为了网站安全我们一般会在登录页、注册页、评论页添加验证码功能,传统的验证码都是输入字母数字或加减法等,现在比较流行图片滑动验证码。最为关键的是腾讯云提供有图形验证(图片滑动验证码)服务器(一年内提供几万次免费验证)和 WordPress 相应的插件——腾讯云验证码(CAPTCHA),今天老古就跟大家说一说这款插件的使用。
腾讯云验证码(CAPTCHA)插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“腾讯云验证码(CAPTCHA)”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往 WordPress 官方插件页面腾讯云验证码(CAPTCHA)中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
腾讯云验证码(CAPTCHA)插件的设置和使用
1、插件的设置
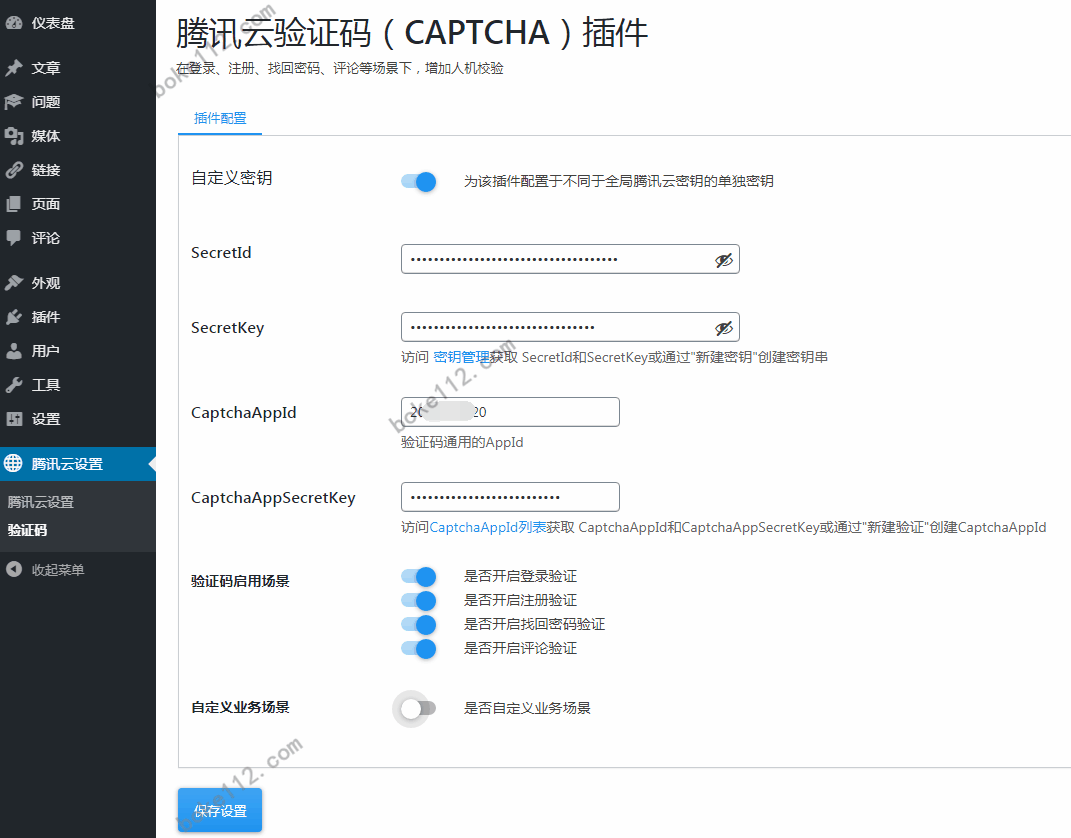
登录 WordPress 后台 – 腾讯云设置 – 验证码,即可进入到该插件的设置页面,具体如下图所示:

