前面我们分享了通过 CSS 改变滚动条样式(详见『如何通过 CSS 代码自定义站点滚动条样式?』),不过有些站长不太喜欢折腾代码,所以今天 boke112 导航跟大家分享这一款可以轻松自定义/更改 WordPress 网站滚动条样式的插件——Advanced scrollbar。
Advanced scrollbar插件介绍
这个 Advanced scrollbar 插件的目的就是可以让 WordPress 用户轻松自定义/更改站点滚动条的外观,具有以下特点:
- 可以更改滚动条颜色;
- 可以更改滚动条导轨背景颜色;
- 可以更改滚动条鼠标滚动步骤;
- 可以设置隐藏滚动条的工作方式;
- 可以控制滚动速度;
- 可以左右对齐滚动条;
- 可以启用或禁用触摸行为;
- 可以控制滚动条宽度;
- 可以设置滚动条半径和边框的样式;
- 由 jquery 提供支持;
- 很轻的重量;
- 易于使用的用户界面;
- 适用于所有设备,包括手机,平板电脑,台式机。
Advanced scrollbar插件安装和使用
1. 登录 WordPress 站点后台 – 插件 – 安装插件,搜索 Advanced Scrollbar 进行安装并启用。
2. WordPress 站点后台 – 设置 – Custom Color scrollbar Settings 进行相关个性化设置。
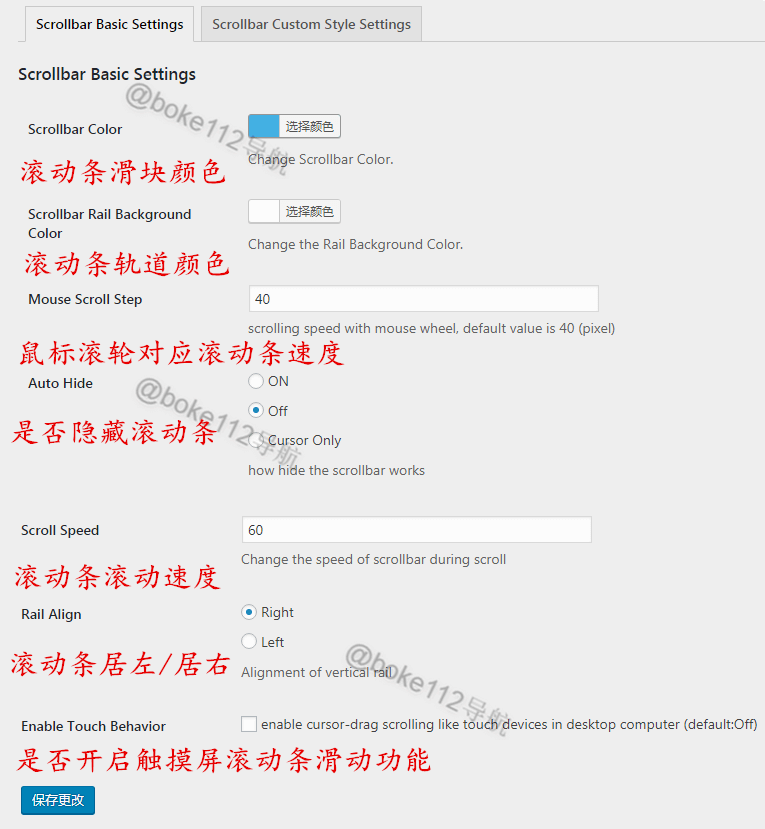
2.1 Scrollbar Basic Settings(滚动条基本设置),可以设置滚动条滑块和轨道颜色、滚动条滚动速度、是否隐藏滚动条、滚动条位置(居左/居右)等。具体见下图:
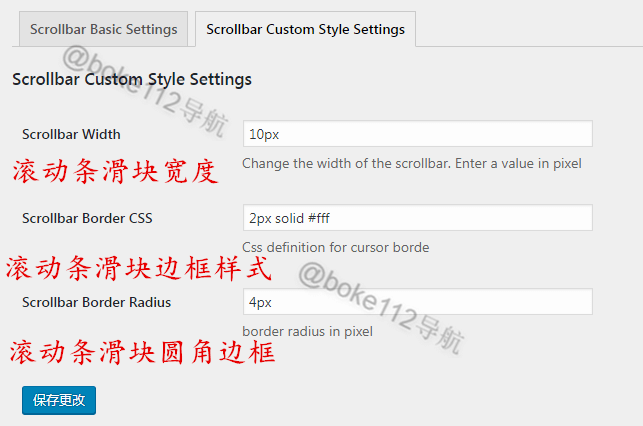
2.2 Scrollbar Custom Style Settings(滚动条自定义样式设置),可以设置滚动条滑块的宽度、边框样式及圆角边框。具体见下图:
总结
这个插件经过 boke112 导航测试(Chrome 浏览器),发现该插件还是挺好用的,而且设置都比较直观简单,效果还是挺明显的。如果想要让自己站点浏览器比较有个性化,又不喜欢自己折腾 CSS 代码的话,不妨试试这款滚动条插件 Advanced scrollbar。


















 桂公网安备 45010502000016号
桂公网安备 45010502000016号