百度不支持索引型 XML 地图,所以我们的 WordPress 站点非常有必要生成一个不是索引型的 XML 地图或 HTML 地图。其实,我们只需要安装这款 Simple Wp Sitemap 站点地图插件即可。该插件可以动态生成站点的 xml 和 html 站点地图,每当有人访问它们时,这两个地图文件都会自动更新。而且还可以添加一些额外的 URL 地址到站点地图中或禁止某些 URL 地址添加到站点地图中。这个插件生成的地图可以在首页后面添加/sitemap.xml 和/sitemap.html 来查看。
Simple Wp Sitemap插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Simple Wp Sitemap”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面Simple Wp Sitemap中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Simple Wp Sitemap插件的设置和使用
1、插件的设置
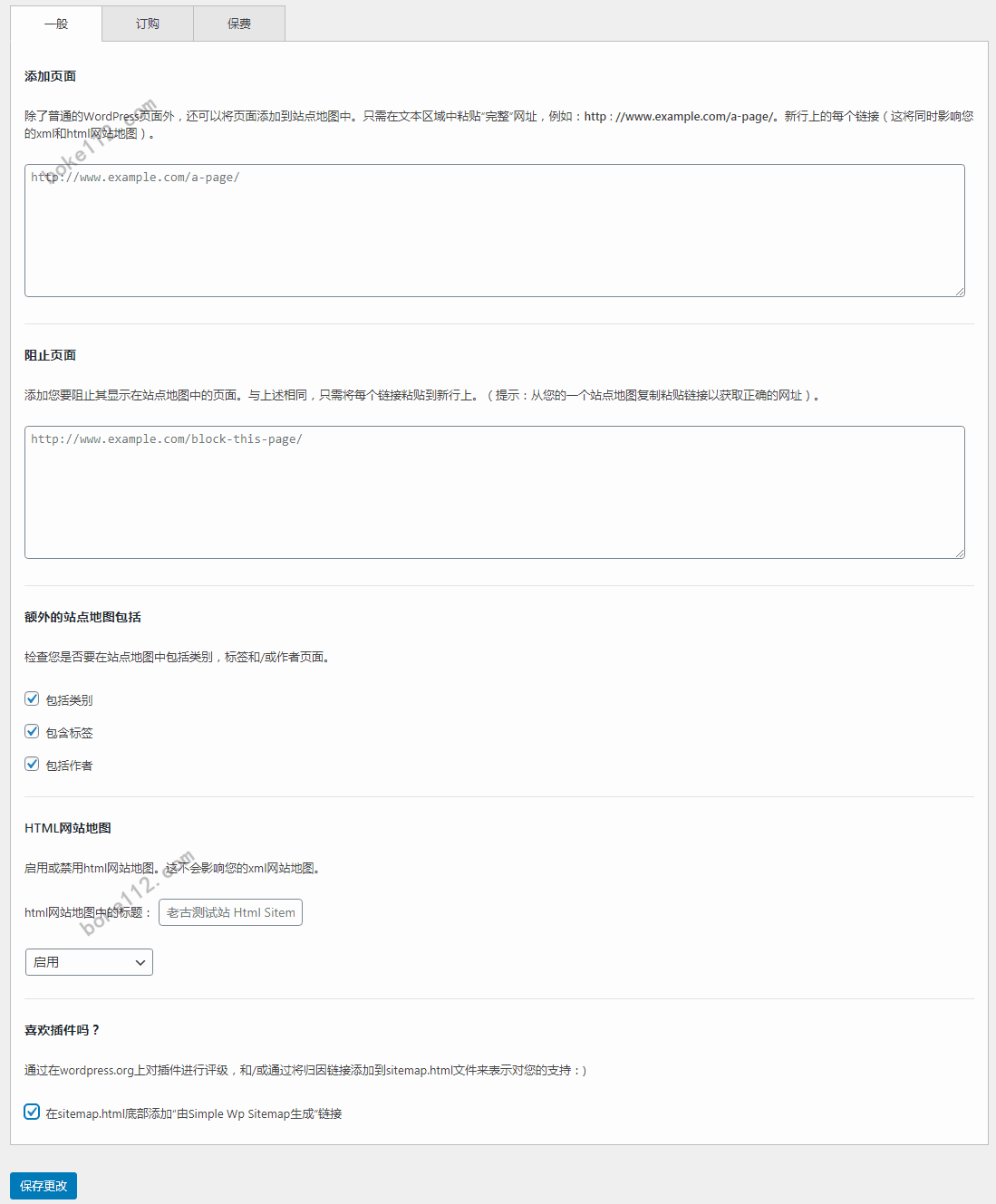
WordPress 后台 – 设置 – Simple Wp Sitemap,即可进入到该插件的设置页面。设置选项也很简单:
- 第 1 项就是添加一些额外的 URL 地址到站点地图中,可忽略;
