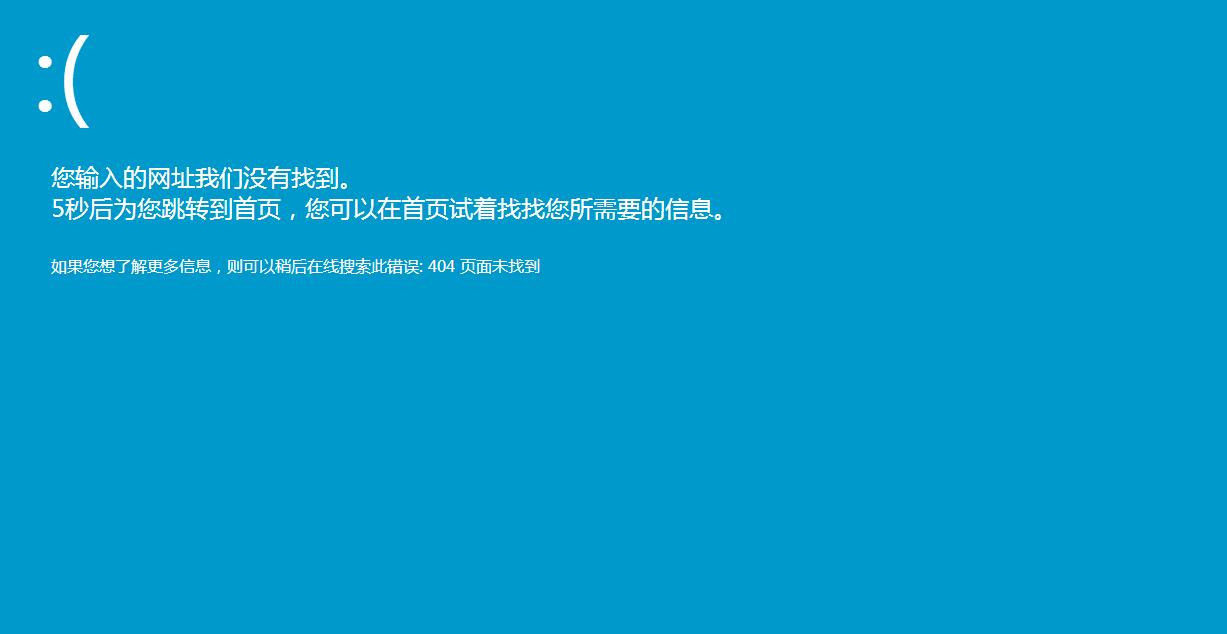
一个好看有个性的网站 404 页面未找到模板可以有效提高用户体验,所以今天就跟大家分享一款5秒后自动跳转回首页的网站404页面HTML模板,希望大家喜欢。具体效果如下:

具体实现方法
只需要替换以下代码中的 5000(5秒)和跳转链接地址,然后将这些代码替换我们主题的 404.php 文件代码即可。
- <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
- <html xmlns=“http://www.w3.org/1999/xhtml”>
- <head>
- <meta http-equiv=“Content-Type” content=“text/html; charset=utf-8” />
- <title>404 页面未找到</title>
- <style type=“text/css”>
- <!–
- body,td,th {
- color: #FFFFFF;
- }
- body {
- background-color: #0099CC;
- }
- .STYLE7 {
- font-size: 24px;
- font-family: “微软雅黑”;
- }
- .STYLE9 {font-size: 16px}
- .STYLE12 {
- font-size: 100px;
- font-family: “微软雅黑”;
- }
- –>
- </style></head>
- <body>
- <script language=“javascript” type=“text/javascript”>
- setTimeout(function () { this.location.href = “https://boke112.com/” }, 5000);
- </script>
- <span class=“STYLE12”> :(</span>
- <p class=“STYLE7”> 您输入的网址我们没有找到。<br />
- 5秒后为您跳转到首页,您可以在首页试着找找您所需要的信息。</p>
- <p class=“STYLE7”> <span class=“STYLE9”>如果您想了解更多信息,则可以稍后在线搜索此错误: 404 页面未找到</span></p>
- </body>
- </html>















 桂公网安备 45010502000016号
桂公网安备 45010502000016号