我们经常会需要在页面中引用地图,以直观地标识某个位置的所在地。我们当然也可以用一张地图的截图,但引用地图则可让用户不必离开页面,就能详细地查看更多地图信息。对比了 Google 地图、百度地图、高德地图、腾讯地图,发觉腾讯地图最精准,但引用百度地图则较方便,所以我以在页面中插入百度地图为例进行测试。
一、申请百度地图 API Key
1、注册百度帐号,登录百度地图开放平台:http://lbsyun.baidu.com/,拉到页面底部,点击“申请密钥”按钮。
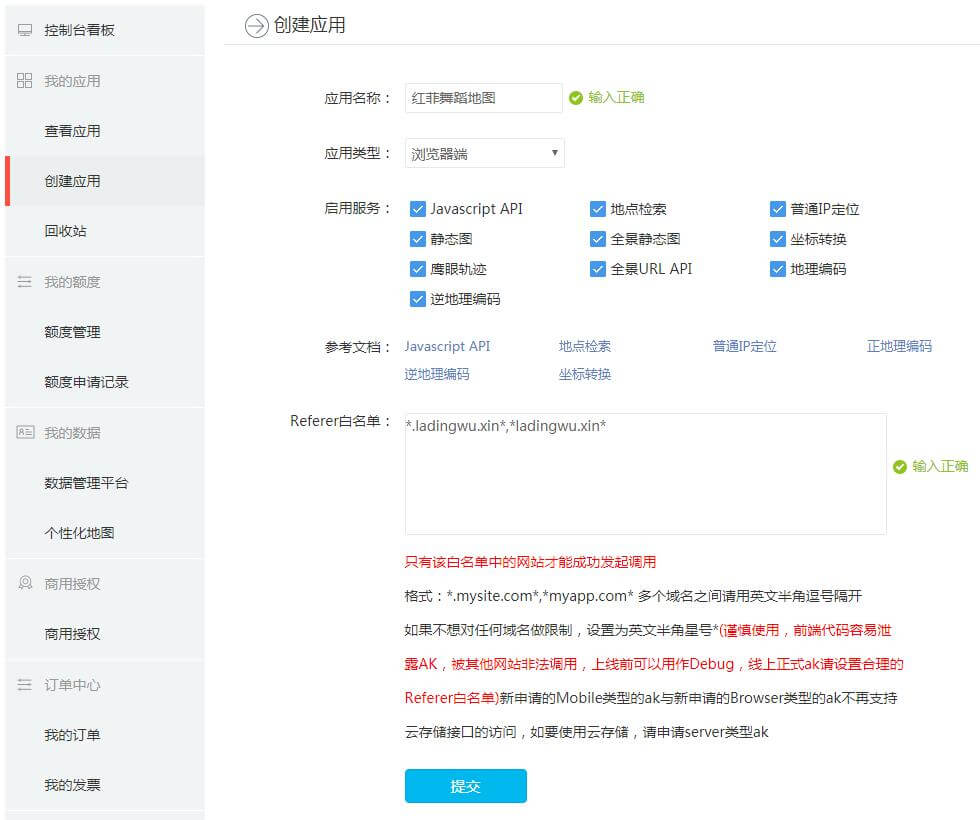
2、创建应用:应用名称随便填,自己搞得清楚就行,应用类型选择“浏览器端”,应用服务默认全选,Referer 白名单按格式填写你的网站域名,完成后“提交”。
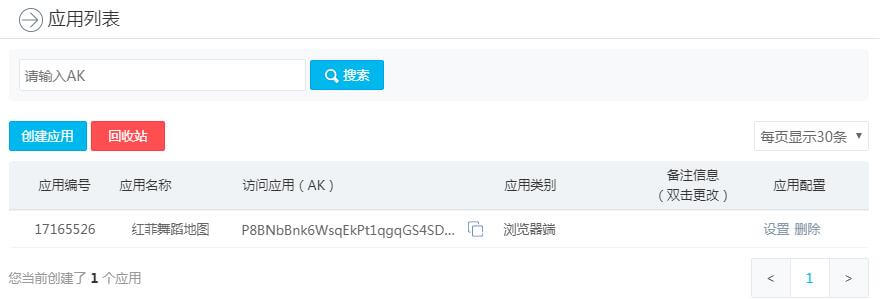
3、获得访问应用(AK),返回应用列表,可看到刚才创建的应用,已经分配了一个 API Key ,记下他,后面要用到。
二、创建百度地图获取引用代码
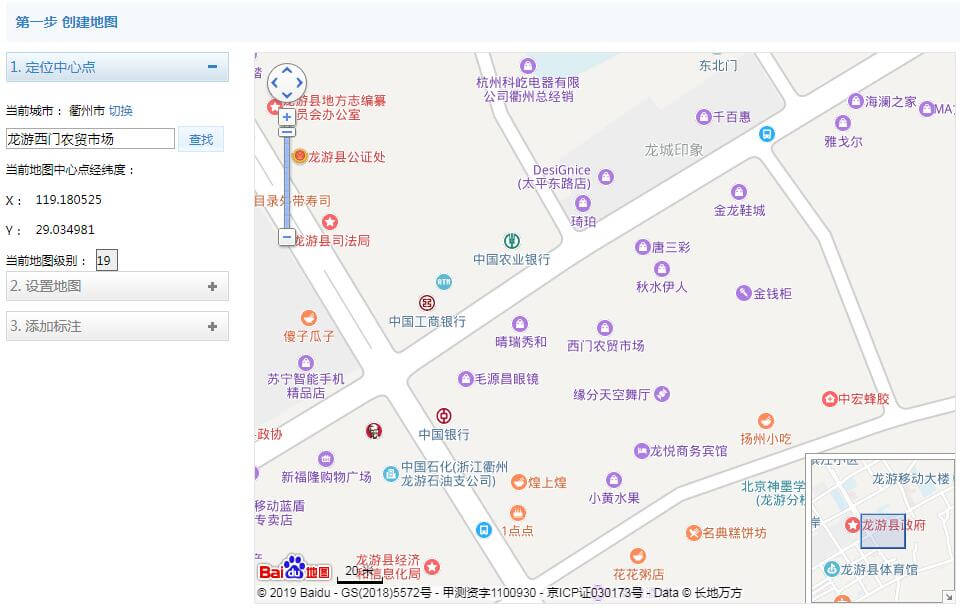
1、打开百度地图生成器:http://api.map.baidu.com/lbsapi/createmap/,按步骤创建地图。
1)定位中心点,即我们要定位的位置,比如说我们“红菲舞蹈”舞馆的地址,已有标识的当然最好,没有标识的,选一个最接近的地址。地图级别可填写数字,最高 19 级,也可通过地图上的 +、- 号来调整。
2)设置地图,可以按照自己的喜好修改地图的外观,地图的宽和高、地图上显示的按钮(缩放、缩略图、比例尺)、鼠标和键盘对地图的操作等,一般默认即可。
3)添加标注,可以添加自己想要标注的位置和信息。
第一个是点标记,用于标记我们相对更准确的位置,可以加入名称和备注,用于展示个性化信息。第二个是线标记,可用于标记行走路线的指引。第三个是文字标记,可用于在地图标记说明性文字。
2、点击黄色的“获取代码”按钮,生成百度地图引用代码,内容如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="keywords" content="百度地图,百度地图 API,百度地图自定义工具,百度地图所见即所得工具" />
<meta name="description" content="百度地图 API 自定义地图,帮助用户在可视化操作下生成百度地图" />
<title>百度地图 API 自定义地图</title>
<!--引用百度地图 API-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密匙"></script>
</head>
<body>
<!--百度地图容器-->
<div style="width:700px;height:550px;border:#ccc solid 1px;font-size:12px" id="map"></div>
<p style="color:red;font-weight:600">地图生成工具基于百度地图 JS api v2.0 版本开发,使用请申请密匙。
<a href="http://developer.baidu.com/map/index.php?title=jspopular/guide/introduction" style="color:#2f83c7" target="_blank">了解如何申请密匙</a>
<a href="http://lbsyun.baidu.com/apiconsole/key?application=key" style="color:#2f83c7" target="_blank">申请密匙</a>
</p>
</body>
