WordPress 建立的博客网站默认是没有暗模式的,如果想要实现这个功能可以考虑试试这款 WP Dark Mode 暗模式插件,该插件支持所有主要操作系统,包括 iOS,Android,macOS 或 Windows 10,无需进行任何复杂的设置,只需激活插件,您的用户就会根据其首选的操作系统偏好设置来体验您网站的暗模式版本。该插件免费版本具有以下功能:
- 浮动开关按钮:您可以在网站的页脚中显示暗模式的浮动开关按钮。
- 暗模式 Elementor 小部件:您可以使用(Dark Mode Switch)元素或小部件将 Dark Mode 切换按钮放置到任何页面/帖子中。
- 暗模式 Gutenberg 小部件:您可以使用(Dark Mode Switch)gutenberg 块将切换按钮放置到任何页面/帖子中。
- 自动匹配 OS 主题:如果 OS 首选主题为暗,则自动显示 Darkmode
- 在后端可用:您可以在后端管理页面中启用暗模式。
- 预设颜色架构:2 种专有的预设颜色架构可用于快速从预定义预设中更改暗模式的颜色。
- 暗模式开关:暗模式开关按钮可切换暗模式。
WP Dark Mode插件的安装及启用
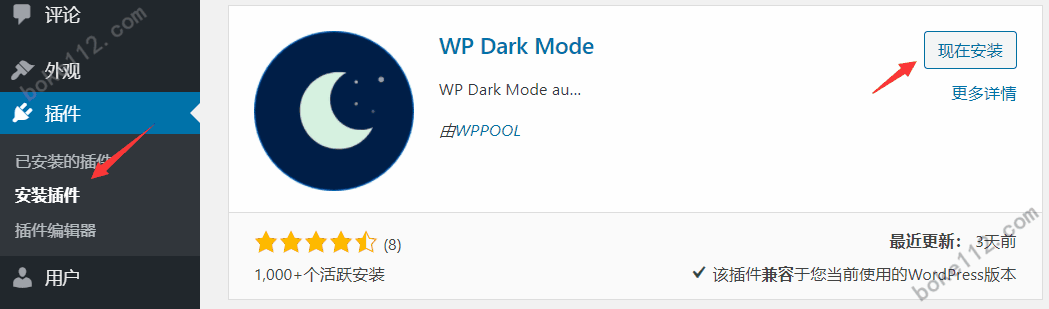
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“WP Dark Mode”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面WP Dark Mode中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
WP Dark Mode插件的设置
登录 WordPress 后台 – 设置 – WP Dark Mode,即可进入到该插件的设置页面(PS:默认设置也可正常使用)。
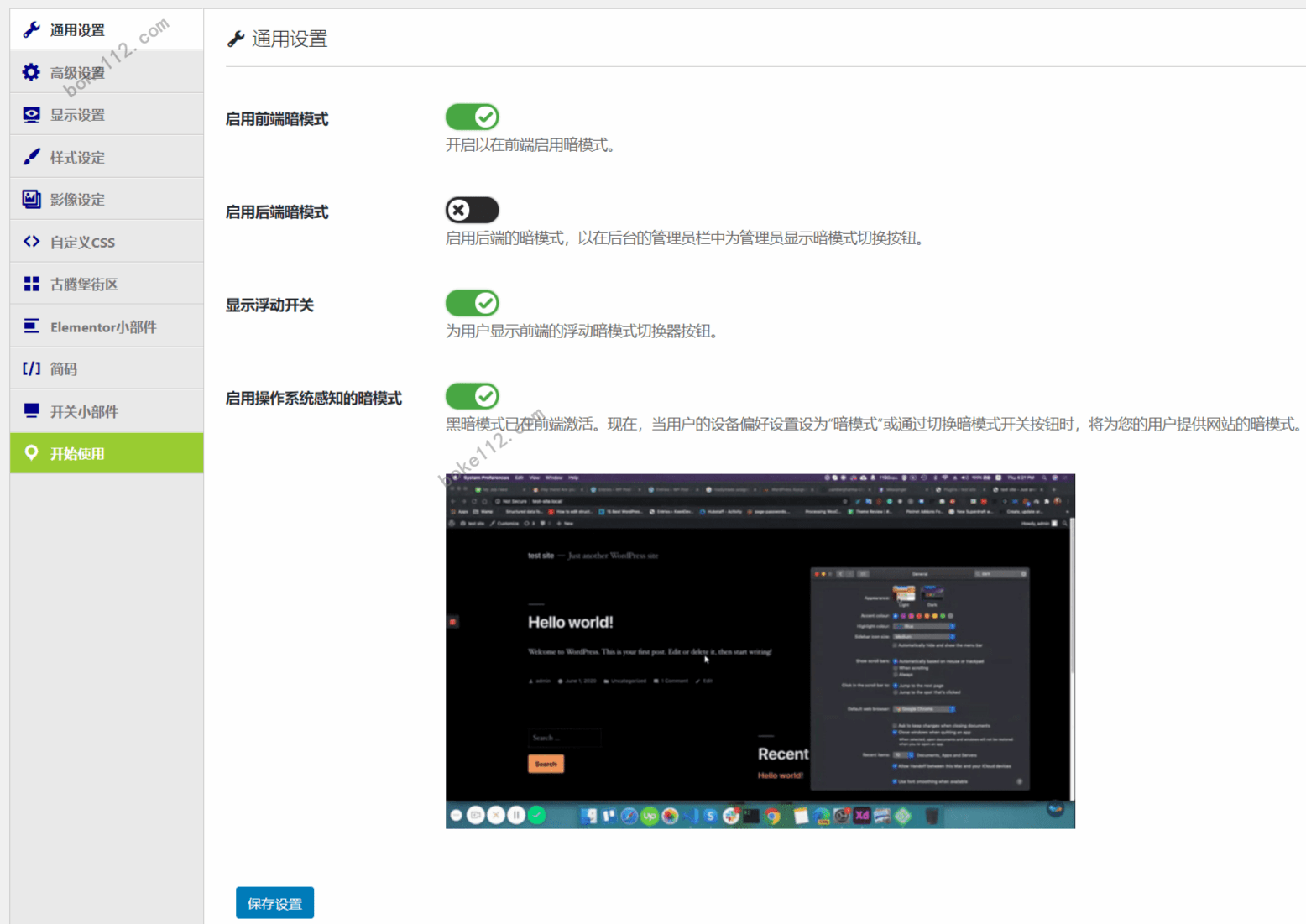
1、通用设置:老古建议保持默认设置即可。
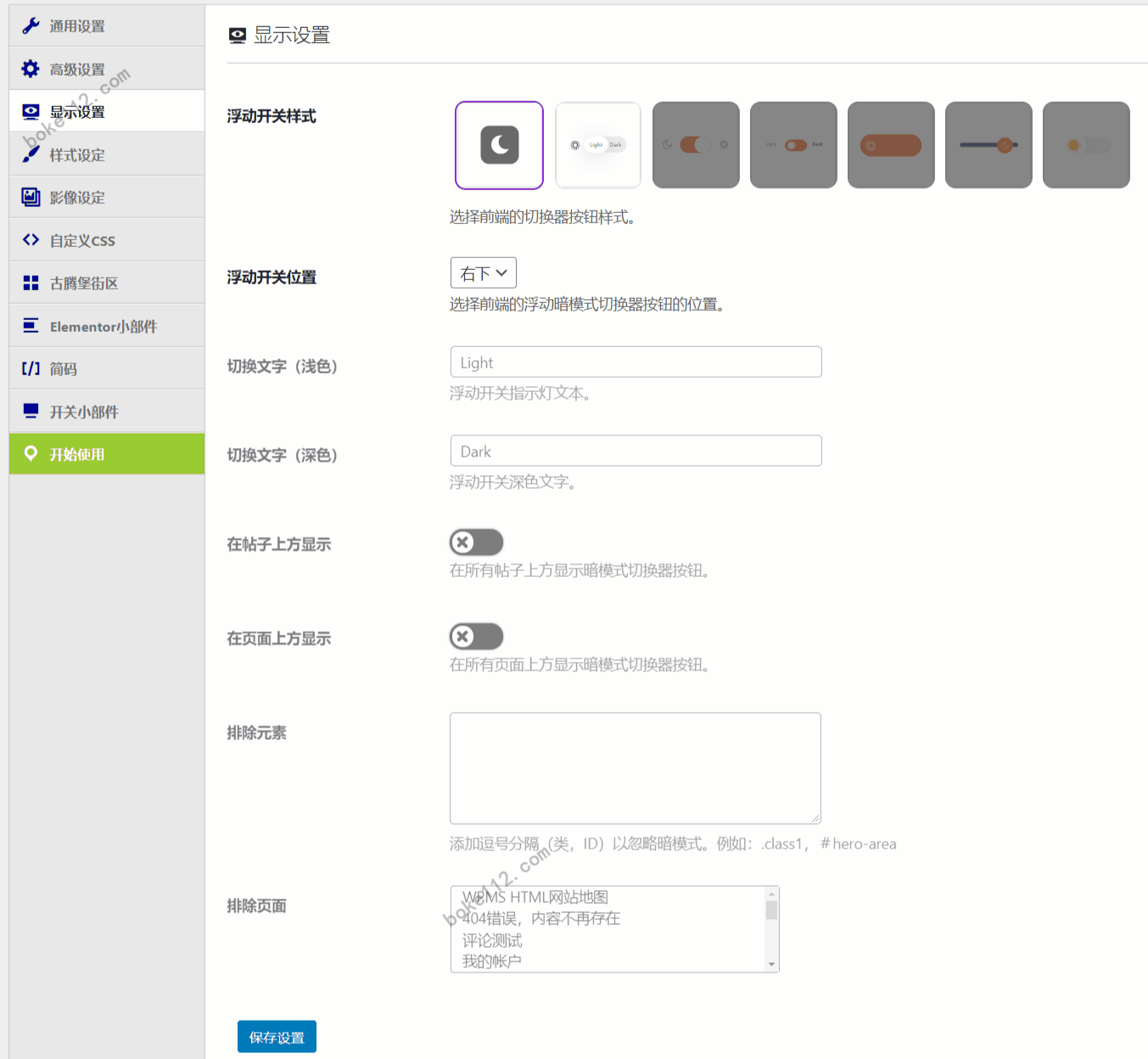
