Cache Enabler 插件将创建静态 HTML 文件并将其存储在服务器磁盘上,Web 服务器将提供静态 HTML 文件,并避免了资源密集型的后端过程(核心,插件和数据库),这个 WordPress 缓存引擎将提高您网站的性能。同时 Cache Enabler 还是第一个在不使用 JavaScript 的情况下提供 WebP 图像,并且自 WP 4.4 起就完全支持 srcset 的 WordPress 插件。该插件具有以下特点:
- 高效快速的磁盘缓存引擎
- 自动和/或手动清除缓存
- 手动清除特定页面的缓存
- WP-CLI 缓存清除
- 在仪表板中显示实际缓存大小
- HTML 和内联 JavaScript 的缩小
- WordPress 多站点支持
- 自定义帖子类型支持
- 到期指令
- 如果自上次缓存以来未修改页面,则支持 304 未修改
- WebP 支持(与 Optimus 结合使用时)
- 自 WP 4.4 起支持通过 srcset 响应图像
- 与Autoptimize完美搭配
Cache Enabler插件的安装及启用
登录 WordPress 后台 – 插件 – 安装插件 – 搜索“Cache Enabler”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。
如果无法在后台直接安装就前往 WordPress 官方插件页面Cache Enabler中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Cache Enabler插件的设置
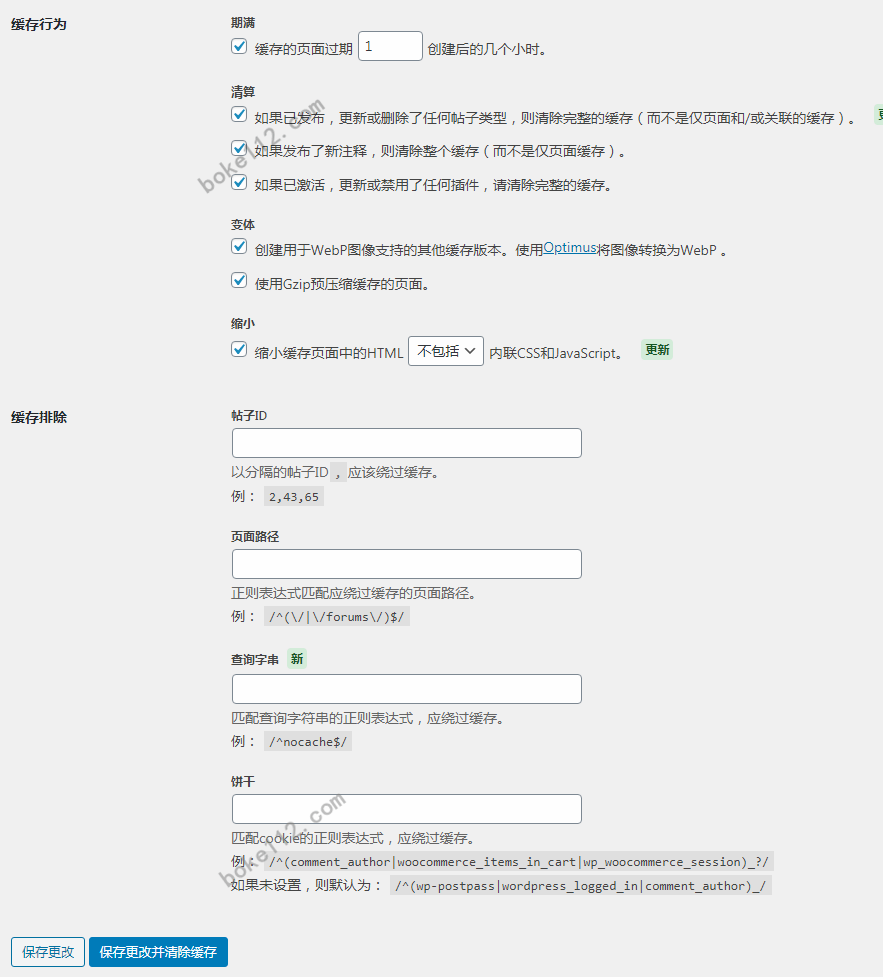
WordPress 后台 – 设置 – Cache Enabler,即可进入到该插件的设置页面,具体见下图:
如上图所示,Cache Enabler 插件的设置还是比较简单的,只需要勾选几个选项就可以了,如果不想缓存某些文章或页面或某些规则的 URL 路径,只需要根据提示填写相关内容并保存即可。
总结
WordPress 这款缓存静态 HTML 文件插件 Cache Enabler 看设置页面还是比较简单,而且可以排除某些文章或页面或 URL 地址不缓存,而且还能够是否选择创建支持 WebP 图像的其他缓存版本。至于缓存后是否能够加快访问速度或者能够提升多少这个就有待大家自行体验了。




















 桂公网安备 45010502000016号
桂公网安备 45010502000016号