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMapOverlay();//向地图添加覆盖物
}
function createMap(){
map = new BMap.Map("map");
map.centerAndZoom(new BMap.Point(119.180372,29.035123),19);
}
function setMapEvent(){
map.enableScrollWheelZoom();
map.enableKeyboard();
map.enableDragging();
map.enableDoubleClickZoom()
}
function addClickHandler(target,window){
target.addEventListener("click",function(){
target.openInfoWindow(window);
});
}
function addMapOverlay(){
var markers = [
{content:"联系电话:13587031535",title:"红菲舞蹈",imageOffset: {width:0,height:3},position:{lat:29.035111,lng:119.180273}}
];
for(var index = 0; index < markers.length; index++ ){
var point = new BMap.Point(markers[index].position.lng,markers[index].position.lat);
var marker = new BMap.Marker(point,{icon:new BMap.Icon("http://api.map.baidu.com/lbsapi/createmap/images/icon.png",new BMap.Size(20,25),{
imageOffset: new BMap.Size(markers[index].imageOffset.width,markers[index].imageOffset.height)
})});
var label = new BMap.Label(markers[index].title,{offset: new BMap.Size(25,5)});
var opts = {
width: 200,
title: markers[index].title,
enableMessage: false
};
var infoWindow = new BMap.InfoWindow(markers[index].content,opts);
marker.setLabel(label);
addClickHandler(marker,infoWindow);
map.addOverlay(marker);
};
var plOpts = [
];
var plPath = [
];
for(var index = 0; index < plOpts.length; index++){
var polyline = new BMap.Polyline(plPath[index],plOpts[index]);
map.addOverlay(polyline);
}
}
//向地图添加控件
function addMapControl(){
var scaleControl = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
scaleControl.setUnit(BMAP_UNIT_IMPERIAL);
map.addControl(scaleControl);