2、显示设置:暗模式浮动开关样式免费版只有两个按钮选择,根据自己喜欢的样式选择即可;浮动开关位置也只有两个位置,一个是右下,一个是左下;想要页面中某些地方忽略暗模式或者某些页面不想启用暗模式,只需要在“排除元素”和“排除页面”中根据说明填写即可。
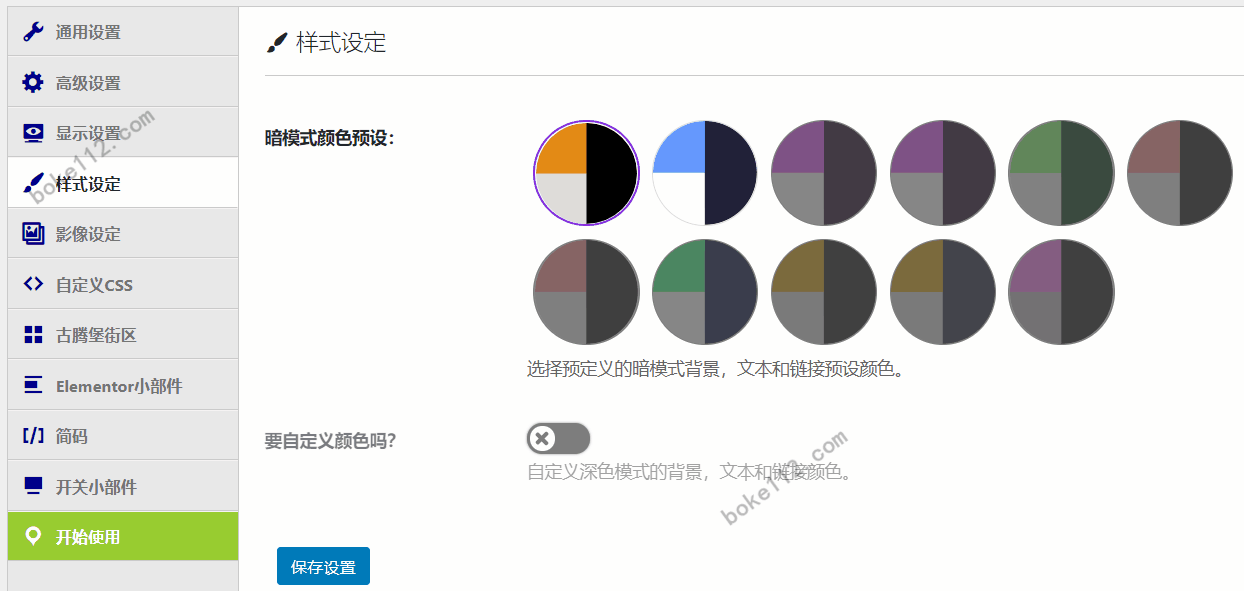
3、样式设定:免费版的插件暗模式颜色只有两种选择,根据自己喜好选择即可。
4、其他设置要么是收费版才能使用,要么就是使用教程,如古腾堡街区(古腾堡编辑器)、Elementor 小部件、简码、开关小部件等都是使用教程,所以这里就不一一展示了。
总结
如果你想要让用户可以在前端自由切换暗模式的话,可以试试这款 WP Dark Mode 插件,可以说是无需设置,安装并启用后即可使用。唯一缺点就是很多高级功能都是要付费才能使用,不过免费版也够我们个人博客网站使用了,感兴趣的可以试试。



















 桂公网安备 45010502000016号
桂公网安备 45010502000016号