- 第 2 项就是禁止一些 URL 地址添加到站点地图中,可忽略,有就填写;
- 第 3 项就是勾选站点地图是否包括分类、标签、作者的 URL 地址,根据实际情况勾选即可;
- 第 4 项就是是否生成 HTML 站点地图及该地图的标题;
- 第 5 项就是是否在 HTML 站点地图右下角添加该插件的版权说明
2、插件的使用
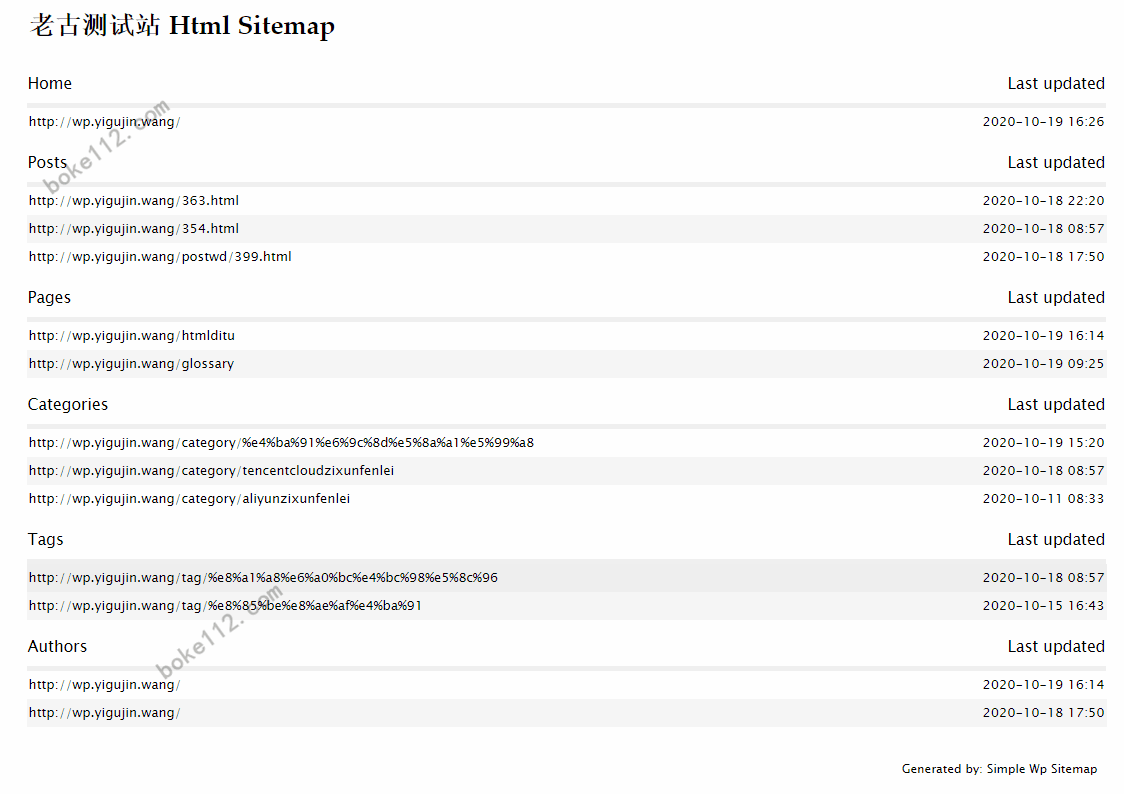
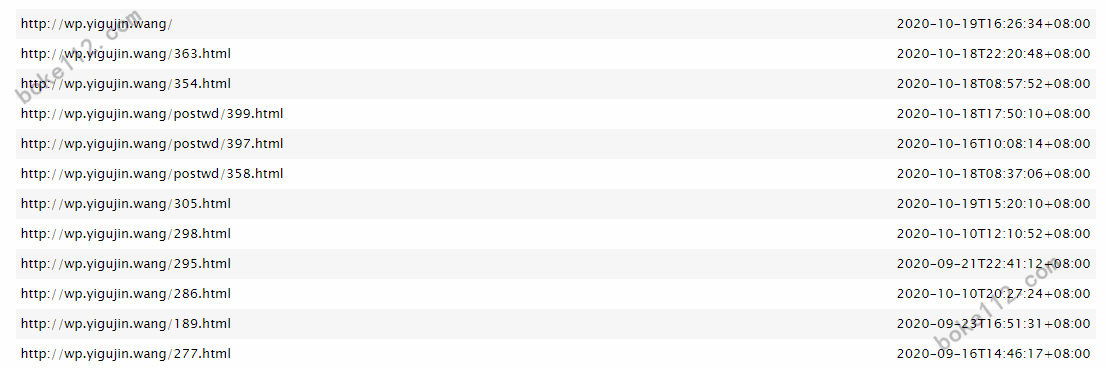
完成该插件的设置之后就可以自动生成 XML 站点地图和 HTML 站点地图了,它们的地址就是在首页后面添加添加/sitemap.xml 和/sitemap.html。具体地图的效果图如下:
2.1 HTML 站点地图效果图
2.2 XML 站点地图效果图
总结
WordPress 的这款 Simple Wp Sitemap 插件设置和功能都很简单,但是自动生成的 XML 站点地图和 HTML 站点地图都很不错,而且百度也支持这种站点地图。虽然这款插件已经 2 年多没更新了,但是 boke112 联盟用 WordPress 最新版 5.5.1 来测试还是可以正常运转没有问题,如果你还在为站点地图发愁的话,不妨试试这款地图插件。




















 桂公网安备 45010502000016号
桂公网安备 45010502000016号