最近明月把自己的博客部署 SSL 启用 https 了,今天明月就专门针对一些部署SSL方面的细节,特别是在部署SSL后,浏览器提示“不安全”不出现绿色“小绿锁”方面的细节做一个简单的教程分享给大家,希望可以帮助到大家!

在部署 SSL 之前,大家首先要确定原来的 http 是访问正常的,并且保证使用的 CDN 是支持 https 证书自定义上传的,也就是说源站的SSL证书和 CDN 上导入的证书必须是一致的才可以(如果是 CDN 上申请的证书可以导出后,导入到源站使用,总之就必须一致)。
还有一点就是不要被SSL证书的扩展名给搞懵了,一般这些证书文件通过纯文本编辑器(如:EditPlus 等)都是可以以 UTF-8 编码打开的,所以无论是在 CDN 后台导入,还是VPS云主机终端控制台、面板上都是可以通过复制、粘贴来导入和导出的哦。只要注意编码和不要有任何的修改即可了。
关于证书的选择,这个明月没有很好的建议,因为明月一直都是喜欢“开源”的,所以我选用的就是开源免费的 Let’s Encrypt 证书,无论用哪种证书部署成功都显示的是“小绿锁”,至少目前为止明月还没有碰上不认 Let’s Encrypt证书的浏览器的。
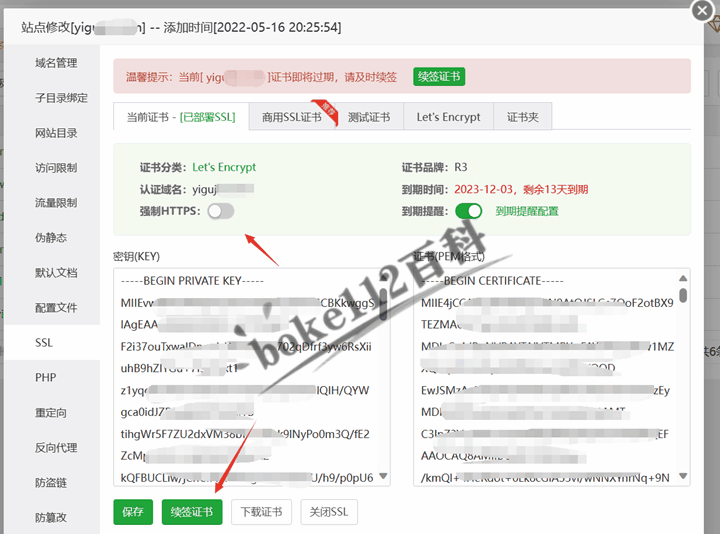
在站点和 CDN (CDN 部署好以后记得要强制更新一下全站缓存哦!)两个位置都部署好 SSL 证书后,这时一般在浏览器里(这里的浏览器默认都是指谷歌 Chrome 的,后面不再特别指出了)打开网站都看不到“小绿锁”出现的,这个主要是老站点会普遍碰到的,主要原因就是“内链”的前缀还是 http 造成的,这个“内链”有很多,文章内的站内文章引用、 WordPress 后台“设置”——“常规”里的“WordPress地址(URL)”和“站点地址(URL)”都还是http前缀,还有就是当前使用的主题引用的图片、LOGO、ICO 图标、背景图片等等这些引用的前缀也是http,只需要在这些位置手动修改http前缀为https即可。对了,还有一个就是“菜单”里面的首页和指向某个链接的菜单项也要排查一下。
文章内的 http 前缀明月建议是在数据库 MySQL 里面通过SQL 语句直接替换,虽然有一定的风险,但只要提前做好备份这是最一劳永逸、节能环保方法了。
具体的 SQL 语句和示例如下:
- #WordPress 的数据库里wp_posts表(文章内)的http前缀替换
- UPDATE wp_posts SET post_content = replace(post_content,’old’,’new’);
- #示例
- UPDATE wp_posts SET post_content = replace(post_content,’http://www.mydomain.com’,’https://www.mydomain.com’);
PS:记得替换示例里面的www.mydomain.com为你自己的网址哦!
