很多站长比较喜欢折腾 WordPress 后台登录页面,特别是要更换其中的默认 logo 及链接等,这里推荐一款自定义后台登录页面编辑器插件 Login Logo Editor。该插件可以让我们轻松编辑 WordPress 网站后台登录页面以下内容:
- WordPress 网站上登录表单上方的 logo 图像
- 单击徽标时用户将定向到的 URL
- 鼠标悬停在登录徽标上时显示的标题文本(据老古测试应该是图片不显示时所显示的文字)
- 使用自定义 CSS 设置登录窗口的样式
Login Logo Editor插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Login Logo Editor”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往 WordPress 官方插件页面Login Logo Editor中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Login Logo Editor插件的设置
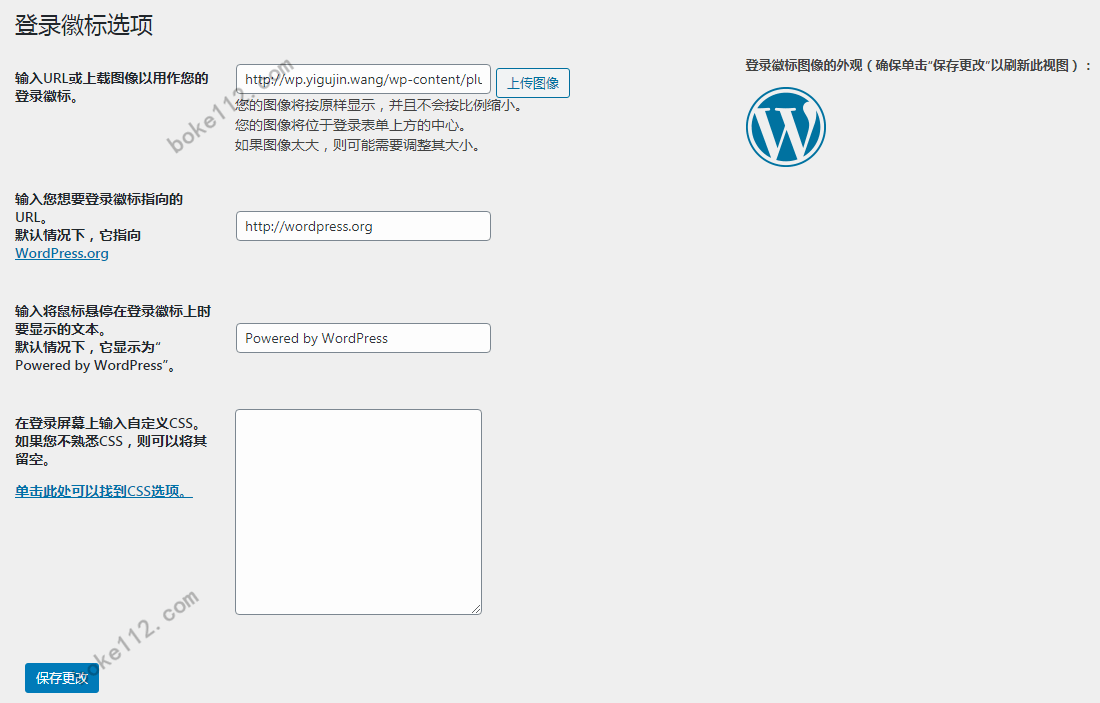
登录 WordPress 后台 – 设置 – Login Logo,即可进入到该插件的设置使用页面。具体如下图所示:

这个插件的设置和使用都很简单,比如第一个选项就是 logo 地址,我们可以直接将 logo 图片地址填写到第一个选项框中,也可以点击【上传图像】按钮上传图片;第二个选项就是点击 logo 跳转到某个地址,直接填写即可;第三个就是 logo 图片不显示时显示的文本文字;第四个选项就是登陆表单的样式及背景样式调整,可自行添加相关 CSS 代码,还可以点击“单击此处可以找到 CSS 选项”直接打开 WordPress 官网有关后台登录页面的相关介绍。
总结
对于大多数站长来说,使用这款 Login Logo Editor 插件来更换 WordPress 后台登录页面的 logo 及链接地址的操作还是非常简单的,不存在什么操作难度。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号