前面 boke112 联盟跟大家介绍了站点多用户的情况下启用或禁用 WordPress 古腾堡块编辑器的全屏模式建议安装 Blockeditor Fullscreen Mode Control 插件,具体请参考『多用户如何自选启用/禁用 WordPress 块编辑器全屏模式?』,但是只有一个人的站点,还是建议直接手动修改或通过纯代码实现禁用全屏模式,这就是本文的重点内容。
如何手动启用/禁用 WordPress 块编辑器全屏模式?
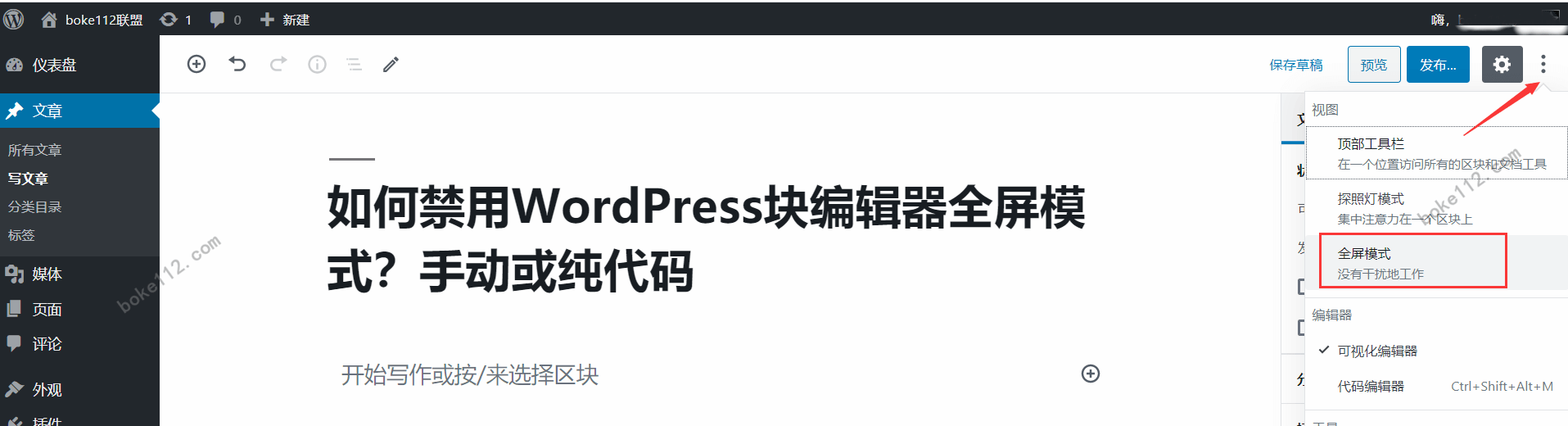
新建或编辑某个文章/页面进入到编辑器中,点击编辑器右上角的省略号菜单,勾选/不勾选“全屏模式”即可。具体见下图:
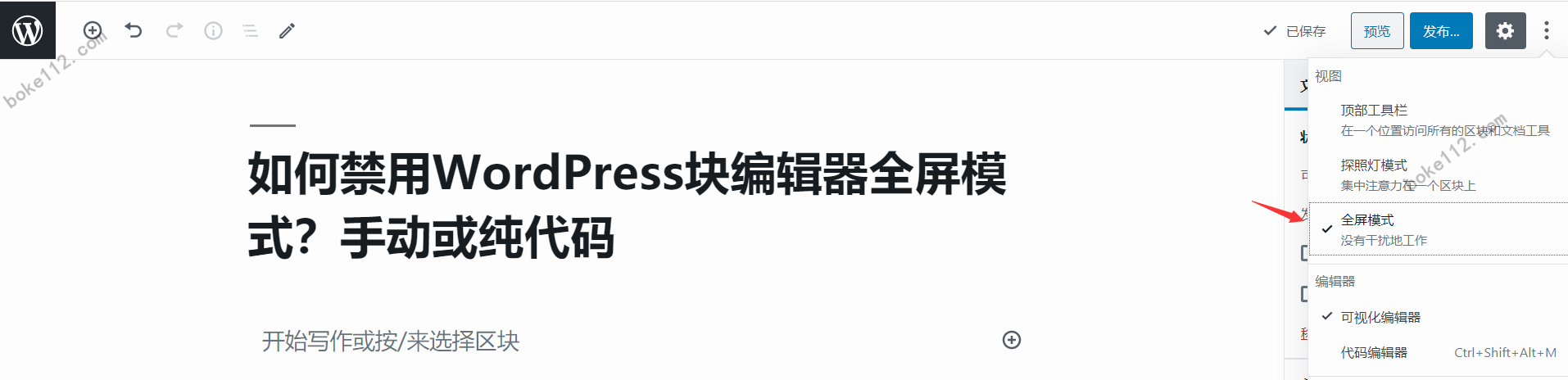
上图是没有开启全屏模式的截图,启用全屏模式之后的块编辑器如下图所示:
启用全屏模式下,左侧的导航菜单就隐藏起来了,视图中的“全屏模式”就处于被选中状态(前面有一个勾)。想要禁用全屏模式就再点击一下“全屏模式”即可。
如何纯代码禁用 WordPress 块编辑器全屏模式?
手动启用/禁用全屏模式的缺点就是如果切换到其他浏览器或使用隐身模式或从其他设备访问就需要重新设置,那么有没有办法可以直接禁用全屏模式而不用经常设置呢?其实想要永久禁用 WordPress 古腾堡块编辑器全屏模式,只需要在当前使用的主题的 functions.php 文件中添加以下代码即可:
//永久禁用块编辑器全屏模式
if (is_admin()) {
function jba_disable_editor_fullscreen_by_default() {
$script = "jQuery( window ).load(function() { const isFullscreenMode = wp.data.select( 'core/edit-post' ).isFeatureActive( 'fullscreenMode' ); if ( isFullscreenMode ) { wp.data.dispatch( 'core/edit-post' ).toggleFeature( 'fullscreenMode' ); } });";
wp_add_inline_script( 'wp-blocks', $script );
}
add_action( 'enqueue_block_editor_assets', 'jba_disable_editor_fullscreen_by_default' );
}以上代码来自@wpbeginner
以上代码的功能就是检查用户是否正在查看管理区域页面?如果是就将检查全屏编辑器的状态,如果处于启用状态就直接禁用。
当然啦,添加了以上代码之后你在编辑的时候还是可以选择启用块编辑器的全屏模式,但是仅是本次有效,下次再次进入到编辑器中全屏模式还是会处于禁用状态。也就是说,添加以上永久禁用全屏模式代码后,手动启用全屏模式只要当场有效。




















 桂公网安备 45010502000016号
桂公网安备 45010502000016号