经常在很多博客网站上看到文章页添加有“阅读全文”按钮,点击之后才能看到该文章的全部内容,boke112 也不知道这种做法有什么特殊好处,不过也不妨研究一番。网络上很多 WordPress 网站文章页添加“阅读全文”都有点名不副实,利用的是文章页某些内容的“展开/收缩”功能,还需要人工去添加内容。今天 boke112 联盟就跟大家说一下如何通过 Readmore.js 自动实现文章页展开阅读全文。
1、在主题的 header.php 文件中引入 Readmore.js 文件(PS:经 boke112 测试,在页脚添加死活不成功,在页头添加就可以,不知道是为什么)
<?php if (is_single() ) { ?>
<script src="https://cdn.bootcss.com/Readmore.js/2.2.1/readmore.min.js"></script>
<?php } ?>当然,也可以直接将该 readmore.js 下载到自己主题的 JS 文件夹内,然后再引用。其他版本的 readmore.js 请前往BootCDN查阅。
2、在主题的 footer.php 文件中添加以下代码:
<?php if (is_single()) { ?>
<script>$('.single-content').readmore();</script>
<?php } ?>以上代码默认在文章页显示“Read More”链接按钮,点击即可展开该文章的全部内容,然后在最后显示“Close”链接按钮,点击即可收回所展开的文章内容。
- speed: 100 以毫秒为单位
- collapsedHeight: 200 以像素为单位
- heightMargin: 16 以像素为单位,避免折叠块仅比 collapsedHeight
- moreLink: ‘<a href=”#”>Read more</a>’
- lessLink: ‘<a href=”#”>Close</a>’
- embedCSS: true 动态插入所需的 CSS,false 如果在样式表中包含必要的 CSS ,请将其设置为
- blockCSS: ‘display: block; width: 100%;’设置块的样式,如果 embedCSS 是则忽略 false
- startOpen: false 不要立即截断,从完全打开的位置开始
- beforeToggle: function() {} 在单击或多或少的链接之后但在折叠或展开块之前调用
- afterToggle: function() {} 块折叠或展开后调用
以上参数用得比较多的应该就是 speed、collapsedHeight、moreLink 和 lessLink,其他的一般不折腾。
boke112 建议大家在使用的过程可以通过设置参数更改这些链接按钮的名称以及设定在文章页大概什么位置开始隐藏内容和显示按钮等。这里 boke112 联盟就提供一种样式给大家参考:
<?php if (is_single()) { ?>
<script>
$('.single-content').readmore({
collapsedHeight: 180,
speed: 200,
moreLink: '<a href="#" style="font-size:15px;color:#c01e22;text-align:center;">展开阅读更多 ↓</a>',
lessLink: '<a href="#" style="font-size:15px;color:#c01e22;text-align:center;">关闭阅读更多 ↑</a>'
});
</script>
<?php } ?>以上的 JS 代码大家可以将它添加到主题的其他 JS 文件中,这样就不用单独在页脚添加代码了,理论上讲会更好。
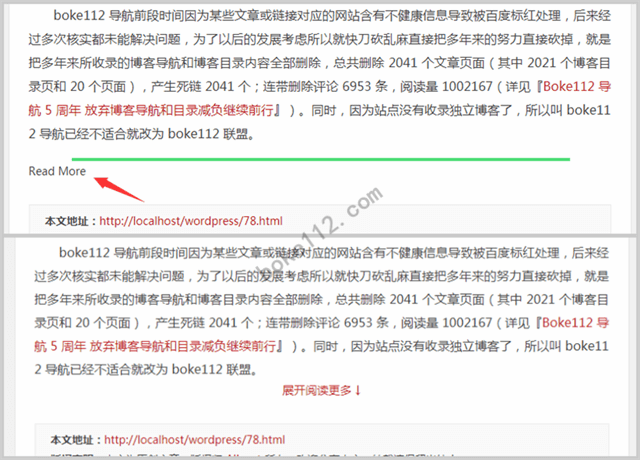
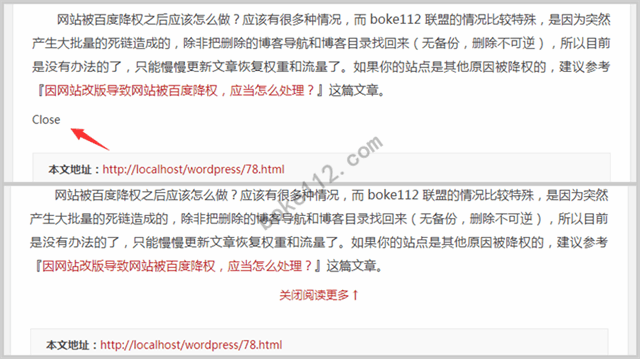
两者的效果如下图所示:
2.1 Read More 样式对比
2.2 Close 样式对比
至此,我们已经为 WordPress 的文章页添加了展开阅读全文的功能,而且可以展开和关闭,还可以设置按钮出现的高度和展开的速度等。这种方法的优点就是简单,新手根据教程都可以实现“阅读全文”功能;缺点就是需要额外引入一个 Readmore.js。
1、说到 WordPress 文章页的“阅读全文”功能,boke112 联盟比较推崇知更鸟的 Begin 主题的“阅读全文”功能,经研究发现,它的实现很简单,简单修改一下 single.php 文件,然后通过添加一小段 JS 代码和 CSS 代码就搞定了,无需额外引入其他的 JS 文件。
2、关于文章页添加“阅读全文”按钮有什么好处?有人说可以增加页面加载速度,但是据 boke112 联盟观察,有“阅读全文”按钮是需要点击后才能看全文,但是在没有点击的情况下该文章页源文件是可以看到所有内容的。又有人说可以提升用户体验降低跳出率等。对此有大家怎么看?

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号