ZBlogPHP 站点使用的字体图标库一般都是Font Awesome,不过这个 Font Awesome 包含有很多图标而且大多数都用不上所以显得十分臃肿。其实,我们完全可以考虑使用阿里巴巴矢量图标库 Iconfont,挑选自己站点用到的图标即可。下面 boke112 跟大家分享一下 ZBlogPHP 如何使用阿里巴巴矢量图标库 Iconfont(PS:至于 WordPress 站点请参考『WordPress 站点使用阿里巴巴矢量图标库 Iconfont 详细教程』)。
1、登录:前往阿里巴巴矢量图标库 Iconfont 官网登录,可以选择 Github 或新浪微博账号快捷登录(建议选择 GitHub 账号登录,没有就注册一个账号),登录后点击【我已阅读并同意 iconfont 的法律声明】按钮。
![]()
2、进入图标库:点击顶端导航菜单“图标库”选择进入官方图标库或单色图标库或多色图标库或所有图标库,这里老古选择进入“官方图标库”。具体见下图:
![]()
3、查找收集图标库:点击某个图标库如阿里巴巴国际站官方图标库,看中某个图标就将鼠标移动到该图标上,点击购物车图标按钮将该图标添加入库。已经添加入库的图标会有虚线圈住,而且右上角的购物车也会显示图标数量。我们可以在不同的图标库中添加各种自己喜欢的图标到购物车中。
![]()
4、将所选择图标添加到项目:点击右上角的购物车 – 点击【添加至项目】按钮,如果没有项目就创建一个即可(点击“加入项目”中的右上角图标,输入新项目名称如 JianYue,点击【确定】按钮即可)。
![]()
5、下载项目:web 端使用 iconfont 多个图标的方法有三种:unicode 引用、font-class 引用和 symbol 引用,对于我们站长而言老古认为 font-class 引用比较直观明了,所以这里选择“font-class”(PS:unicode 和 font-class 不支持多色图标,想使用多色图标需选择 symbol),然后点击【下载至本地】按钮将项目文件下载到本地,。
![]()
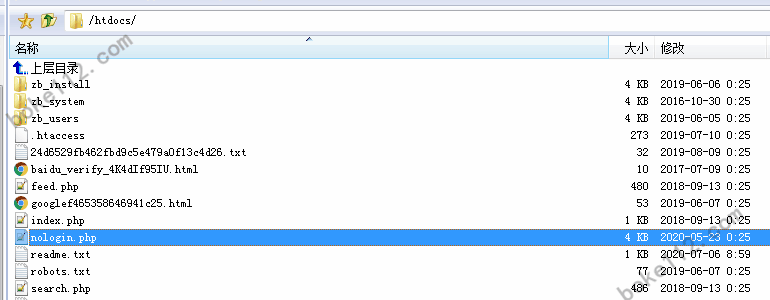
6、将项目文件夹上传到当前主题文件夹内:将项目文件压缩包解压后得到一个文件夹,名字比较长建议修改为比较简单的如 iconfont,然后将该文件夹上传到当前主题的文件夹内。如老古使用ZBlogPHP 免费主题 Blogs则上传至/zb_users/theme/Blogs/。具体见下图:
![]()
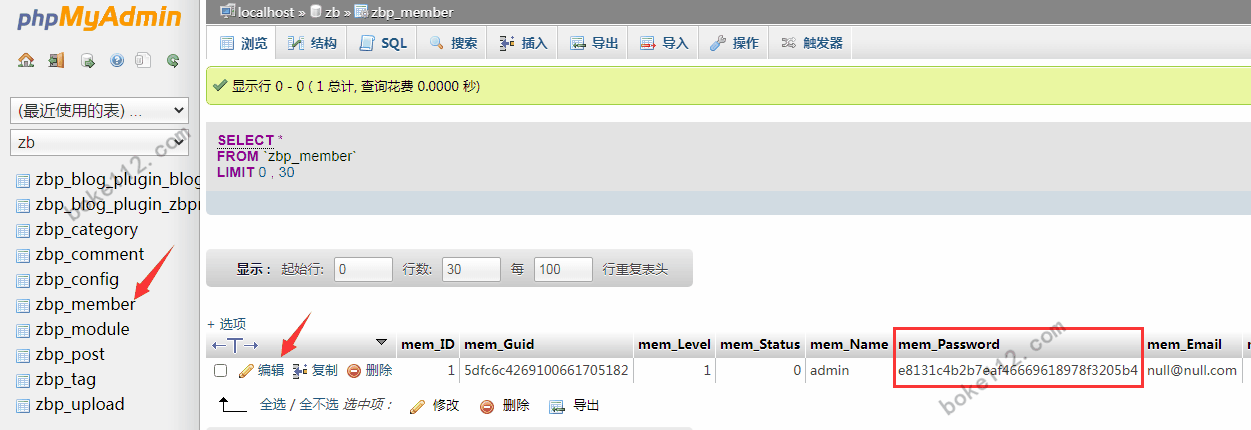
7、引入项目下面生成的 fontclass 代码:编辑当前主题的 header.php 文件,在<head></head>之间添加以下代码并保存:
<link rel="stylesheet" rev="stylesheet" href="{$host}zb_users/theme/{$theme}/iconfont/iconfont.css" type="text/css" media="all"/>8、图标的使用:我们可以在 ZBlogPHP 站点前端适当位置添加某个图标,代码如下:
<span class="iconfont icon-xxx"></span>其中 xxx 就是图标的代码,代码的获取有两种方式:
方式 1:可以在 iconfont 官网相应项目下,将鼠标移动到相应图标上点击“复制代码”即可。
![]()
方法 2:我们所下载的项目文件夹内有一个 demo_index.html 文件,在本地的话直接双击打开(在主机空间的话直接访问该文件)之后即可看到我们所添加的所有图标,直接复制相应图标的代码即可。
![]()
9、图标使用举例:如老古需要在 ZBlogPHP 站点导航菜单中添加一个 bussiness-man 图标(上图第 2 个图标),则进入到 ZBlogPHP 后台 – 模块管理 – 导航栏,在某个菜单如留言本前添加以下代码后点击【提交】按钮:
<span class="iconfont icon-bussiness-man"></span>具体如下图所示:
![]()
10、重新编辑模板:点击右上角的“后台首页”切换到后台首页,然后点击【清空缓存并重新编译模板】按钮清空缓存并重新编辑模板。
最后刷新 ZBlogPHP 站点前端即可看到导航菜单留言本前面多了一个 bussiness-man 图标了。想要在站点其他地方使用的方法是一样的,有些是直接在主题文件内添加图标相应的使用代码即可。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号