前几天在设置 QQ 邮箱接入订阅的时候,发现 QQ 邮箱开发平台里还有一个邮我按钮功能,感觉挺实用的,所以就添加到我的在线留言页面,方便大家有问题可以直接发邮件给我。现在将具体的添加步骤分享给大家。
详细步骤如下:
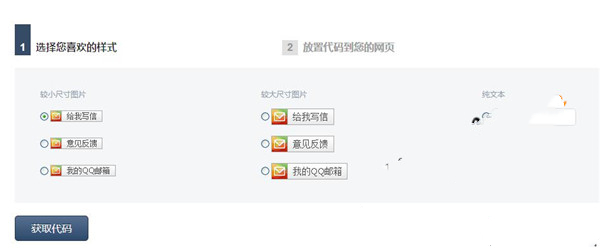
1、在浏览器打开腾讯邮箱开放平台,点击右上角的“登录”按钮进行登录,成功后分别点击“邮我”选项和“获取邮我按钮”。 2、在“选择您喜欢的样式”页面中选择你所喜欢的样式,然后点击“获取代码”按钮。
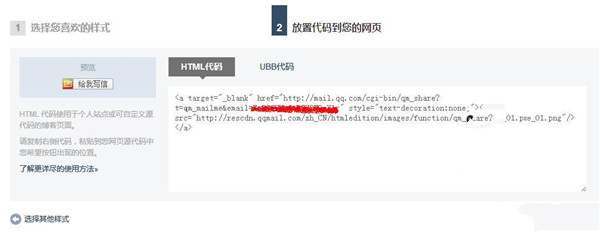
2、在“选择您喜欢的样式”页面中选择你所喜欢的样式,然后点击“获取代码”按钮。 3、在“复制代码到您的网页”页面中,默认显示“HTML 代码”。
3、在“复制代码到您的网页”页面中,默认显示“HTML 代码”。 4、登录 wordpress 后台对在线留言页面进行编辑(是在“文本”状态下,可不是“可视化”哦),把 HTML 代码复制粘贴到该页面所需要插入邮我按钮的位置,点击“更新”即可。
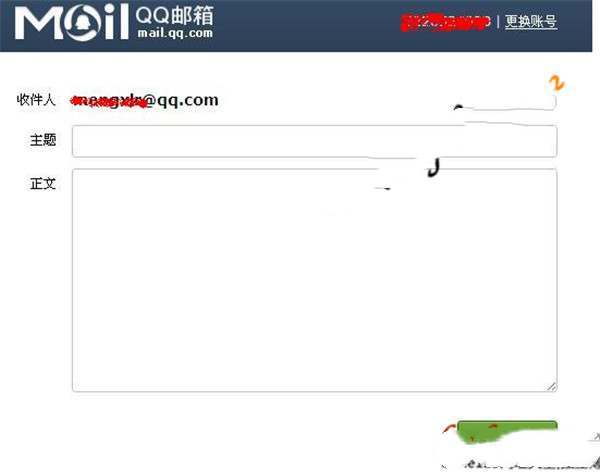
4、登录 wordpress 后台对在线留言页面进行编辑(是在“文本”状态下,可不是“可视化”哦),把 HTML 代码复制粘贴到该页面所需要插入邮我按钮的位置,点击“更新”即可。 添加成功后,点击在线留言页面上的“给我写信”按钮,即可跳转到写信页面,如尚未登录 QQ 需登录才能写信。经测试,是可以收到邮件的。
添加成功后,点击在线留言页面上的“给我写信”按钮,即可跳转到写信页面,如尚未登录 QQ 需登录才能写信。经测试,是可以收到邮件的。 PS:进入写信页面,一样可以看到博主的邮箱地址,跟官方的说明有些不相符啊!如“邮我”组件还可以避免邮箱地址泄漏、被“网络爬虫”自动收集等问题。
PS:进入写信页面,一样可以看到博主的邮箱地址,跟官方的说明有些不相符啊!如“邮我”组件还可以避免邮箱地址泄漏、被“网络爬虫”自动收集等问题。













 桂公网安备 45010502000016号
桂公网安备 45010502000016号