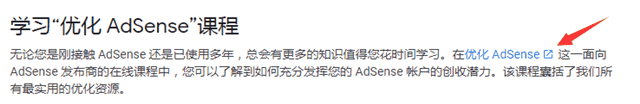
平时我们网站大多数都是添加一张大图作为背景或者以纯色为背景,其实我们可以把背景色设置为渐变色,这样有可能会给用户耳目一新的感觉。或者将渐变色添加到页头或页尾,boke 112 感觉比直接添加彩色横条还好看,具体效果可移步『青于蓝』博客顶部效果,或看下图顶部效果:
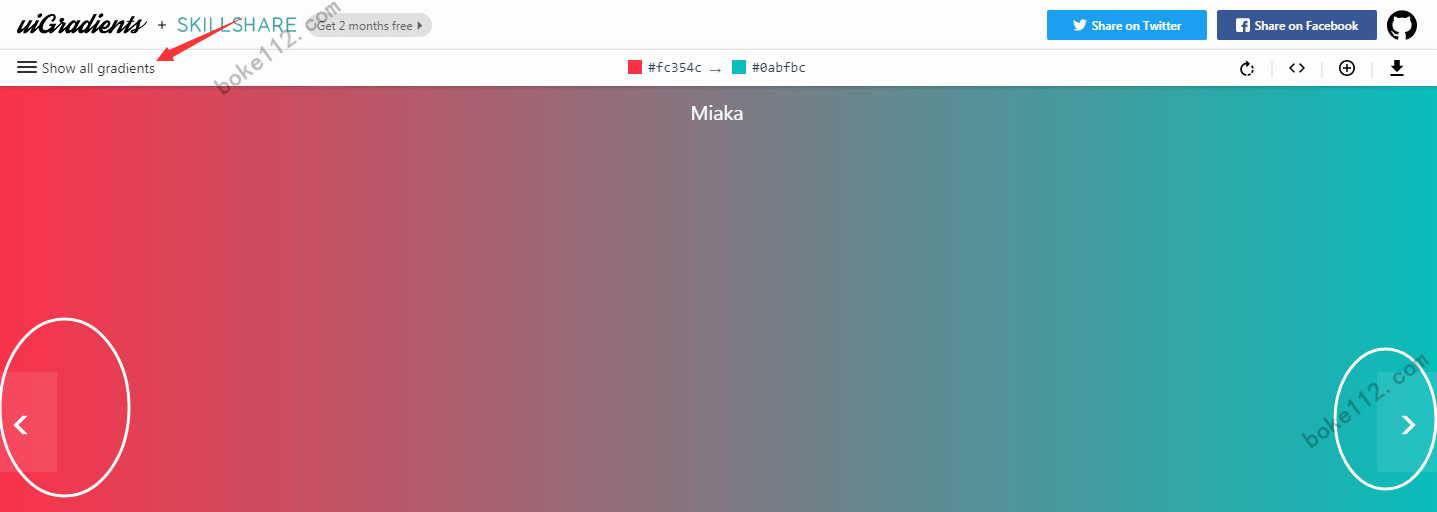
像 boke112 不太熟悉 CSS 颜色代码的站长,完全可以借助第三方网站来获取渐变色背景属性,如 uiGradients 网站,打开之后显示的就是一种渐变色,我们可以通过左右切换按钮来切换不同的渐变色,具体如下图:
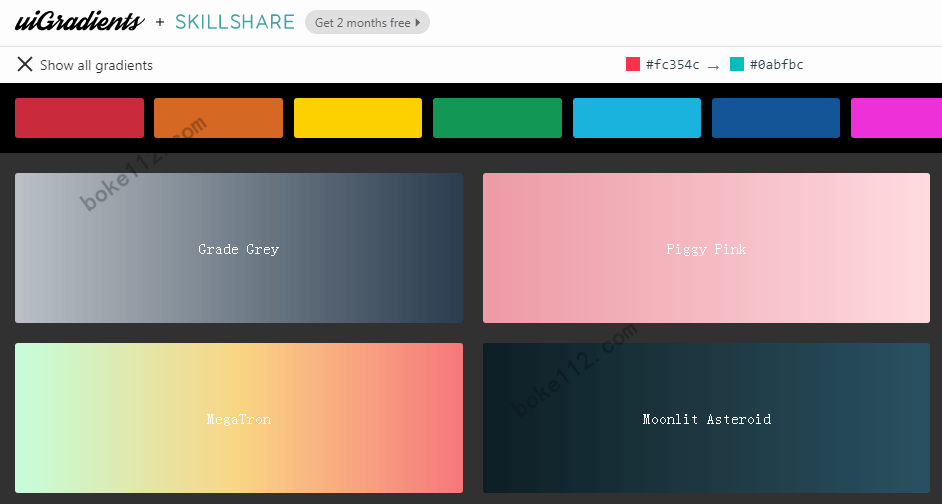
