老古平时喜欢在 WPS 上编写好文章之后再复制粘贴到 WordPress 编辑器中,但是有一个小问题就是在 WPS 中的文章内容如果添加到链接,那么粘贴到 WordPress 编辑器中就会在链接文本前后加上<u></u>变成了下划线,具体如下:
示例:boke112 联盟网址:boke112.com
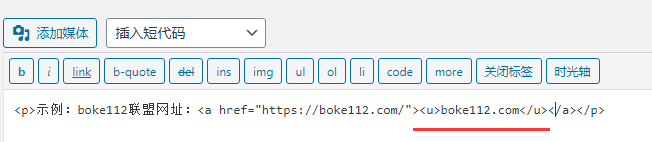
如在 WPS 上编写好以上带链接的内容粘贴到 WordPress 编辑器中,切换到文本模式或者发布在网页源代码中就可以看到链接本文前后多了一对<u></u>,代码如下:
而且主流浏览器关于<u></u>的 text-decoration 属性就是 underline,也就是所谓的下划线。对于链接中带下划线的效果老古一直都不太喜欢,但是老古又没有能力搞清楚是 WordPress 自动添加还是 WPS 本身就有,反正粘贴到编辑器之后就会自动出现,所以为了去掉这个链接自动添加的下划线,只能通过 CSS 来解决的,方法很简单,只需要将以下 CSS 代码添加到当前所使用主题的 style.css 文件中即可(PS:某些主题可以在主题选项中添加 CSS 代码,也可以直接添加到该选项中)。
a u{text-decoration: none;}以上代码的意思就是链接中如果出现<u></u>就将 text-decoration 属性设置为 none;如果不是链接内出现的<u></u>,text-decoration 属性还是默认的 underline,也就是说不是链接内出现<u>还是会出现下划线。如果想让所以出现<u></u>的地方都没有下划线,可以将以上代码中的 a 去掉即可。














 桂公网安备 45010502000016号
桂公网安备 45010502000016号