MaxButtons 是一个功能强大的 WordPress 按钮、共享按钮和社交图标插件,可以让我们在一分钟内创建出美观的 CSS3 WordPress 按钮,操作非常简单易懂。最重要的是按钮编辑器具有实时预览功能,可以在很短的时间内快速生成出色的响应式按钮。社交共享按钮和社交图标功能也可以让我们在几分钟内将社交选项添加到我们的网站上。
WordPress Button Plugin MaxButtons插件的安装及启用
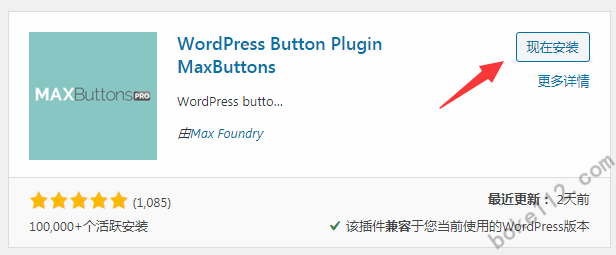
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“WordPress Button Plugin MaxButtons”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面WordPress Button Plugin MaxButtons中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
WordPress Button Plugin MaxButtons插件的设置和使用
1、插件的设置
登录 WordPress 后台 – MaxButtons – Settings,即可进入到该插件的设置页面,总共分为两大项设置,我们完全可以直接默认无需修改。
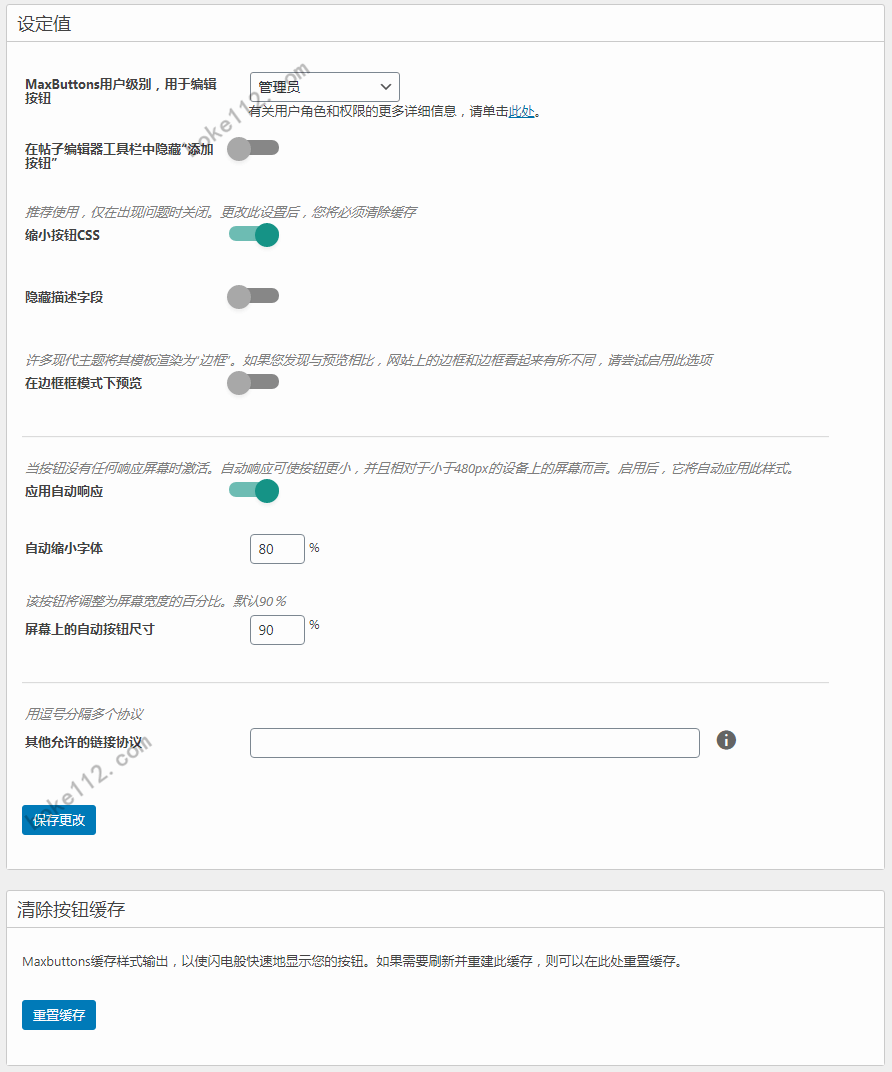
1.1 设定值(常规设置)
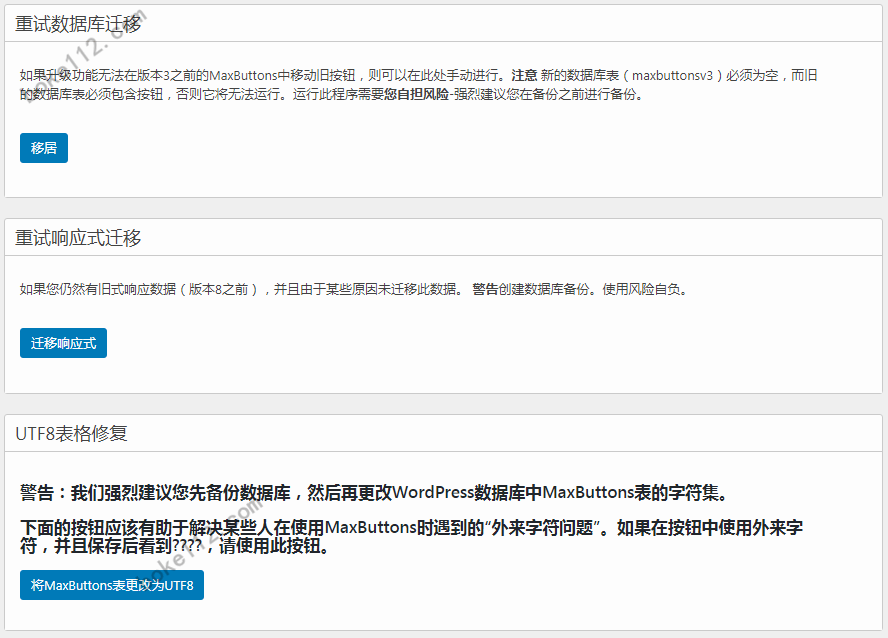
1.2 高级设置
3、社交按钮
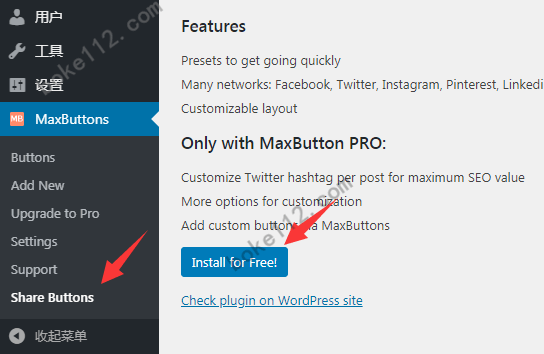
这款插件的主要功能就是可以创建各种各样美观的响应式按钮,而社交按钮需要另外安装一款 WordPress Social Share Buttons 插件来实现。具体操作可点击 MaxButtons – Share Buttons 进入相应页面后点击【Install for Free!】按钮安装插件,或参考『WordPress 社交分享按钮插件 WordPress Social Share Buttons』安装使用。
2、插件的使用
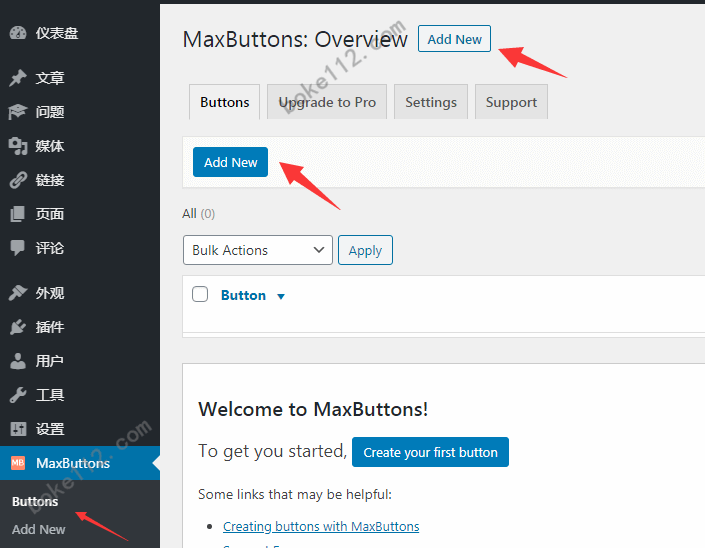
