通过『canonical 有什么作用?WordPress 出现两个怎么办?』一文我们大概知道 canonical 标签的作用,就是告诉搜索引擎在多个 URL 地址中哪一个才是最有价值最规范的首选网址。如果你是用 WordPress 建站那么不用担心,WordPress 会自动为文章页添加 canonical 标签;如果你是 ZBlogPHP 建站那么就需要自己人工添加了。
ZBlogPHP 文章页和页面添加canonical标签步骤
1. 后台如果安装有“主题编辑器”插件可以直接后台编辑当前主题的\template\header.php 文件,或者通过 FTP 下载到本地编辑(zb_users\theme\Blogs\template\header.php)。
2. 在 header.php 文件的</head>前面添加以下代码:
{if $type=='article' || $type=='page'}
<link rel="canonical" href="{$article.Url}"/>
{/if}如果你用的是免费响应式主题 Blogs,那么同样是编辑 header.php 文件,找到以下代码:
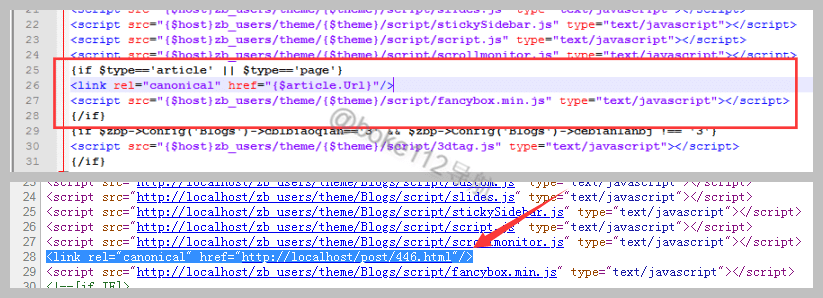
{if $type=='article' || $type=='page'}
<script src="{$host}zb_users/theme/{$theme}/script/fancybox.min.js" type="text/javascript"></script>
{/if}修改为:
{if $type=='article' || $type=='page'}
<link rel="canonical" href="{$article.Url}"/>
<script src="{$host}zb_users/theme/{$theme}/script/fancybox.min.js" type="text/javascript"></script>
{/if}即可。
3. 点击网站后台首页的[清空缓存并重新编译模板]按钮。
至此,我们已经成功为 ZBlogPHP 站点的文章和页面添加了 canonical 标签,可以到前端打开任意一篇文章或页面看看网页源代码是否已经存在了 canonical 标签?

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号