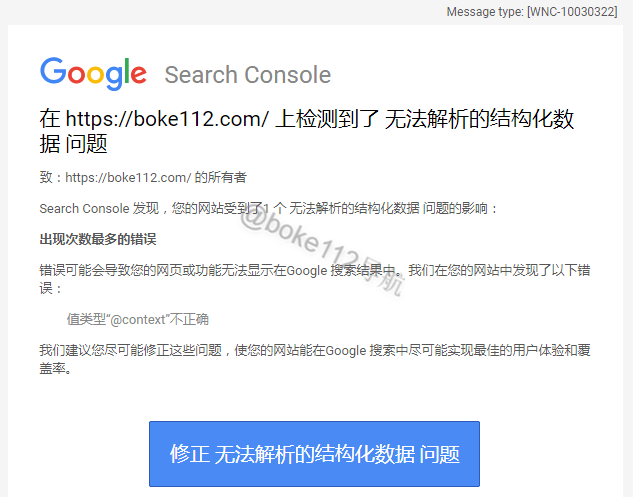
很久没有登录谷歌站长平台(Google Search Console)了,今天收到邮件说有错误需要修复进入才知道收到“网站已改用优先将移动版网站编入索引机制”的信息,可惜当初直接点击知道了就没有截图,是后再找这个消息没有找到,只在“索引>覆盖率”中看到“主要抓取工具:智能手机”和在“设置>关于”中看到“用于将网站编入索引的抓取工具 Googlebot 智能手机版(启用日期:2018 年 8 月 23 日)”,具体见下图:
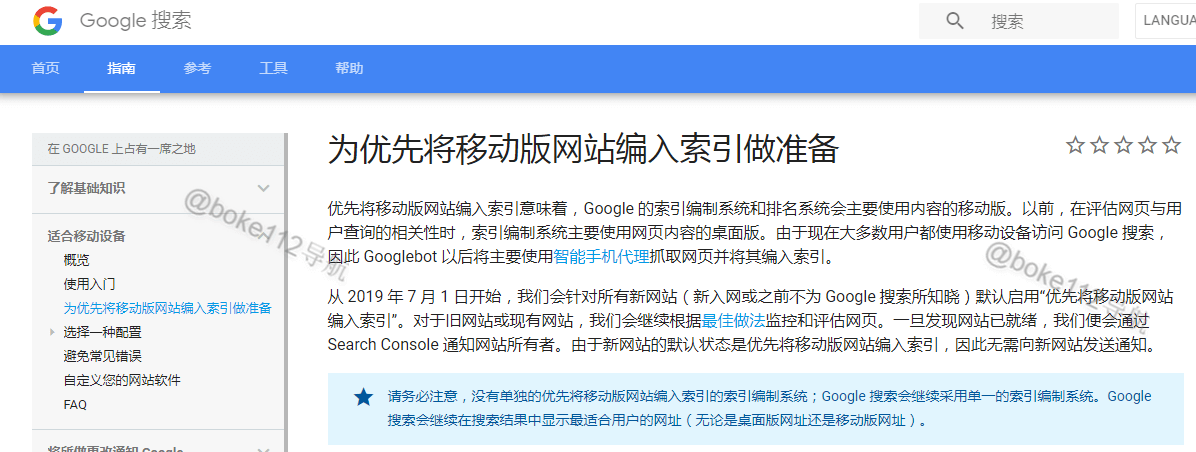
优先将移动版网站编入索引意味着 Google 的索引编制系统和排名系统会主要使用内容的移动版。虽然 boke112 导航用的是自适应主题,不过移动端显示的内容相对 PC 端少一些,所以 boke112 更想 Googlebot 桌面版抓取而不是 Googlebot 智能手机版抓取,不过翻完整个后台都没有找到切换谷歌主要抓取工具的选项,估计是谷歌自动调整的,所以只能顺其自然了。下面转载谷歌关于“优先将移动版网站编入索引机制”介绍转载分享给大家。
网站是否转换优先将移动版网站编入索引机制变化
如果您的网站已转换为采用 Google 的优先将移动版网站编入索引机制,则多数 Googlebot 抓取请求都会通过使用移动版抓取工具发出,少数请求会通过使用桌面版抓取工具发出。
对于尚未转换的网站,多数抓取操作则会通过使用桌面版抓取工具发出。在这两种情况下,负责完成少数抓取操作的抓取工具都仅会抓取负责完成多数抓取操作的抓取工具已抓取过的网址。
为优先将移动版网站编入索引做准备
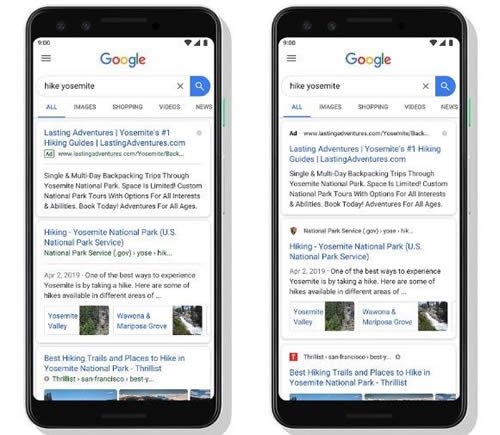
从 2019 年 7 月 1 日开始,Google 会针对所有新网站(新入网或之前不为 Google 搜索所知晓)默认启用“优先将移动版网站编入索引”。对于旧网站或现有网站,我们会继续根据最佳做法监控和评估网页。一旦发现网站已就绪,我们便会通过 Search Console 通知网站所有者。由于新网站的默认状态是优先将移动版网站编入索引,因此无需向新网站发送通知。
优先将移动版网站编入索引对网站的影响
根据拥有的网站类型,优先将移动版网站编入索引对网站的影响如下所示:
| 仅桌面版:您的网站只有桌面版,没有适合移动设备的版本。 | 没有变化。移动版与桌面版相同。 |
|---|---|
| 自适应设计:您的网站会根据屏幕大小进行调整。 | 没有变化。移动版与桌面版相同。 |
| 规范 AMP:您的所有网页都是用 AMP HTML 创建的。 | 没有变化。移动版与桌面版相同。 |
| 单独的网址:每个桌面版网址都有一个对应的不同网址,用于提供针对移动设备进行了优化的内容。这种网站也称为 m. 网站。 | Google 倾向于将移动版网址编入索引。要为优先将移动版网站编入索引做好准备,请遵循我们的最佳做法。 |
| 动态提供内容:您的网站会根据用户设备提供不同的内容。用户只能看到一个网址。 | Google 倾向于将已针对移动设备进行优化的内容编入索引。要为优先将移动版网站编入索引做好准备,请遵循我们的最佳做法。 |
| AMP 和非 AMP:您的网站同时包含 AMP 和非 AMP 版本的网页。用户会看到两个不同的网址。 | Google 倾向于将移动版非 AMP 网址编入索引。如果您的移动版非 AMP 网页动态提供内容或使用单独的网址,请遵循我们的最佳做法。 |
关于动态提供内容和单独网址的最佳做法
如果您的网站包含单独的桌面版内容和移动版内容,也就是说,您拥有动态提供内容或使用单独网址(即 m. 网站)的网站,请务必遵循以下最佳做法,以便为优先将移动版网站编入索引做好准备:
- 移动版网站应包含与桌面版网站相同的内容。如果移动版网站的内容少于桌面版网站,则应考虑更新移动版网站,使其主要内容与桌面版网站相同。这包括文字、图片(具有 Alt 属性)和视频 – 均采用可抓取且可编入索引的常见格式。
- 两种版本的网站上都应存在结构化数据。请务必将移动版网站上的结构化数据中的网址更新为移动版网址。如果使用数据标注工具提供结构化数据,请定期检查数据标注工具信息中心是否提示存在提取错误。
