前几天,由于种种原因放弃了多说评论,改用 wordpress 系统自带的评论。而用系统自带评论必不可少的一个功能就是评论回复提醒邮件功能,本文将介绍如何美化我们的提醒邮件样式?
请大家看一看下面三种提醒邮件样式:
1、系统自身的样式
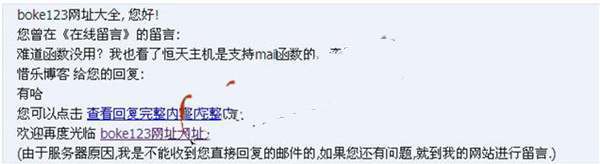
2、网络上流传的样式
3、本站所采取的样式
以上三个邮件样式是不是一个比一个好看、醒目啊?换做你是读者,你喜欢那个样式?所以我们非常有必要美化一下我们的提醒邮件的样式。
我在这里就不详细介绍如何修改代码如何修改 CSS 了,因为每一个博客的主题样式都不一样,而且每个人的看法都不一样。所以本文就重点介绍给大家提醒邮件美化的方法。
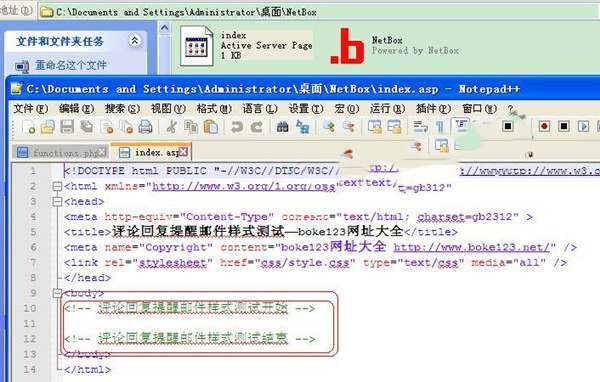
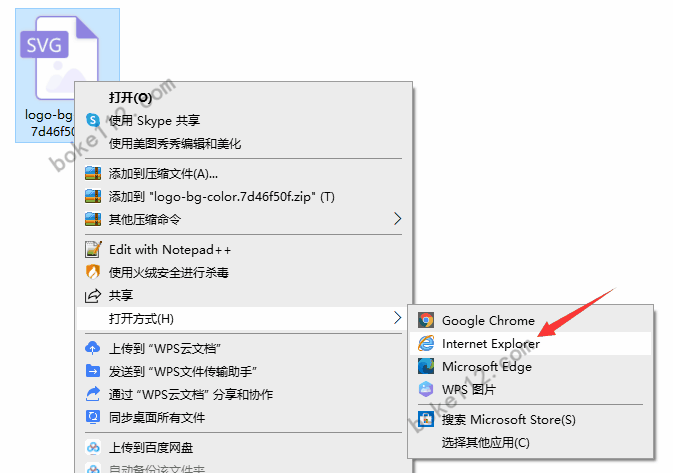
1、网上搜索下载一个 NetBox(一个精简代替 IIS 的 Asp 脚本的 Web 环境软件),然后建立一个 ASP 文件(index.asp)。也可以直接下载本站分享的 NetBox 文件夹,里面包含有 NetBox 和 ASP 文件(PS:360 云盘资源已经全部丢失)。
2、打开你主题文件夹中的 functions.php 文件,在里面找到 function comment_mail_notify($comment_id)函数,把其中的$message = ‘ ‘;里面的所有 DIV 内容都复制到一个 ASP 文件(PS:如果复制粘贴到一个 HTML 文件,直接保存后打开就可以进行调试了),如上面所说的 index.asp 文件<body></body>之间,保存。
3、双击运行文件夹中的 NetBox,就可以直接看到我们的提醒邮件样式,然后通过修改我们刚才复制的那几个 DIV 中的背景颜色、链接颜色、字体大小和排版等等来改变我们的邮件样式。边修改边看效果图,一直修改到我们满意为止。
4、把我们修改好的那几个 DIV 复制粘贴到我们主题中的 functions.php 文件里面的 function comment_mail_notify($comment_id)函数中的$message = ‘ ‘;里面,保存好后上传覆盖我们原来的 functions.php 文件即可大功告成。
最后,强调一下,个人认为邮件提醒样式最好是跟自己的主题模版的样式相一致比较好!

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号