2.1 点击 MaxButtons – Buttons – 点击【Add New】按钮即可进入创建新按钮页面。
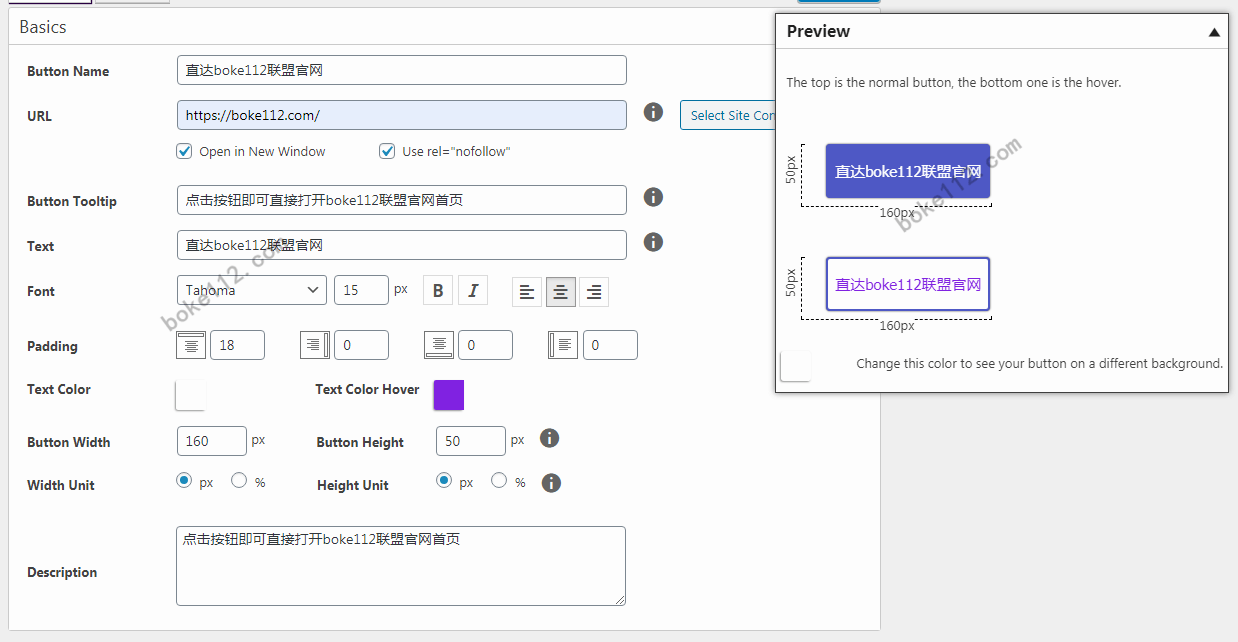
2.2 输入按钮名称、URL 地址、打开方式、是否添加 nofollow、按钮提示、按钮文本、按钮描述、按钮及文本样式等,我们还可以在“Preview”实时看到该按钮的样式,最后记得点击【Save】按钮保存即可。
除了以上的基本设置外,我们还可以进一步设置按钮的边框样式、背景色、文本阴影、容器、高级设置等。
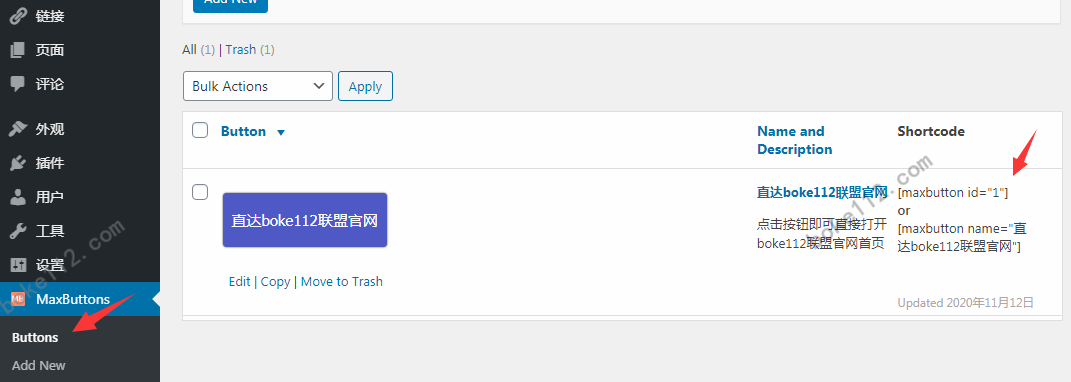
2.3 我们可以在 MaxButtons – Buttons 中看到所有创建的按钮,复制按钮对应的短代码粘贴到文章或页面的编辑器中保存即可。
如果不想人工复制短代码到编辑器的话,我们也可以直接在编辑器中点击相应的按钮来添加我们所创建的按钮,具体操作如下:
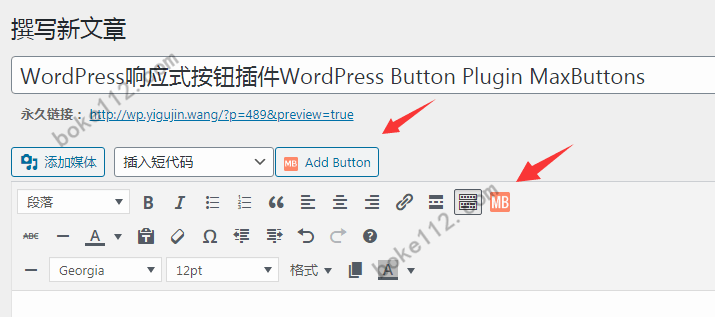
2.3.1 在编辑器中点击【Add Button】按钮或“MB”图标按钮。
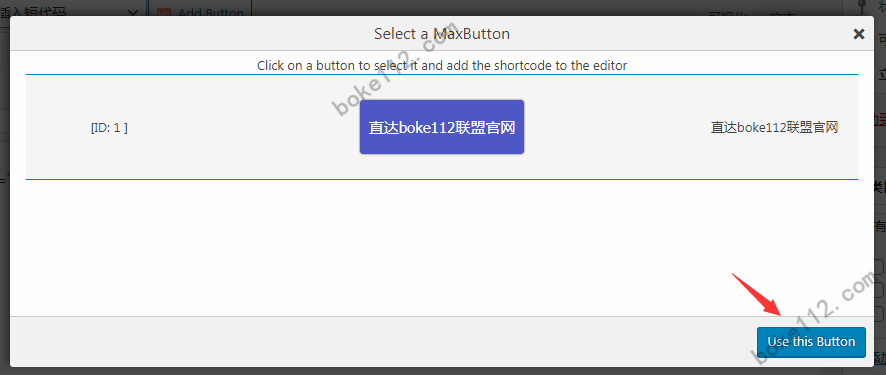
