3 月中旬百度就将《百度 APP 移动搜索落地页体验白皮书 5.0》同步发布给全网开发者,老古一直都在瞎忙直到今天才抽空阅读一遍。虽然 boke112 联盟没有小程序,也没有专门的移动端网站,用的是响应式主题,不过这个针对 APP 移动搜索落地页规范还是有很多值得我们站长学习的,毕竟有些规范是相通的。所以今天特意将该规范中老古认为值得我们个人站长注意的内容摘抄分享给大家。当然,大家有空也建议直接前往阅读完整版《百度 APP 移动搜索落地页体验白皮书 5.0》。
这个最新的落地页体验规范 5.0 包括有导言、面向对象、名词解释、落地页体验规范、体验算法和参考文档,而我们重点学习的就是“落地页体验规范”,包含信息获取规范、页面浏览规范、交互操作规范、服务规范等。因为 boke112 联盟没有所谓的小程序、APP 之类的,所以重点学习信息获取规范和页面浏览规范,交互操作规范中有一点“操作便捷化”也是值得我们学习的。
一、学习信息获取规范
加载速度:页面首屏内容应在 1 秒内加载完成
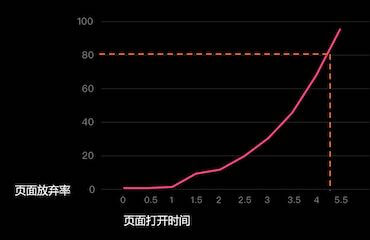
页面加载速度是影响用户搜索体验的一个重要因素。百度 APP 对用户行为的研究表明,页面首屏的加载时间在 1 秒以内的站点或小程序,用户的留存率会越高,更符合用户对快捷搜索体验的期待。
这个加载速度好像在百度多个版本白皮书中都出现过,在很多站点优化建议中也出现过,所以大家在优化站点的过程中尽量把加载速度提升起来,根据上图所示,加载速度在 1 秒内还是比较值得用户信任的,如果加载速度达到好几秒都没有办法打开,这个时候就要当心了,用户估计流失会很严重。
二、学习页面浏览规范
1、页面排版方面
1)排版总体要求:我们在发布文章的时候要做到段落分明、合理使用不同的字号区分页面的主次信息(如 H1\H2\H3\H4 等),还要适当插入一些图片、视频等多媒体资源并且选择合适的尺寸以搭配页面整体布局,让整个页面保持极佳的美观度和用户可读性及用户体验。
2)字号间距的排版要求:落地页的字体大小及文本间距的选择,不可明显过大过小,需适合手机用户阅读。页面主体内容的字号应不小于 10pt,字体与行高的比率应大于 1.4。PS:这个要求适合手机端的字体间距,PC 端字体一般都是 14px,也有些网站用 16px 甚至更大的字体。
3)展开全文的排版要求:如果页面有“展开全文”功能,还要保证这个设置具有文字标示,不能用图片或符号代替文字,而且这个展开全文的功能必须可用并最多只能出现一次,还必须与广告等引导性内容设置一定的间隔距离。PS:对于这个功能老古至今都没想明白除了让用户多点击一次之外到底有什么作用?有知道的站长希望能够留言告知,谢谢。
4)页面广告的排版要求:页面中投放的广告必须与主体内容有明显间隔距离或分割线,首屏位置必须让主体内容占屏幕的 50%以上。PS:这一点上投放 Google Adsense 自动广告在移动端就有大概率出现首屏几乎都是广告的情况,所以建议移动端不投放广告或者限制首屏显示打广告。
5)页面导航的排版要求:页面中的导航或快捷链接/按钮必须可用,而且对应的页面具有唯一性,不能出现几个不同的导航菜单或按钮都指向同一个页面内容。PS:这个大部分站点都是可以做到的,导航菜单都有唯一性指向页面。
2、PC 站和移动站的适配方面
说实话,现在大多数个人博客网站都是响应式网站,可以方便用户在 PC、平板电脑、手机等设备上浏览访问,所以这一点几乎可以忽略。当然,如果你的站点还是跟以前的做法一样分为 PC 站和移动 m 站,那么建议认真学习一下这个规范 5.0 针对 PC 站点的建议:
- 设计搭建与 PC 站形成对应适配关系的移动站,并积极向百度提供移动页面及适配关系;
- 若网站暂时没有搭建移动站的计划,请将 PC 站点进行自适应改造,以便适应移动浏览器的界面,给用户带来良好视觉体验。
更多关于移动适配及相关操作和正则表达式格式等内容建议参考百度发布使用帮助(传送门)。
3、页面的机型适配方面
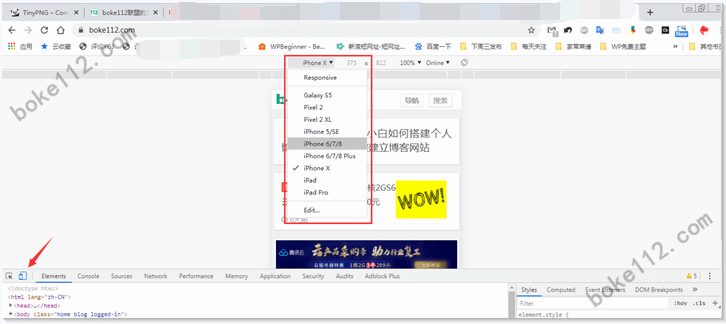
