我们使用 WordPress 建站程序建立的博客网站,在后台可以轻松发布文章、页面等内容。如果使用的 WordPress 主题足够强大,甚至可以轻松发布音频、视频、图片、商品、说说等内容。不过还是有些站长不太满足,还想自己另外编写一些静态化的 HTML 文件丰富站点内容,所以就问是否可以将这些 HTML 文件放到 WordPress 站点上?答案是肯定的,下面老古就跟大家说两种最简单的方法。
方法一:直接将 HTML 文件上传到站点根目录中
HTML 文件本身可以说是一个完整的网页,可以直接通过浏览器打开,所以我们完全可以将这些 HTML 文件上传到站点根目录或者在根目录新建一个文件夹专门存放这些 HTML 文件。这些 HTML 文件的访问地址就是:你的站点地址/HTML 文件名称.html 或你的站点地址/文件夹名称/HTML 文件名称.html
我们可以在 WordPress 站点导航菜单或者文章页或者其他地方直接引用这些 HTML 文件的路径地址即可,这样也算是将 HTML 文件放到 WordPress 站点中。
方法二:将 HTML 文件重命名为 page-abcd.php
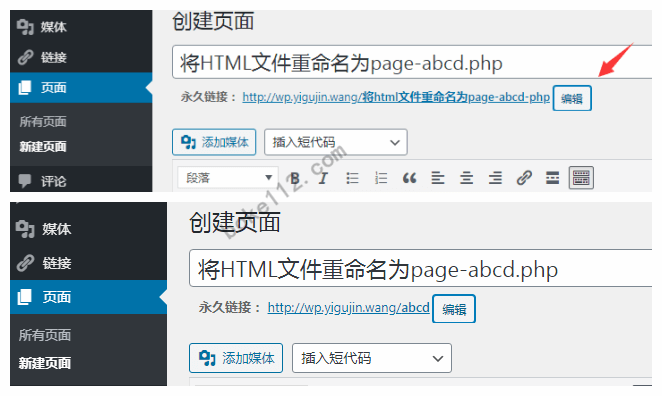
将这些 HTML 文件上传到 WordPress 站点当前使用的主题文件夹内,然后重命名为类似 page-abcd.php 这样的名字,然后在 WordPress 后台新建页面 – 输入页面标题 – 编辑永久链接为 abcd(就是 page-后面的名称,建议用英文或拼音)- 页面内容留空即可,其他描述或标签可自行选择是否填写(如果 HTML 文件本身就有这些内容可以不用理会) – 最后发布页面即可。
一个 HTML 文件就需要跟以上操作一遍,如果有十个 HTML 文件就需要根据以上操作新建十个页面。
总结
如果只是纯粹添加一些 HTML 文件以便在 WordPress 站点中引用的话,老古个人建议采用方法一比较简单,而且可以建立多个文件夹存放各个相类似的 HTML 文件,只要域名没有改变,这些 HTML 文件的路径地址就不会改变。方法二也能实现但是需要单独建立多个页面,不如方法一简单实在。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号