或者点击左上角的“Show all gradients”按钮显示所有渐变色,具体见下图:
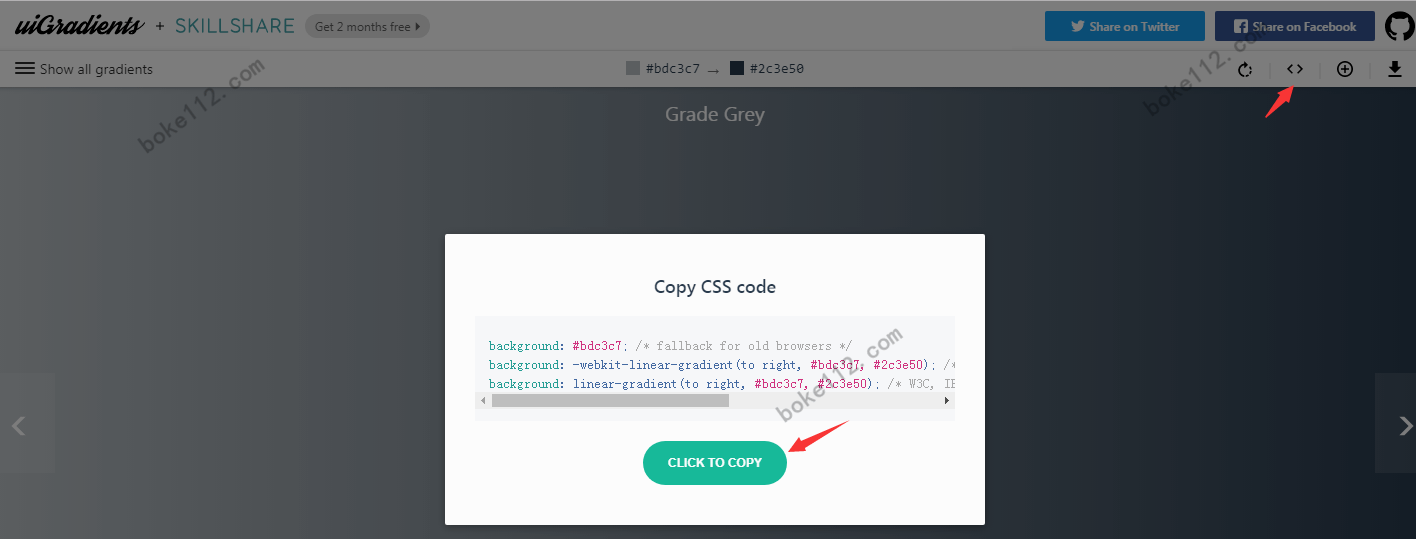
然后点击自己想要的渐变色进入到相应页面后,点击右上角那个“<>”符号按钮,在弹出的“Copy CSS code”页面点击【CLICK TO COPY】按钮即可获得该渐变色的 CSS 代码。
然后将该 CSS 代码添加到 style.css 文件中的 body{}括号里面即可实现站点背景色为渐变色。当然,你也可以添加到页头或页脚某些位置,如上边框或下边框等,具体可自行折腾,最好是跟站点整体颜色搭配一致。



















 桂公网安备 45010502000016号
桂公网安备 45010502000016号