记住这样的替换是永久性质的,如果想放弃 https 的话,还需要反着再次替换的,当然大家也可以使用网上的在 WordPress 内替换的方案,但这样的会徒增网站载入时间,不绿色不环保!:-)
基本上文章内的替换完成后就算是完成了 90% 的替换前缀工作了,如果还是灰色的 https,小绿锁依然没有出现,特别是首页或者文章目录页,这时就是缩略图前缀的问题了,这个问题一般出现在指定特定图片为缩略图的 WordPress 自定义栏目里的图片链接的,同样的,这类也可以通过 MySQL 的 SQL 语句来替换的,具体代码示例如下:
- # WordPress 自定义栏目的内容替换
- UPDATE wp_postmeta SET meta_value = replace( meta_value, ‘旧内容’,’新内容’) ;
- #示例
- UPDATE wp_postmeta SET meta_value = replace( meta_value, ‘http://www.mydomain.com’,’https://www.mydomain.com’) ;
PS:记得替换示例里面的www.mydomain.com为你自己的网址哦!
好了,到了这里就基本的完成了所有 http 前缀的替换了,这时应该在浏览器里就可以显示“小绿锁”了吧?!
啥,还是灰色的,小绿锁依然没有!囧!别急,这时就用最笨的办法查看网页源代码搜索“http:”看看还有哪里在使用http前缀,找出来做好记录,等待排查。
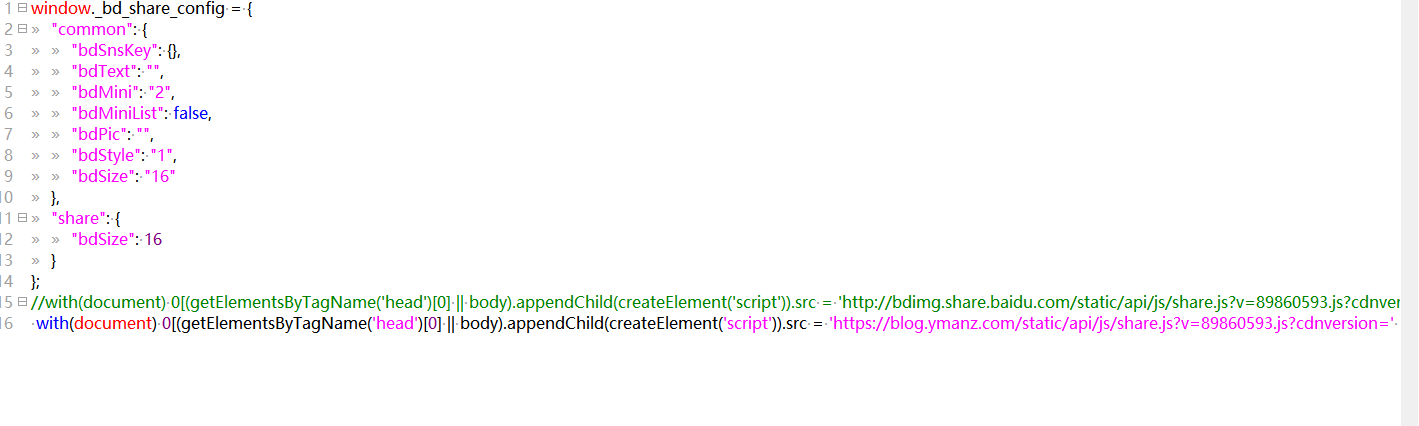
一般这时候都是出现在“第三方”的 js、CSS 引用链接上了,最著名的就是“百度分享”这货依然用的是 http 前缀的引用链接,这个主题不同替换方法多少不一样,根据你自己主题的情况来修正和替换吧,具体可以参考【百度分享加载很慢和不支持https的解决办法】。至于说鸟哥的 Begin 主题在5.0版之后很简单,把百度分享的JS文件本地化上传后,只需要修改主题目录 /js/bd-share.js 文件内的 http 前缀注释掉,下面的 https 前缀取消注释符即可,具体效果后看下图:
如果你使用的是鸟哥的 Begin 主题的话,还要记得缓存插件里尽量不要优化 JS,也就是一定要关闭 JS 优化啥的,像上面的百度分享的 https 本地 JS 文件就要加入到不缓存的排除列表里,要不然是不会生效的哦,还有,记得搞完上述这些后要清除缓存插件的缓存和 CDN 上刷新缓存。
至此,至少明月的 SSL 部署算是完美的完成了,小绿锁啥的都出现了,如果你的还没有成功,那么记得在“源代码”里搜索”http:”来排查吧,有些地方可能是需要你去修改主题源代码的,其实在部署 SSL 前最好是向主题作者了解好主题支持 https 的情况是最高效的了。如果你还有什么不明白的,那么就在评论里提出问题,我会尽量给大家一一解答的。

















 桂公网安备 45010502000016号
桂公网安备 45010502000016号