经常有站长说使用 WordPress 建站会收到很多垃圾评论和担心被人暴力破解后台登录,我们除了可以添加反垃圾评论功能,安装防暴力破解插件之外,其实我们也是可以在后台登录页面、前台评论表单、注册表单和找回密码表单中添加验证码来防止这些垃圾机器人以增加安全性,这里推荐一款支持中文设置的字母+数字的图形验证码插件Captcha Code。
图形验证码插件 Captcha Code 安装及使用
1、登录 WordPress 后台 – 插件 – 安装插件 – 搜索:Captcha Code,找到后点击【现在安装】并启用该插件。
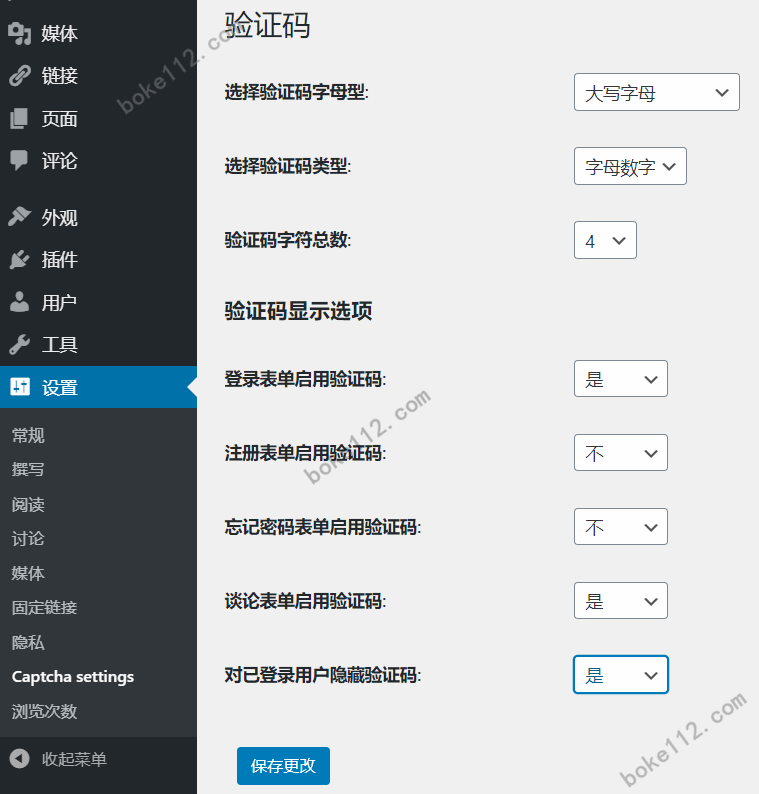
2、点击左侧导航菜单“设置 – Captcha settings”进行设置,因为该插件支持中文,所以设置选项都是中文,大家根据自己站点需要进行设置,最后记得点击【保存更改】即可。
1)验证码设置
- 选择验证码字母型:可选大写字母、小写字母和大小写字母,建议选择大小写字母混合会更好;
- 选择验证码类型:可选字母、数字和字母数字,建议选择字母数字;
- 验证码字符总数:可选 3、4、5、6 个字符,一般选择 4 个。
2)验证码显示选项设置
- 登录表单启用验证码:是或不,建议选择是
- 注册表单启用验证码:是或不,建议选择是
- 忘记密码表单启用验证码:是或不,建议选择是
- 评论表单启用验证码:是或不,建议选择是
- 对已登录用户隐藏验证码:是或不,建议选择是
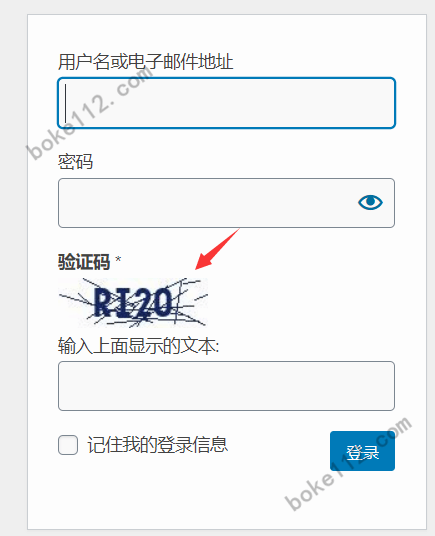
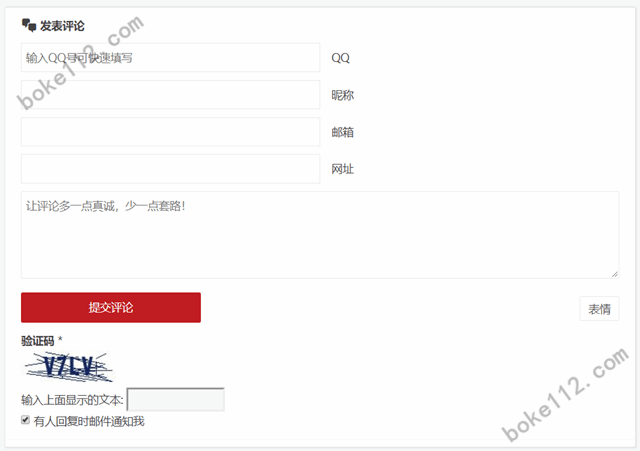
3、WordPress 后台登录及前端评论启用验证码的效果
以上后台登录启用验证码和前端评论启用验证码的效果都是以WordPress 免费主题 JianYue演示的结果,未进行过样式调整。建议大家如果使用该款图形验证码插件的话,建议适当进行样式调整让其跟站点整体更加协调。
总结
WordPress 这款插件 Captcha Code 设置比较简单,验证码类型就是 3 种(字母、数字、字母和数字),不过虽然这个显示的验证码有干扰线,不过还是非常清晰的,这一点老古估计容易会被破解吧。如果你想要中文验证码或者干扰能力更强的验证码可以考虑这款Mimi Captcha 插件。



















 桂公网安备 45010502000016号
桂公网安备 45010502000016号