我们在写网赚项目推荐博文时经常会在文章中加上一个推荐二维码方便手机党,大多数人的做法都是将推荐链接做成二维码,然后上传插入,这个方法有两个缺点,一是步骤多,麻烦;二是占用空间(有人可能会说,一个二维码能占多少空间?是的,一个二维码占用不了多少空间,但是项目多了就是 N 个二维码了,占用的空间就大了。有人又会说,空间多的是,不怕。那我只能说,你就当我这是强迫症吧)。
不多扯了,直接上方法,给用得上的的宝友参考。其实这是利用联图提供的 API,在文章中引用,引用代码如下:
<img src=”http://qr.topscan.com/api.php?text=X”/>
在用 WordPress 编辑文章时将“可视化”切换为“文本”,并将上述代码加到你想要显示二维码的地方,然后将“文本”切换为“可视化”即可看到生成的二维码。(其它博客程序操作方法类同)
用本文链接举个例子:<img src=”http://qr.topscan.com/api.php?&w=220&m=10&logo=http://www.fanbaohui.com/wp-content/themes/Nana/images/favicon.png&text=http://www.fanbaohui.com/zzjl008″ />
显示效果:

特别提示:经测试本例子按上面的步骤加入代码后如果将“文本”切换为“可视化”再保存发布会导致二维码无法显示,原因是编辑器在切换过程中将代码的 & 变成了 &,因此如果代码中包含有 & 时我们只能在文章编辑的最后一步切换到“文本”加入二维码代码再保存发布。
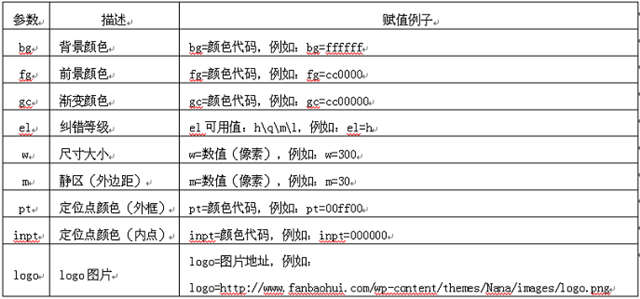
如果觉得默认的二维码不好看,可以按以下参数格式进行 DIY。
参数引用格式:
http://qr.topscan.com/api.php?&bg=ffffff&fg=cc0000&text=X

以上就是利用联图 API 接口为 WordPress 站点文章加上二维码的方法,此方法也可以用到其它地方,具体用法就看各位自由发挥了。
来源:泛宝汇博客













 桂公网安备 45010502000016号
桂公网安备 45010502000016号