1.1 如果你的 WordPress 站点只有这么一款腾讯云插件则建议开启“自定义密钥”并输入 SecretId 和 SecretKey 值(PS:不懂如何获取请参考『如何获取腾讯云 API 密钥中的 APPID、SecretId 和 SecretKey?』);如果有多个腾讯云插件并且在插件中设置腾讯云全局密钥则无需理会此项配置。
1.2 CaptchaAppId 和 CaptchaAppSecretKey 值就是在腾讯云中创建的验证码,如图形验证。具体请参考『如何新建腾讯云图形验证码并获取 CaptchaAppId?附图文教程』这篇文章创建腾讯云验证码并获取相应的 CaptchaAppId 和 CaptchaAppSecretKey 值。
1.3 验证码启用场景,直接默认即可,这样在我们的 WordPress 站点的后台登录页面、注册页面、找回密码页面和前台的评论页面都会自动出现图片滑动验证码。
1.4 自定义业务场景,这个选项对于我们绝大多数站长来说可以忽略不用理会。
2、插件的使用
2.1 后台登录页的效果图:

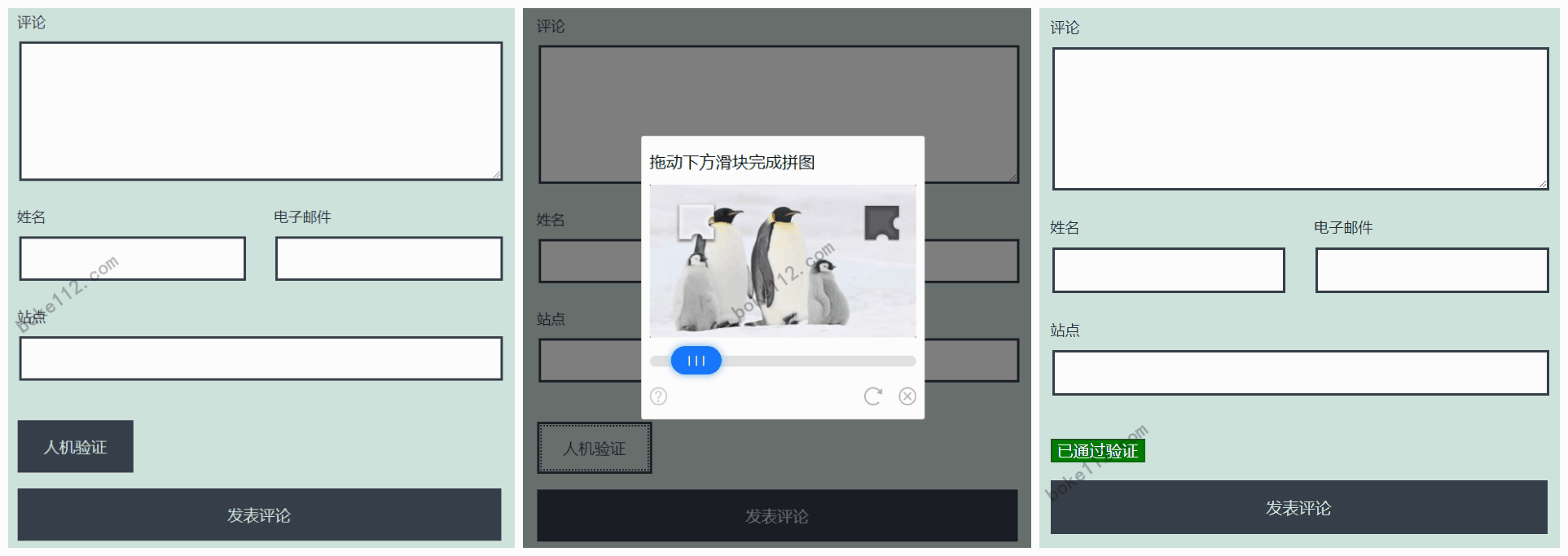
2.2 前端评论页的效果图:

总结
经过老古的测试,WordPress 的这款腾讯云验证码(CAPTCHA)插件在 WordPress 的默认主题中的登录页、注册页、找回密码、文章/页面的评论页都可以正常运行,只要成功拖动滑块完成拼图都可以验证通过,否则就验证不通过。因此,老古认为这款腾讯云验证码插件效果挺不错的,在滑动图片验证的时候很顺畅,老古很喜欢这种验证方式。

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号