今天看到有站长问到“WordPress 主题怎么修改字体?”,在回答这个问题之前我们要了解规范的 WordPress 主题应该包含有哪些文件,如 style.css(样式表)、index.php(首页)、header.php(头部)、footer.php(尾部)等文件,具体建议参考『WordPress 主题包含有哪些模板文件?』和『WordPress 主题模板层次结构指南及相应文件说明』。在这些文件中 style.css 文件就是主题的样式表,所以整个主题对应的字体一般情况都可以在 style.css 文件中找到。
我们以WordPress 免费主题 JianYue为例,在 style.css 文件中可以看到有以下代码:
body,button,input,select,textarea {
background:#f7f8f8;
color:#444;
font:14px "Microsoft YaHei",Helvetica,Arial,Lucida Grande,Tahoma,sans-serif;
line-height:180%
}其中第 4 行代码中的”Microsoft YaHei”,Helvetica,Arial,Lucida Grande,Tahoma,sans-serif 就是字体,我们想要修改 WordPress 主题中的字体只需要修改这里的代码即可,如将其改为宋体、阿里巴巴普惠体,则将第 4 行代码改为以下代码即可:
font:14px 宋体,阿里巴巴普惠体;这种方法是直接修改 WordPress 主题自带的 style.css 文件中关于字体的代码,另一种方法是直接在主题选项中添加以下自定义 CSS 代码,具体如下(JianYue 主题为例):
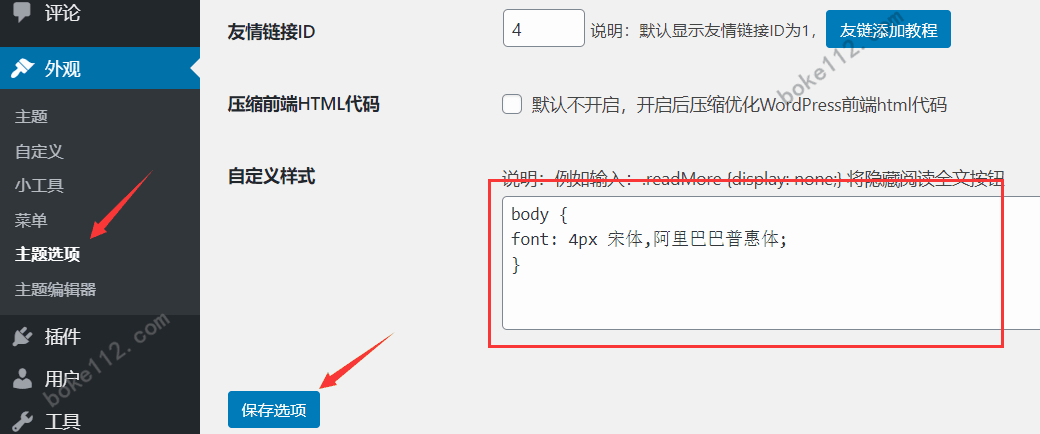
body {
font: 4px 宋体,阿里巴巴普惠体;
}
如果你所使用主题的主题选项中没有可以填写自定义 CSS 代码的地方则只需要将以下代码添加到主题的 header.php 文件中<head></head>之间即可。
<style>
body {font: 4px 宋体,阿里巴巴普惠体;}
</style>除了想要修改 WordPress 主题的字体可以用本文所说的两种方法之外,修改主题其他相关如标题大小、页面宽度等样式都可以直接修改主题自带的 style.css 文件中的相关代码,或者将自定义代码添加到主题选项中。













 桂公网安备 45010502000016号
桂公网安备 45010502000016号