- 两种版本的网站上都应存在元数据。确保两个网站版本使用等效的标题和元描述。
关于单独网址的其他最佳做法
如果您的网站具有单独的网址(也称为 m. 网址),则还应遵循另一些最佳做法。
- 在 Search Console 中验证两个版本的网站,确保您可以访问这两个版本网站中的数据和消息。当 Google 改为优先将您的移动版网站编入索引时,您的网站可能会出现数据移位问题。
- 检查单独网址中的 hreflang 链接。当您使用 rel=hreflang link 元素将网站国际化时,请分别在移动版网址和桌面版网址之间建立链接。移动版网址的 hreflang 应该指向移动版网址,同样地,桌面版网址的 hreflang 应该指向桌面版网址。
- 我们对移动版网站的抓取速度可能会加快,请确保您的服务器足以应对这种情况。详见附录示例。
- 验证 txt 指令和漫游器元标记是否能够在这两个版本的网站上起到预期的效果。您可以通过 robots.txt 文件指定网站的哪些部分可以抓取,哪些部分不可抓取;并且通过漫游器元标记指定网站的哪些部分可以编入索引,哪些部分不可编入索引。在大多数情况下,网站应该针对移动版和桌面版使用相同的 robots.txt 指令和漫游器元标记。
- 确保移动版和桌面版之间的 rel=canonical 和 rel=alternate link 元素正确无误,详见附录示例。
附录
单独网址的 hreflang 示例
1. 在此示例中,移动版网站网址为 https://m.example.com/。
<link rel="canonical" href="https://example.com/">
<link rel="alternate" hreflang="es" href="https://m.example.com/es/">
<link rel="alternate" hreflang="fr" href="https://m.example.com/fr/">
<link rel="alternate" hreflang="de" href="https://m.example.com/de/">
<link rel="alternate" hreflang="th" href="https://m.example.com/th/">2. 在此示例中,桌面版网站网址为 https://example.com/。
<link rel="canonical" href="https://example.com/">
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.example.com/">
<link rel="alternate" hreflang="es" href="https://example.com/es/">
<link rel="alternate" hreflang="fr" href="https://example.com/fr/">
<link rel="alternate" hreflang="de" href="https://example.com/de/">
<link rel="alternate" hreflang="th" href="https://example.com/th/">单独网址的 rel=canonical 和 rel=alternate 示例
1. 在此示例中,移动版网站网址为 https://m.example.com/。
<link rel="canonical" href="https://example.com/">2. 在此示例中,桌面版网站网址为 https://example.com/。
<link rel="canonical" href="https://example.com/">
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.example.com/">以上内容整理自@Google 搜索



















 桂公网安备 45010502000016号
桂公网安备 45010502000016号