所有开发者应对资源页面做好不同手机型号的适配效果,不影响用户的正常浏览使用。其中 IOS 全面屏手机底部横线不可遮挡页面的具体功能和内容。对于这个要求,我们大多数站长都是只有一台手机,极少数会真的去购买设备来调试测试我们的博客网站,这个时候我们完全可以利用谷歌浏览器的“toggle device toolbar”功能模拟不同设备来测试站点。
打开 chrome 浏览器并访问目标网站,按 F12 或点击鼠标右键选择“检查”即可打开开发者模式,然后点击“toggle device toolbar”图标按钮接口进入模拟页面,最后选择不同的设备即可进行测试。
4、落地页广告规范
1)广告内容规范:落地页的广告内容必须遵守《中华人民共和国广告法》的规定要求,还有一些禁止投放的广告内容等等,这里就不展开一一说明了,建议我们个人博客网站还是严格投放的广告范围比较好,不要为了钱投放一些明显有问题的广告。
2)广告样式规范:落地页广告样式不允许遮挡页面主体内容及功能,任何位置都不允许放置悬浮广告、弹窗广告、遮屏广告等用户最为抵触的广告形式,同样不允许投放抖动、闪动、轮播、自动播放的广告。总体来说就是投放的广告不能影响用户浏览主体内容,也不能引起用户的反感。PS:对于此类广告 boke112 联盟也是比较厌烦,特别是一些抖动闪动的广告更是让人很无语。
3)广告位置以及面积规范:在放置广告时总体要求位置合适、广告面积不可过大,不能遮挡用户浏览主体信息。广告与主体内容、功能按钮等模块之间要有明显的距离间隔。
- 首屏顶部允许嵌入不超过一屏面积 10%的优质广告,形式上要有明确的广告标识,样式要美观,视觉要体验好。
- 文章内容页或信息详情页,从主体内容标题开始到正文内容结束前,禁止插入任何形式的广告(注:文章下方的评论、分享、推荐等不算作正文内容,翻页功能区算作正文。)
- 所有 H5 站点及智能小程序的列表页(包括首页)中,一屏的广告面积必须小于 1/3,且广告内容视觉感知上不能与原生内容反差很大。
上面第 2 小点的要求估计很多站点都没有做到,毕竟大家都喜欢在文章标题和正文内容的中间插入一个广告。如果插入的是 AdSense 自动广告,甚至连第 1 小点不超过 10%面积都没办法做到。
三、学习交互操作规范
规范白皮书 5.0 中的“交互操作规范”内容有很多,但是对于不是小程序也不是 APP 的个人博客网站重点学习其中的“操作便捷化”就可以了。大概内容如下:
- 页面的文本内容应支持长按可复制,链接可点击;
- 详情页的主体内容在包含图片的情况下,图片应支持点击调起查看大图,点击返回,双指按捏放大缩小功能使用自如,在有多张图片的情况下,手势支持左右滑动,自由切换图片。
- 视频播放时,进度条应可被拖拽;视频可以全屏播放,竖屏视频在全屏播放时,应保持竖屏模式的全屏播放;视频不可出现抖动、颤抖、卡顿多次的情况,避免伤害用户体验。
- 音频播放时,进度条可以被拖拽。歌词需要与歌曲有映射关系,保持同步。
- 用户在 H5 站或智能小程序内有地点查询等需求时,应支持用户使用地图查看地点,获取地点周边信息、调起主流地图进行路线规划和目的地导航。
- 用户高频使用的电话、咨询、QQ 等功能应实现组件化,用户点击功能后能快速进入沟通交流页面。如用户点击电话,实现电话拨打操作;用户点击咨询功能,可直接进入咨询对话框;用户点击 QQ,可直接进入 QQ 对话框。
以上 6 个小点的要求老古认为同样适合于我们的个人博客网站,比如第一点文本内容可复制,有些站点为了防止被他人复制粘贴或采集,就增加了右键或复制功能不可用操作,说实话这个操作对于真心想要复制采集的人来说没用,反而影响了有复制需求的真实用户。还有图片可放大和左右滑动,大部分站点都已经有这个功能了;至于音视频进度可拖拽问题,好像大部分站点也满足这个条件;就是后面两个要求还需要大家进行改进完善。
总结
百度这次发布的《百度 APP 移动搜索落地页体验白皮书 5.0》虽然说是针对 APP 移动搜索落地页,但是里面有很多条款和要求同样适用于我们个人博客网站,所以建议有时间的各位博主站长也不妨学习学习,估计也会有一番收获。

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号