2.3.2 在“Select a MaxButton”对话框中选择相应的按钮后点击右下角的【Use this Button】按钮。
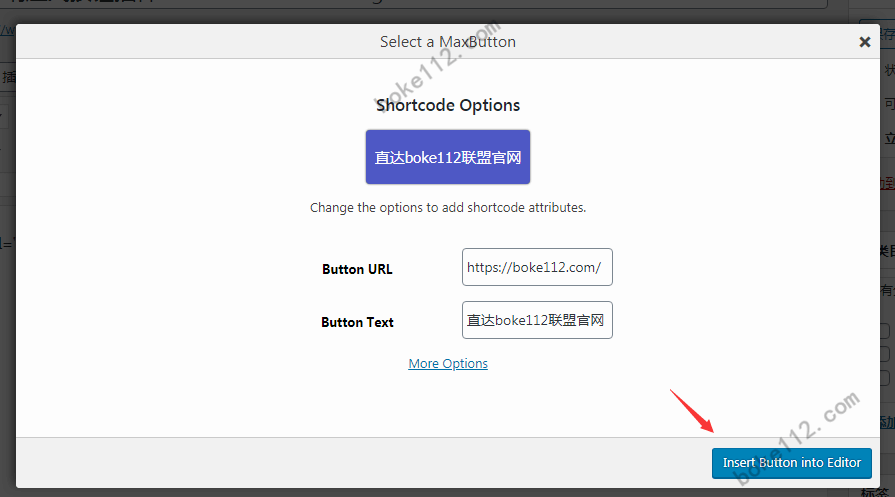
2.3.3 此时还可以修改一下该按钮上的文字及对应的链接地址,如果不修改就直接点击右下角的【Insert Button into Editor】按钮即可将该按钮对应的短代码添加到编辑器中。
以上是使用经典编辑器添加按钮的操作,其实使用块编辑器(古腾堡编辑器)的操作差不多,这里老古就不一一展示了。其实,老古个人倒是比较喜欢人工直接复制短代码后粘贴到编辑器中的某个位置。
总结
大多数 WordPress 主题都会对一些按钮进行美化,也足够一般的博客网站使用。如果你的站点需要用到各种不同的按钮,也要求各个按钮的样式都不一样的话,可以考虑试试这款 WordPress 响应式按钮插件 WordPress Button Plugin MaxButtons。


























 桂公网安备 45010502000016号
桂公网安备 45010502000016号