var navControl = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(navControl);
var overviewControl = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:true});
map.addControl(overviewControl);
}
var map;
initMap();
</script>
</html>百度地图生成工具基于百度地图 Javascript API v2.0 版本开发,为了正常使用百度地图 API 服务,代码中需要加入你的密匙,即前面申请的 API Key ,修改处:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密匙"></script>三、生成引用百度地图 HTML 文件
把上一步生成的代码保存为一个 HTML 文件,如 baidumap.html,我们把它上传到网站的根目录下,在浏览器中打开,就可以看到自己定义的百度地图了。
四、将百度地图插入 WordPress 页面中
打开你想要插入百度地图的页面,更改区块格式为“自定义 HTML”,输入以下代码:
<iframe src="baidumap.html" width="700px" height="550px" frameborder="0" scrolling="no"></iframe>这样我们就轻松地用一个 iframe 标签将百度地图嵌入到网页中了,当然地图的宽高、在网页中显示的位置可自己写 CSS 调整,也可简单地像我只调整宽和高。
在 baidumap.html 文件中将 width:700px 修改为 width:100%,如下:
<!--百度地图容器-->
<div style="width:100%;height:500px;border:#ccc solid 1px;font-size:12px" id="map"></div>在页面的引用中,也作相应调整,我加大了 height 的值,使其上下有些间距,如下:
<iframe src="baidumap.html" width="100%" height="520" frameborder="0" scrolling="no"></iframe>这里的高度不需要加 px,这样的方式不管任何 WordPress 版本都可以放入,也不会因为升级而产生不可用的情况。效果可见我的范例:https://ladingwu.xin/aboutus
五、让百度地图 API 支持 HTTPS
经过上面的改造后,在 Google Chrome 中浏览时,却提示“加载不安全脚本”,不能显示地图上的控件,网站的小绿锁标识也不显示。这是由于 JavaScript API 没有启用 https 服务,其实我们只需将 api 的网址 http 改为 https,再加一个特殊字段 (s=1)即可,即修改为如下:
<!--引用百度地图 API-->
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=您的密匙&s=1"></script>另外要注意一点的是,网上许多教程都是通过百度地图 API 站点:http://api.map.baidu.com/lbsapi/creatmap/,进行创建地图,这已经过时了,它的 Javascript API 版本是 v1.1,且多有错误,请大家一定要用百度地图生成器:http://api.map.baidu.com/lbsapi/createmap/ 。
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号